17 Accessible Web Fonts and Links
Accessible Font Styling
Accessible font style guides are a combination of best-practice recommendations, feedback from users with disabilities, and legislative requirements.
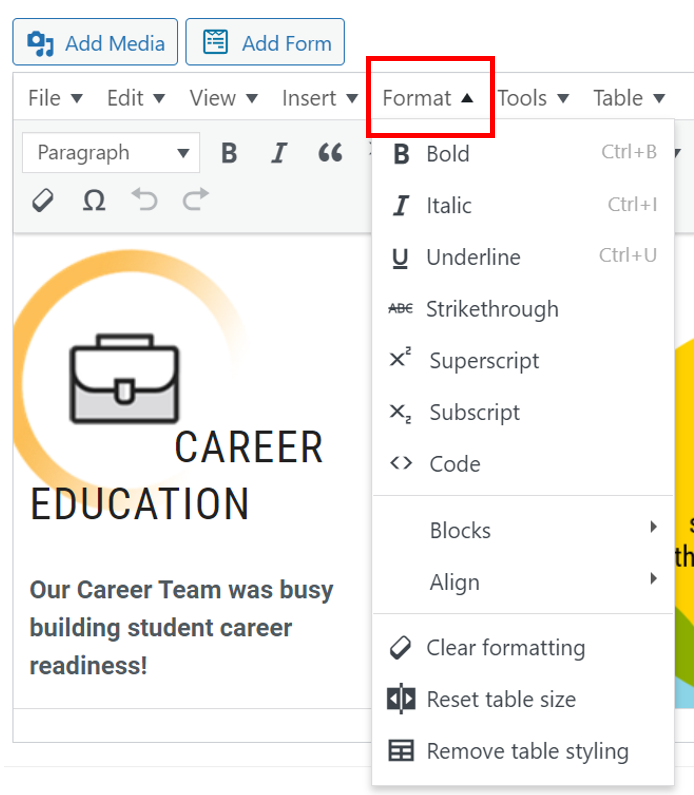
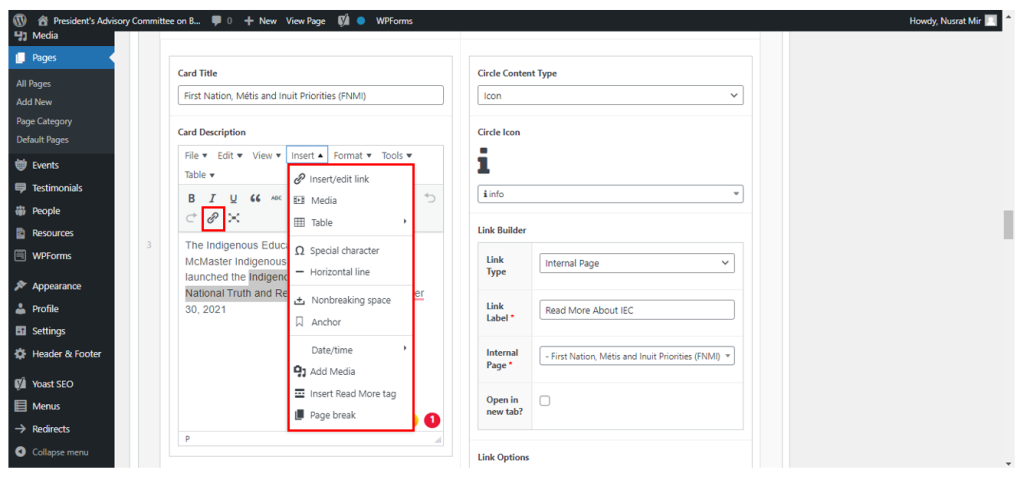
Fonts can be modified in the visual text editor by selecting the Format drop down menu item. A screenshot of the options that will appear can be seen below:


Best Practices for Fonts:
- Sans serif fonts (Calibri, Arial)
- Not an issue in Mac Site as the developers have limited the design options for fonts.
- Font size of 12+ or larger
- Bolded text: Clicking on the Format option in the menu, this dropdown will allow for bold text or you can select text and Ctrl + B for shortcut.
Avoid Using:
- Italicized font.
- Can be difficult to perceive for low vision users and users with learning disabilities.
- Underlined fonts (use only for hyperlinks).
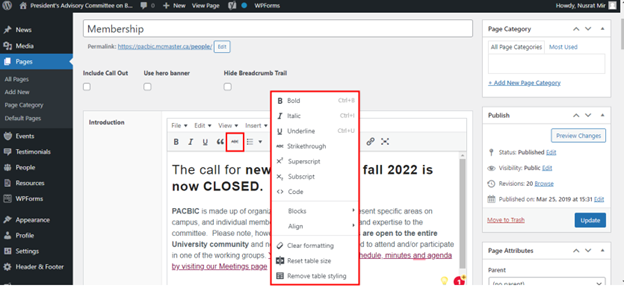
Strikethrough(if used, provide additional clarification or context in text): Accessible also via the button in the menu on the second line as outlined in red.
Accessible Links (URLs)
Creating accessible hyperlinks will improve the experience for all users who interact with your content. They are necessary for those using certain assistive technologies (e.g., screen readers) and for those with learning and cognitive disabilities.
Best Practice for Creating Links
Accessible links in MacSites should meet the following criteria:
- Be unique.
- Be descriptive.
- Be the only underlined text.

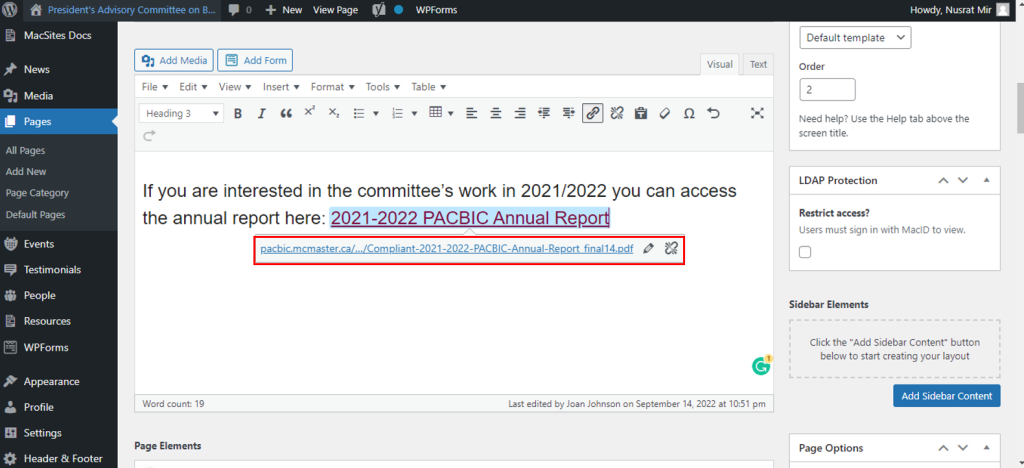
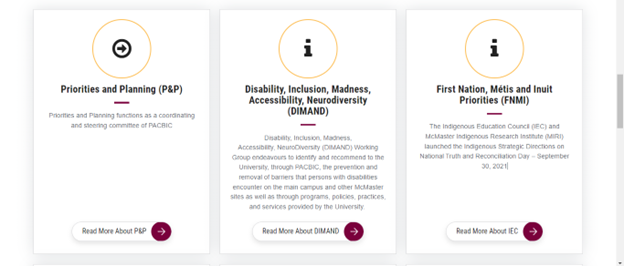
The image above is a great example of a descriptive link as outlined in a red box. The description reads “2021-2022 PACBIC Annual Report” and links out to a PDF uploaded to the PACBIC media inventory. Linked text should be descriptive, or the user should be able to perceive the purpose of the link based on the text that has been hyperlinked.
- This removes the need for additional alternative text or titles, making it a more equitable experience.
Links should not be left unformatted, or “naked.” These links can be difficult to read due to their length and can be read character by character by some assistive technologies.
An exception for this recommendation is when emails are used on a page. It is best-practice to include the full email and use mailto:email@company.com for the URL.
- Example: Email access@mcmaster.ca with questions about accessibility on campus.
Editing Links within Mac Sites
- Links can be inserted via the Insert ribbon menu, the Links button available in the Mac Sites editor, or can be created using the shortcut CTRL + K.

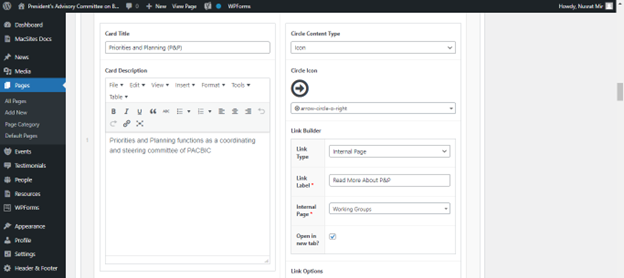
Link Labels
Linked text should be unique. Creators should avoid using different URLs for the same linked text. This is commonly seen with “Learn More” or “Click Here” links on web pages.

Changing link labels to create descriptive links will provide the user with important contextual information, allowing them to decide if they’d like to access the link.
You can edit the hyperlinked text of the link in the Link Label section. This is available under the Link Builder section, below Link Type, and above the third drop down (in this case, Internal Page).