8 Alternative Text
Alternative text is text applied to visual media (images) to provide varying levels of description to those accessing your media with assistive technology (e.g. screen reader) .
Alternative text is one of the most important accessibility considerations for creating inclusive visuals, as these descriptions (hidden to visual users) provide essential visual context, descriptions, and clues to non-sighted users navigating web environments and content using assistive technologies (e.g. screen readers).
Alt Text is difficult to apply correctly > Context is everything
- Some images might only need 1-2 lines of description
- Images used for visual decoration should be marked decorative
- Complex images will need full image descriptions.
Alternative text input boxes can be located in the Picture Format menu section.

Decorative and Simple Image Descriptions
- If an image is only used for visual decoration, mark it as decorative or add double quotation marks in the alt text field (“”).
- If an image can be described in one (1) to two (2) sentences, include a description in the Alt Text field.
- These descriptions should avoid the use of repetitive descriptors such as “a photo of” and “an image of.”
- Alternative text should describe, or interpret, what is important about the image.
- **If interpretation of a visual element is a learning objective of a course or assessment, a detailed description of the image should be provided.
Example of a Decorative Image
- This image has been marked decorative in this HTML editor.

- This image has been marked Decorative in Microsoft Word.

Example of a Simple Image Description
- When describing simple images, Microsoft can generate alternative text. This text may not be an accurate representation of the image and should be manually checked.

Complex Image Descriptions
- If the image cannot be described in one (1) to two (2) sentences, include a longer description.
- Alternative text descriptions for these images should have: A concise description of the image, pointing users toward a longer description that is created and available below the image or linked to an Image Description section at the end of the chapter.
- Longer descriptions can take the form of figure descriptions or be links to external webpages that describe the image in full.
- If an image contains a large amount of text, this text should be duplicated in the longer description.
- Proper alternative text is critical for ensuring the information provided in an image is not lost in a digital environment (for example, the image upload link breaks or is no longer available).
- If images or icons are used to link to another page, they should describe the purpose of the link, not the visual appearance of the image or icon (unless this is meaningful).
- If a logo has been included on the page and is related to the content (for example, author attributions), include the logo’s name in the alternative text.
Example of Complex Images
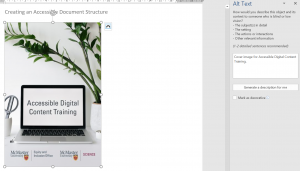
- The image below is a great example of what posters will look like when included in email communications. It is best practice to include a full text description of the image before inserting the poster in the email.
- This will ensure information is not missed by your readers and will prevent the loss of information should the image link ever break when an email is forwarded.

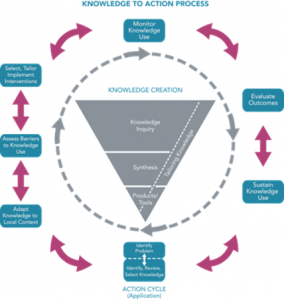
- The academic diagram below is a great example of linking users to a longer description of your image. In this case, the website where this image is located has a full explanation of the diagram created by content experts.

Full description available here.
(Canchild.ca, 2020)
Alternative Text within PowerPoint
- If decorative images are found within a PowerPoint, it can be beneficial for users if they are “watermarked” instead of marked decorative within your slides. To watermark an image into a slide, it must be added to the corresponding slide in the Slide Master. Visit this page to learn more about the Slide Master view.
- Watermarking images will save time and reduce the cognitive load of a document for users of assistive technology as they will no longer be notified of the presence of a decorative item.
- If a complex diagram, Smart Art, or chart has been inserted into your PowerPoint, ensure that all elements have been grouped (right click, group) before adding alternative text.
- In an ideal scenario, flattening your diagram to remove individual elements can be achieved by taking a screenshot of the diagram created in PowerPoint or by exporting the slide as a JPG image. This flat image can then be embedded in your presentation.

Learn more from WebAIM’s Alternative Text guide.
