10 Accessible Tables
Although tables can be very helpful tools for presenting large quantities of data, they are often used in situations where it severely impacts the experience for users of assistive technology.
Best Practice for Using Tables
- Tables should not be used to control the layout of a page.
- Tables should have a header row and/or header column.
- Cells should not be merged as this can impact the reading order of the table.
- Complex tables should be split into simpler tables, when possible, especially to avoid the use of merged cells.
- Empty cells should contain “No Data.”
- A meaningful title should be included for the table and alternative text added to provide a brief summary of the purpose of the table.
- Header background colours must be accessible.
Tables in Microsoft Products
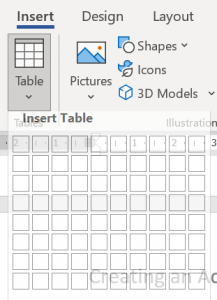
- Tables in Microsoft products can be added using the Insert Table ribbon menu option.

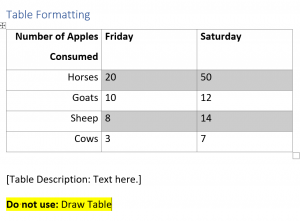
- Do not use the Draw Table option to create your table.
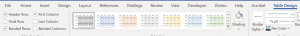
- Tables should have the header row, and if applicable, the first column checkboxes selected in the Table Design menu.

- Tables should have accessible visual formatting. The default Microsoft colour combinations may not be accessible and should be manually checked.
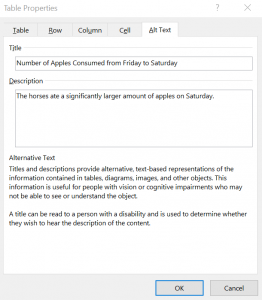
- Tables should be given a Title and a Description in the Table Properties menu (right click, table properties). If the alt text for the table is longer than 1-2 sentences, please provide a full description below the table and reference it’s location in the alt text.
- Descriptions should interpret what is meaningful about the table.


Tables in HTML Editors
- Modifications may be necessary to optimize the accessibility of tables created in HTML editors.
- Header row’s tags should be changed from <td> (row) to <th> (header).
- An accessible background colour can also be added to the style tag of header row (background-colour: #dbdbdd;) to add visual emphasis.
- #dbdbdd is McMaster’s Neutral Tint colour.

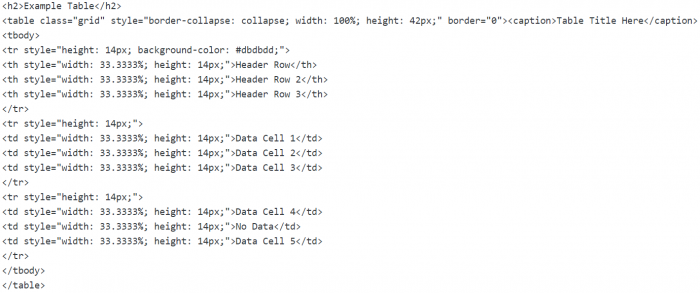
Example HTML Table
| Header Row | Header Row 2 | Header Row 3 |
|---|---|---|
| Data Cell 1 | Data Cell 2 | Data Cell 3 |
| Data Cell 4 | No Data | Data Cell 5 |
