8 Accessible Web Tables
Although tables can be very helpful tools for presenting large quantities of data, they are often used in situations where it negatively impacts the experience for users of assistive technology.
Best Practice for Using Tables
- Tables should not be used to control the layout of a page.
- A meaningful title should be included for the table and alternative text added to provide a brief summary of the purpose of the table.
Tables in Mac Sites
Tables in Mac Sites can be added clicking on the Insert option in the Visual editor, accessible from the third option in the menu drop down.

Tables can also be created via the Table button, available at the end of the first ribbon menu option in the Visual editor.

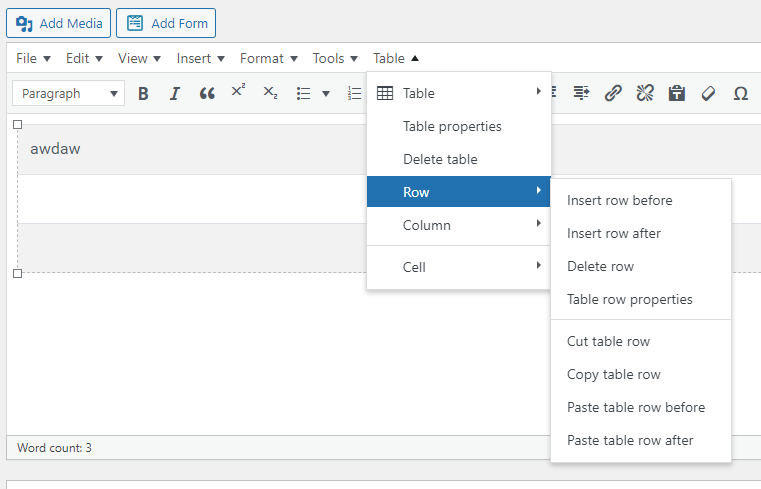
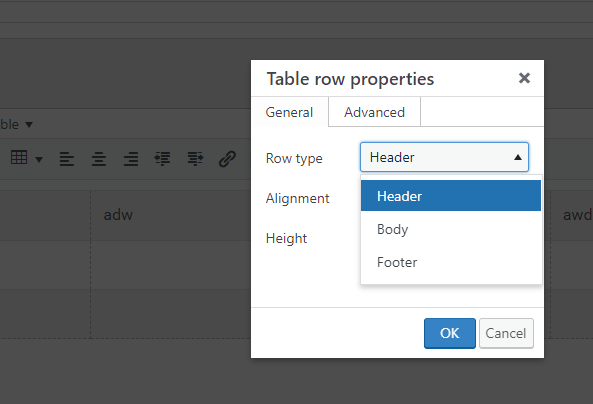
Tables should have a header row and/or header column. This can be achieved by clicking within the header row and selecting the Table row properties from the Row option in the Table dropdown of the ribbon menu.

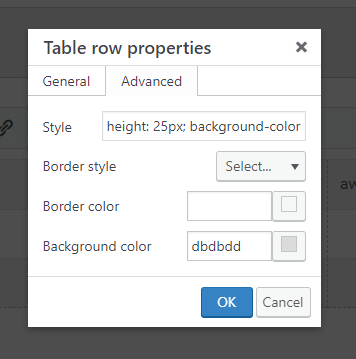
Within the Table row properties pop up, under the General section, select Header from the Row type drop down.

In the Advanced section, you can change the background colour of the header row. The colour you use must have sufficient contrast with the text.
- #dbdbdd is McMaster’s Neutral Tint colour.