18 Accessible Web Alternative Text
Alternative text (alt text) is text applied to visual media (images) to provide varying levels of description to those accessing your media with assistive technology (e.g., screen reader).
Alternative text is one of the most important accessibility considerations for creating inclusive visuals, as these descriptions (hidden to visual users) provide essential visual context, descriptions, and clues to non-sighted users navigating web environments and content using assistive technologies (e.g., screen readers).
Alt Text is difficult to apply correctly because context is everything.
Our recommend method is to ask the following three questions:
- Is my image decorative (only there to provide visual decoration)? If so, mark as decorative by leaving the field blank.
- Can my image be described simply? If so, write 1-2 sentence of alternative text.
- Is my image complex? If so, the image will need a longer image description. We will explain this further below.
Alternative Text in Mac Sites
To add alternative text, go to the Media section in the option menu on the left-hand side of Mac Sites, under News. This is illustrated in the image below, outlined in a red box.

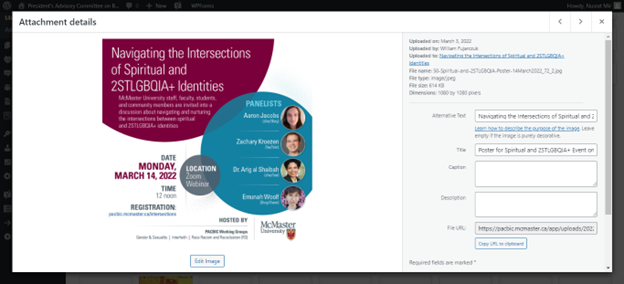
Alternative text fields will appear when you select an image to open the Attachment details window, or upload a new image to embed while using a text editor.
Text can be added to the first text box in the secondary window that will open upon selecting an image. This field is highlighted in the image below with a red box.

Simple Image Descriptions
- If an image can be described in one (1) to two (2) sentences, include a description in the Alt Text field.
- These descriptions should avoid the use of repetitive descriptors such as “a photo of” and “an image of,” unless it is important to the interpretation of the image.
- Alternative text should describe, or interpret, what is important about the image.
- If interpretation of a visual element is a learning objective of a course or assessment, a detailed description of the image should be provided.
Complex Image Descriptions
- If the image cannot be described in one (1) to two (2) sentences, include a longer description.
- Alternative text descriptions for these images should have: A concise description of the image, pointing users toward a longer description that is created and available below the image or linked to an Image Description section at the end of the chapter.
- Longer descriptions can take the form of figure descriptions or be links to external webpages that describe the image in full.
- If an image contains a large amount of text, this text should be duplicated in the longer description.
- Proper alternative text is critical for ensuring the information provided in an image is not lost in a digital environment (for example, the image upload link breaks or is no longer available).