8 From User to Learner: User Experience in Digital Experience Design
Irina Ghilic
In this chapter, you will find…
- The similarities and differences between User Experience (UX) and Learning Experience Design (LXD).
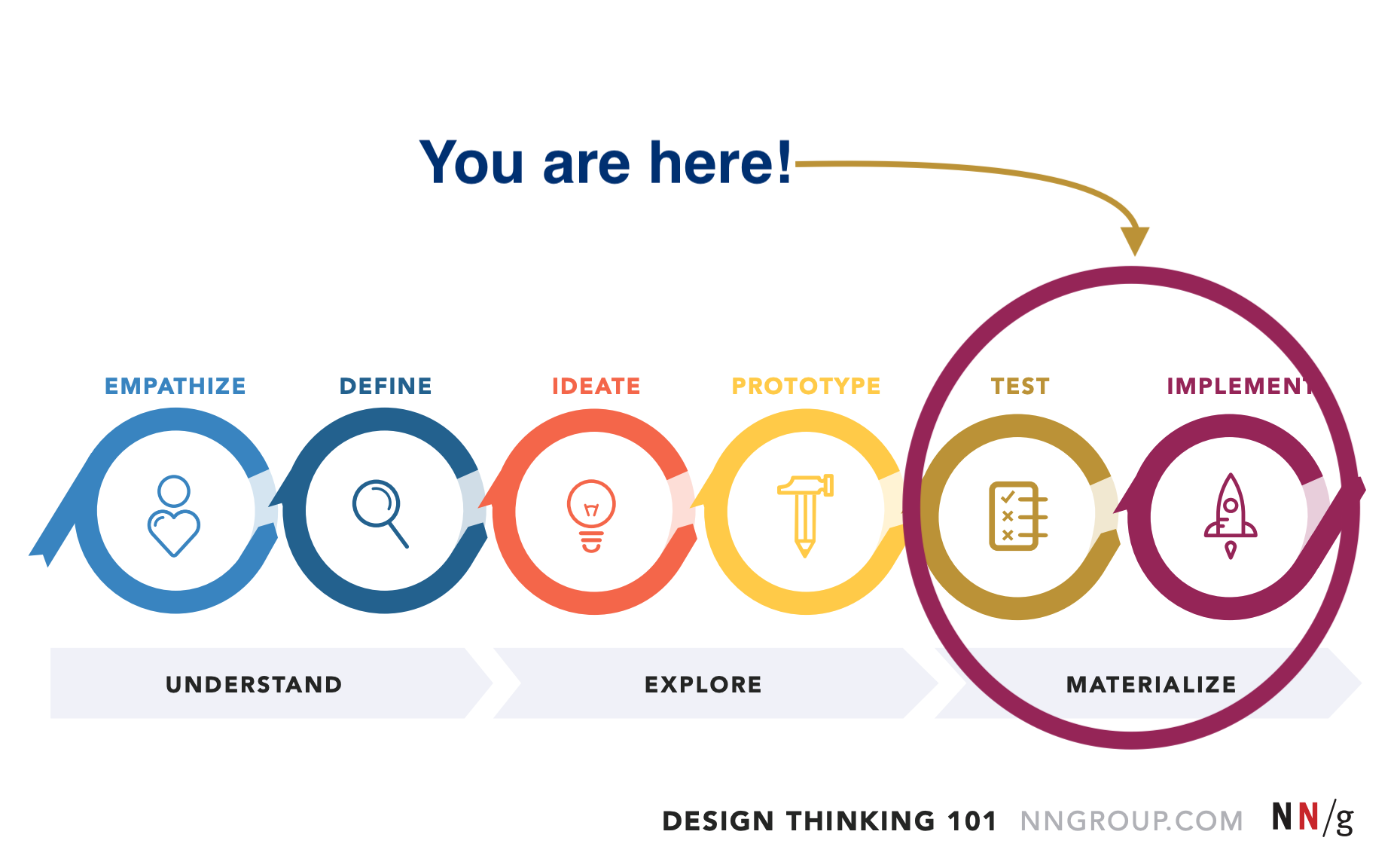
- Considering the UX world will aid in the Testing and Implementing steps of your Design Thinking journey
- UX design will reduce friction, roadblocks, and barriers for your learners.
Frictionless Digital Experience Design: The User Experience (UX)
“With good UX design, learners can focus entirely on the content of your course, which will ensure you get the best result possible. This includes higher completion rates and better retention rates.” -Damian Hehir, 2018.
“Why am I learning about UX?”
Full video with transcript [opens in new tab]
UX vs. UI Terminology
There are many terms to keep in mind when talking about the Digital Experience Design world. One important distinction in this chapter is between User Interface (UI) and User Experience (UX) disciplines. The interface is made up of all the elements that enable someone to interact with technology (for example, clickable links), and the experience maps the overall user’s journey.
Still unsure about UX?
The field of UX might still seem like a far-fetched discipline if this is the first time you’re considering it in your learning experience design. However, you have already interacted with many examples of Digital Experience Learning that have UX components to consider, such as:
—Click in the BOTTOM-RIGHT corner of the window above to view in fullscreen.
Designer’s Corner: A Look Behind the Scenes of Friction
When we talk about friction, it’s more specific than “not having enough time” or “my institution doesn’t care”. Those are barriers, for sure, but they’re not something that prevents our learners from accomplishing the intended outcomes and goals. For example, the final version of the course you’re seeing is significantly different than our first few drafts, and here are a few examples of how we tried to account for friction:
- We removed links or activities that could’ve taken you down a “rabbit hole” of information. We chose to save those under “further resources”;
- We created accessibility and Quality Assurance checklists for every contributing author, to ensure consistency across modules;
- We went through multiple user testing and editing phases and reduced our initial content goals!
Your Turn: Brainstorm about Friction! [5-10 minutes]
As we are working on the Test and Implement steps of our Design Thinking process, we have to talk about friction. Ask yourself the questions below, and fill in some of your ideas now for how you will MATERIALIZE your learning experience! Remember to export and save the output file.
Your Turn – Brainstorm about Friction! [5-10 minutes] [downloads in Microsoft Word]
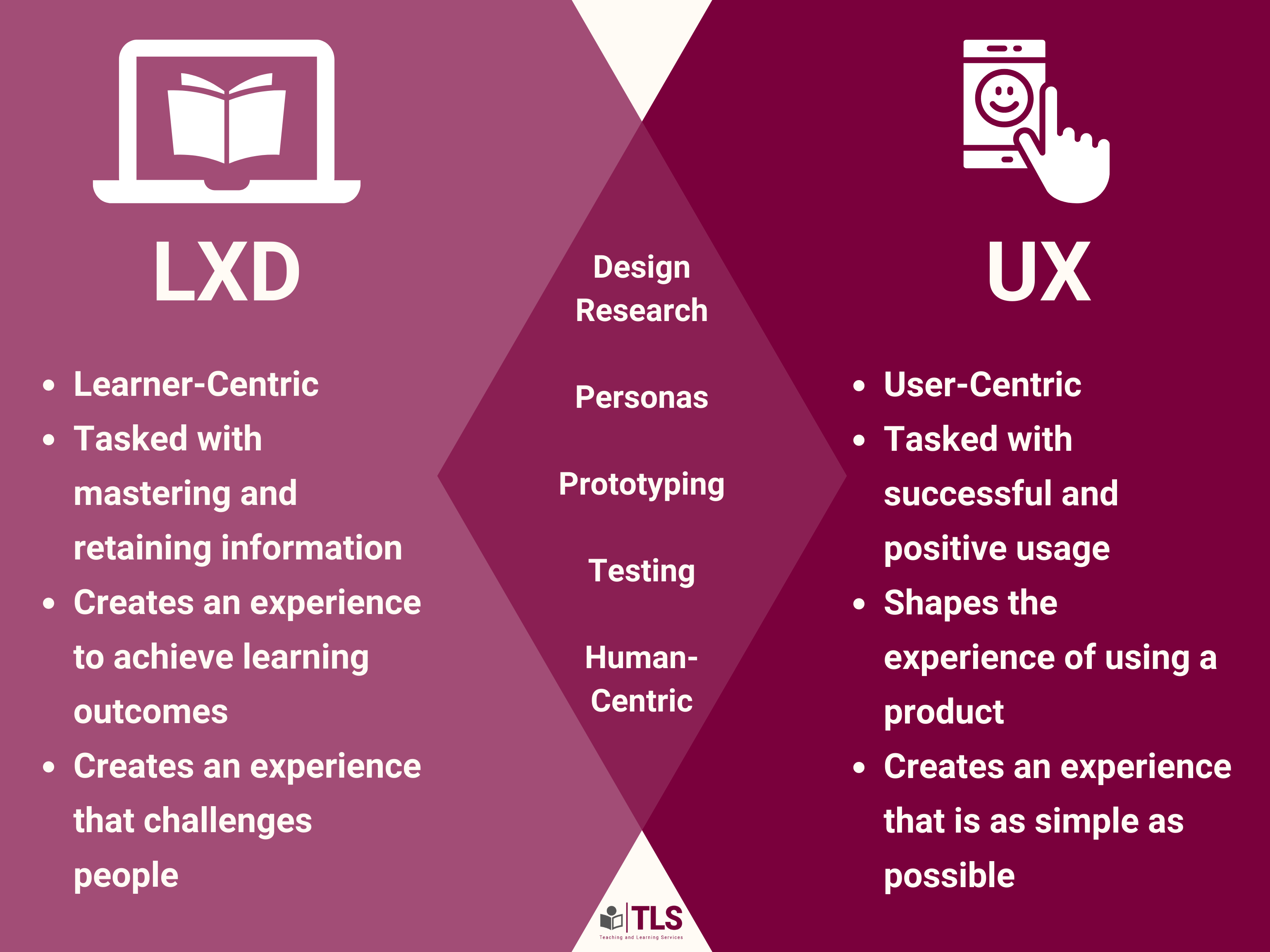
UX and LXD: Similarities, Differences, and Applications!
After having gone through Chapter 5: The Digital Experience Design Process [opens in new tab], the LXD and UX disciplines will start to sound very similar. And they are! UX has deep roots in the origin of LXD, and they share core design principles and ideologies. However, going from user to learner creates differences between these domains. Are you ready to discover them?
Resource Print: LXD vs. UX—Intersections and Differences

Download the LXD/UX Comparison DOC [downloads in Microsoft Word]
Selecting Digital Tools for your User and Learning Experiences
With your Learning Journey Map underway, you can start thinking about the UX for the tools you’ll use to enhance your learner’s experience. The choice of teaching technologies and pedagogical tools can become overwhelming. However, integrating tools in your course is not a “one-size-fits-all” approach. The process of selecting tools and integrating technology can be driven by good teaching practices and a personalized approach.
Consider the Key Goals for Digital Experience Design Technology
- Technology can engage learners.
- Technology can enhance learning.
- Technology can extend learning beyond the classroom in unique ways.
Selecting Digital Tools for your User and Learning Experiences [downloads in Microsoft Word]
Your Turn: UX Questions to Ask [5-10 minutes]

Consider the following questions for testing and implementation, in order to reduce friction, roadblocks, and barriers. Ask yourself the questions below, and fill in some of your ideas now! Remember to export and save the output file.
Your Turn – UX Questions to Ask [5-10 minutes] [downloads in Microsoft Word]
Honing your Habits: What makes a great experience?
We interact with experiences, whether in person or digitally, every day. This week, try to notice your experiences in a variety of scenarios.
As you are participating in experiences this week, assess how you feel about them. How are they making you happy or engaged? How might they provide meaning or accomplishment? Are they easy and straightforward?
How might you transfer knowledge gained from your great experiences this week into your digital learning experience design? What about your experiences made them a positive, great experience?
For example, if you went to a restaurant and thought “I will definitely come back here and recommend it to my friends”, why? Did they build any anticipation, maybe by having an easy-to-access online menu? It could be that the atmosphere was nice, the music was subtle, the host was polite, and the food delicious. What are all of the components of those experiences that showed the intentional design and provided a great user experience?
Check-In Point!
Drag and drop to arrange the intersections and differences between UX and LXD.
—Click in the TOP-RIGHT corner of the window above to view in fullscreen.
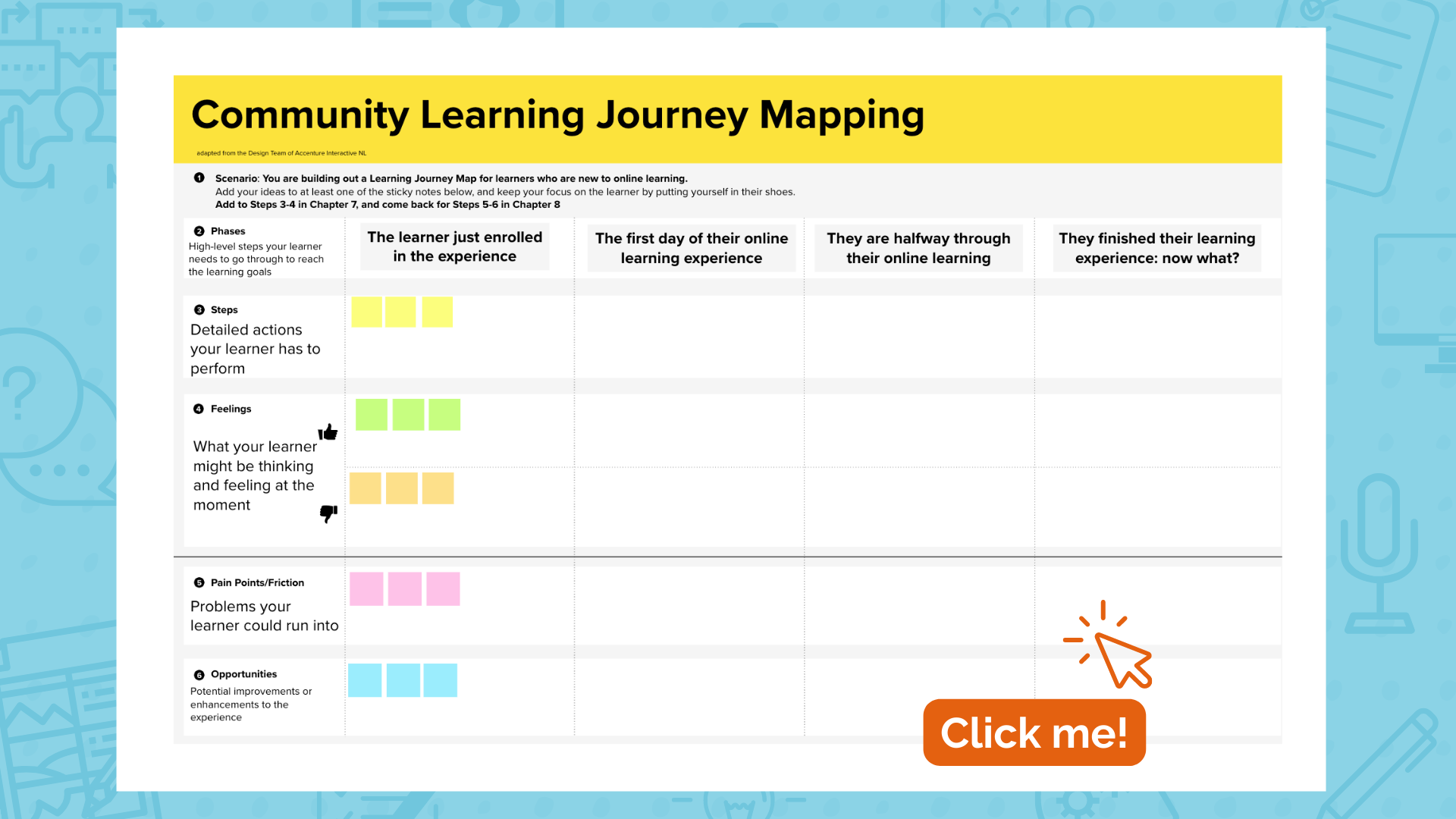
COMMUNITY MURAL BOARD: Learning Journey Mapping [10-15 minutes]
To share some ideas within this community, please go to our Visit the Digital Learning Experience Design Module 2: Learning Journey Mapping and UX [opens in new tab] or click the preview image below!. For this activity, you do not need to have a MURAL account, so please take 5-10 minutes to explore the following scenario:
-
You are continuing to build Learning Journey Map for learners who are new to online learning. Add your ideas to at least one of the sticky notes in the MURAL board, and keep your focus on the learner by putting yourself in their shoes.
-
Add to Steps 5-6 in this chapter. We worked on Steps 3-4 in the previous chapter.
Are you ready to think about and share ideas with your community? Visit the Digital Learning Experience Design Module 2: Learning Journey Mapping and UX [opens in new tab] or click the preview image below!

You are ready to LXD!
Welcome to the end of Module 2. You have learned SO much, and there is still lots of exciting information for you to discover. We hope you enjoyed the Honing your Habits series throughout this module’s experience. As you keep practicing those skills and forming daily habits out of Digital Learning Experience Design, you can use the summarized Module 2: Honing you Habits resource below.

Download the Module 2 Honing your Habits DOC [downloads in Microsoft Word]
Keep thinking about Module 2 topics as you are iterating your way through the Design Thinking process, for any learning experience you’d like to take to the next level! You now have the tools, tips, and techniques to explore and enhance the Digital Experience Design world, and we can’t wait to see your ideas on our Community Boards!
Chapter Takeaways and Further Resources
—Click in the BOTTOM-RIGHT corner of the window above to view in fullscreen.
Return to your learners for feedback.
Put your vision into effect!
Friction is anything that prevents our learners from accomplishing the intended outcomes and goals.

