30 Colour Contrast in PowerPoint
What is Colour Contrast?

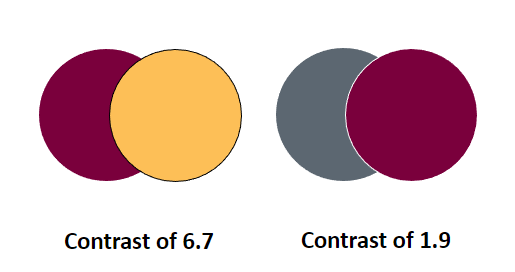
Sufficient colour contrast, or the calculated difference between adjacent colours, is crucial for creating an equitable visual experience.
- When creating your presentation, it will be necessary to manually check colour contrast when overlaying visual elements.
- We must meet a minimum colour contrast for text and visual elements. It is recommended to aim for AAA compliance whenever possible for maximum accessibility of your content.
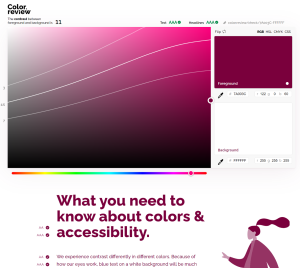
- You can check colour contrast using free tools such as Colour Contrast Analyser (application with colour dropper) or by inputting hex codes into contrast checkers such as Color.Review.
McMaster Brand Colour Comparisons

- If you are using McMaster brand colours, it is very important to check the contrast of the colours if their contrast is not provided below.
- It is recommended to aim slightly above AAA or AA contrast to account for differences in monitors, poor internet connections, or lighting locations.
- Achieving AAA contrast will also prevent the need for remediation at a later date when legislative guidelines change.
- Lighter accent colours should not be used on white unless they are being used for decorative purposes only.
WCAG 1.4.6 Contrast (Enhanced) AAA – on White
- Heritage Maroon (7A003C): 11 (HM Pass AAA Headers, AAA Text)
- Heritage Gold (FDBF57): 1.6 (HG Fail) – Example
- *New* Heritage Grey (495965): 7.2 (HGr Pass AAA Headers, AAA Text)
- *New* King’s Forest Green (0E5B3D): 8.1 (KFG Pass AAA Headers, AAA Text)
- *New* Bayfront Blue (0D5D78): 7.3 (DG Pass AAA Headers, AAA Text)
- Dundurn Grey (DBDBDD): 1.3 (DG Fail) – Example
WCAG 1.4.6 Contrast (Enhanced) AAA – on Black
- Heritage Maroon (7A003C): 2.7 (Fail) – Example
- Heritage Gold (FDBF57): 12.7 (Pass AAA Headers, AAA Text) – Example
- *New* Royal Botanical Pink (FF9980) – 10.1 (RBP Pass AAA Headers, AAA Text) – Example
- *New* Cootes Paradise Green (E4EA6C) – 10.1 (CPG Pass AAA Headers, AAA Text) – Example
- *New* Albion Falls Blue (AAD5E1) – 13.3 (AFB Pass AAA Headers, AAA Text) – Example
- *New* Pier 4 Purple (CC99CC) – 8.9 (P4P Pass AAA Headers, AAA Text) – Example
Non-Text Contrast
- WCAG 1.4.11 Non-text Contrast requires at least a contrast of 3 against adjacent colours for:
- “Graphical Objects: Parts of graphics required to understand the content, except when a particular presentation of graphics is essential to the information being conveyed.”

Use of Colour (WCAG 1.4.1)

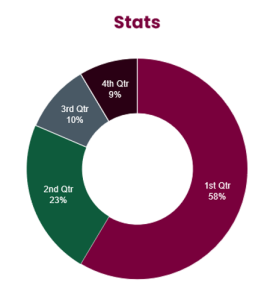
- Colour cannot be used by itself to convey meaning. This is most frequently seen with charts and graphs that use colour legends.
- If using colour, it must be combined with additional visual information, such as labels or symbols, that also meet colour contrast requirements.
- For example, a pie chart must have labelled sections that are legible.
