37 Accessible Links
Creating accessible hyperlinks will improve the experience for all users who interact with your content, but are particularly necessary for those using certain assistive technologies (e.g. screen readers).
Best Practice for Creating Links
- Linked text should be descriptive, or the user should be able to perceive the purpose of the link based on the text that has been hyperlinked.
- This removes the need for additional alternative text or titles.
- Linked text should be unique. Creators should avoid using different URLs for the same linked text. This is commonly seen with “Learn More” or “Click Here” links on pages.
- Links should not be left unformatted, or “naked.” These links can be difficult to read due to their length and can be read character by character by some assistive technologies.
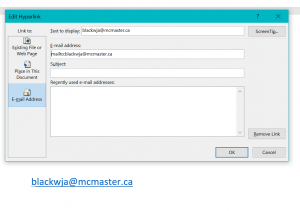
- An exception for this recommendation are when emails are used on a page. It is best-practice to include the full email and use mailto:email@company.com for the URL.
- If a link directs users to an external site, add target=”_blank” to the HTML code (Text editor) so that links open in a new tab in their browser.
Good link:
- Read McMaster’s latest Daily News article.
- Email blackwja@mcmaster.ca for assistance with accessible documents.
Bad link:
- Visit https://covid19.mcmaster.ca/more-information-on-the-covid-19-red-zone-and-mcmaster/ to read the latest Daily News article.
Editing Links within Microsoft Products
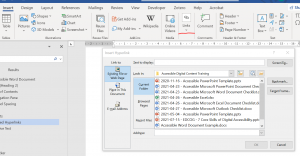
- Links can be inserted via the Insert ribbon menu and the Links section, or can often be created using the shortcut CTRL + K or CMD + K.

- When typed into a document, most emails will automatically format using the mailto: link option. To verify this, right click and edit hyperlink or press CTRL + K / CMD + K while your hyperlink is selected to open the Email Address hyperlink options.