Module 2 : Accessibilité, inclusion et conception universelle de l’apprentissage
Normes de la LAPHO et conception de cours
L’accessibilité ou « accès » fait référence à l’égalité d’accès pour tous, indépendamment des capacités ou de l’expérience. Il s’agit de la manière dont les organisations reconnaissent et respectent les caractéristiques et les compétences uniques de chaque individu. Il s’agit de soutenir un environnement équitable et de veiller à ce que chacun soit représenté et entendu.
Le Code des droits de la personne de l’Ontario (CODP) utilise la même définition du terme « handicap » que la Loi sur l’accessibilité pour les personnes handicapées de l’Ontario (LAPHO), qui englobe les handicaps visibles et invisibles. Le handicap, ou la déficience touche un grand nombre d’Ontariens, et le nombre de personnes handicapées ne cesse d’augmenter. Le handicap touche actuellement 15,5 pour cent de la population de l’Ontario, et ce pourcentage devrait augmenter avec le vieillissement de la population.
Le saviez-vous ?
En Ontario, une personne sur sept a un handicap. Cela représente près de 2 millions d’Ontariens. D’ici 2036, ce chiffre passera à une personne sur cinq en raison du vieillissement de la population.
– gouvernement de l’Ontario – comment rendre le service à la clientèle accessible
Promulguée le 13 juin 2005, la LAPHO vise à détecter, éliminer et prévenir les obstacles pour les personnes handicapées. Elle s’applique à tous les niveaux de gouvernement de l’Ontario, aux organisations et aux entreprises du secteur privé comptant un ou plusieurs employés (à temps plein, à temps partiel, saisonniers ou contractuels).
La LAPHO comprend des normes que toutes les organisations doivent respecter et des délais qui sont spécifiques au type et à la taille d’une organisation. La LAPHO est divisée en cinq sections, ou normes(disponible en anglais seulement) :
- Les normes d’information et de communication
- Les normes d’emploi
- Les normes de transport
- Les normes de conception des espaces publics
- Les normes de service à la clientèle
En outre, deux nouvelles normes de la LAPHO sont en cours d’élaboration :
- Les normes de soins de santé
- Les normes éducatives

En vertu du Code des droits de la personne de l’Ontario, on entend par « handicap » toute déficience physique, anomalie congénitale, défiguration, blessure ou maladie. Les handicaps peuvent inclure des déficiences visibles et invisibles telles que l’épilepsie, le diabète, la cécité, les troubles de l’audition ou de la parole. La dépendance envers un animal, un appareil ou un dispositif d’assistance est également incluse dans cette catégorie.
Les handicaps comprennent également les déficiences ou les troubles mentaux, les troubles du développement, les dysfonctionnements en matière de compréhension et d’apprentissage. Les handicaps dont la gravité varie comprennent des maladies telles que l’arthrite, les lésions cérébrales ou la sclérose en plaques (SP). Il s’agit d’exemples qui font qu’une personne connaît des périodes où la maladie n’a pas d’effet sur sa routine quotidienne et d’autres périodes où elle en a un. Il est important de comprendre que les informations relatives à un handicap sont personnelles et privées et doivent être traitées de manière confidentielle.

Ce chapitre explore :
- Les outils pour évaluer l’accessibilité des supports de votre cours
- Les principes de conception pour faciliter l’accessibilité et la compréhension de votre cours
- Incorporer des stratégies de conception de cours conformes aux normes de la LAPHO pour faciliter l’accessibilité.
- Des ressources et des outils qui favorisent l’accessibilité pour les enseignants et les étudiants
- Des stratégies accessibles dans l’enseignement
Cours en ligne accessibles
La planification et la programmation de cours en ligne qui ignorent les besoins de navigation des utilisateurs handicapés peuvent créer des obstacles qui les empêchent de participer pleinement aux environnements d’apprentissage. C’est pourquoi il est essentiel d’aborder la conception des cours en ligne en tenant compte de l’accessibilité afin d’offrir à chacun un accès égal, la possibilité de naviguer facilement et de s’engager dans les informations fournies dans le cours.

Sélectionnez un sujet ci-dessous, marqué d’une flèche, pour obtenir plus d’informations.
Assurez-vous de formuler votre cadre selon les principes suivants :[1]
Dignité
Offrir le service de manière que la personne handicapée puisse se respecter et se faire respecter des autres.
Autonomie
Une personne handicapée est autorisée à faire les choses par elle-même, sans aide ni ingérence inutile de la part des autres.
Intégration
Fournir le service d’une manière qui permet à la personne handicapée de bénéficier des mêmes services, au même endroit, et de la même manière ou d’une manière similaire que les autres clients, à moins qu’une manière différente ne soit nécessaire pour lui permettre d’accéder aux biens, services ou installations.
Égalité des chances
Fournir un service à une personne handicapée de manière qu’elle ait les mêmes chances d’accéder à vos biens, services ou installations que les autres.
Conseils :
- Assurez l’accessibilité du contenu et du matériel des cours en utilisant des documents et des sites Web accessibles.
- Utilisez des vidéos sous-titrées.
- Choisissez des manuels qui offrent également des livres électroniques.
- Encouragez l’utilisation d’un logiciel qui lit les sites Web et les documents (par exemple, Read&Write Gold) (disponible en anglais seulement).
Ce vieux proverbe chinois montre l’importance des sens dans le processus d’apprentissage. Les cinq sens que sont l’ouïe, le toucher, la vue, le goût et l’odorat sont les principaux moyens que nous utilisons pour acquérir de nouvelles connaissances. Nous en faisons rarement l’expérience avec un seul sens. Nos sens travaillent ensemble pour nous donner une image globale de nos expériences. Les personnes de tous âges apprennent mieux lorsqu’elles participent à des expériences significatives. L’apprentissage a lieu lorsque l’esprit est capable de rassembler des informations provenant de tous les sens et d’établir un lien avec des connaissances antérieures. L’utilisation de plusieurs sens pour obtenir des informations rend l’apprentissage plus significatif et plus utile.[2]
« Quand j’entends, j’oublie. Quand je vois, je me souviens. Quand je fais, je comprends. »
— Xunzi (340-245 av. J.-C.)
On peut dire qu’il faut le traduire plutôt comme suit :
« Entendre n’est pas aussi bon que voir, voir n’est pas aussi bon que savoir, savoir n’est pas aussi bon qu’agir, et le véritable apprentissage continue jusqu’à ce qu’il soit mis en action. »
Les composantes de l’accessibilité comprennent :
- Lisible (Readability) — Conçu de façon que le lecteur puisse reconnaître les mots, les phrases et les paragraphes (disponible en anglais seulement).
- Contrôleur de lisibilité (Readability checker)(disponible en anglais seulement)
- Compréhensible (Legibility) — Conçu de façon qu’il soit possible de distinguer une lettre d’une autre dans une police de caractères donnée (disponible en anglais seulement).
- Contraste
- Couleur
- Langue
- Police
- Application de l’apprentissage par les sens
Accessibilité du Web
Depuis le 1er janvier 2014, en vertu de la LAPHO, les organisations du secteur public doivent faire en sorte que les nouveaux sites Web et leur contenu soient conformes aux directives d’accessibilité au contenu Web (WCAG) 2.0 du Web Consortium au niveau A. Cette exigence a été étendue au niveau AA sur tous les sites Web le 1er janvier 2021.
La conformité à la LAPHO signifie que vous devez veiller à ce que votre site soit accessible et utilisable par tous, y compris les personnes handicapées, conformément aux dernières réglementations et normes de l’Ontario.
Les exigences d’accessibilité du Web font référence aux considérations de navigation, de conception et de codage qui aident les visiteurs utilisant différents types d’appareils compatibles avec le Web et les visiteurs handicapés à utiliser le site Web. Les exigences des WCAG 2.0 fournissent des critères pour aider à rendre les sites Web perceptibles (perceivable), utilisables (operable), compréhensibles (understandable) et robustes (robust) (« POUR ») pour les personnes souffrant de divers types de handicaps. Ces quatre principes sont décrits plus en détail ci-dessous. Lorsque vous vous référez au paragraphe ci-dessus dans votre propre travail, tenez compte de ces exigences dans votre espace virtuel et dans votre communication écrite.
Sélectionnez l’icône « + » pour plus de détails.
Présentations PowerPoint avec notes d’allocution et descriptions en texte alternatif (alt-text)
Les descriptions en texte alternatif sont de brèves explications écrites des images que l’on inclut dans les présentations. Ces descriptions n’apparaissent pas visuellement dans une présentation. Cependant, si un étudiant lit une copie de la présentation avec son lecteur d’écran (disponible en anglais seulement), il peut accéder à tout texte alternatif que le présentateur a ajouté aux images. La rédaction de ces descriptions peut aider les enseignants à planifier leurs cours. En rédigeant le texte alternatif, les enseignants ont la possibilité de réfléchir à l’avance à ce qui suit :
- Quels sont les éléments d’une image auxquels ils souhaitent attirer l’attention des étudiants ?
- Pourquoi cette image est-elle importante à la leçon ?
Les éducateurs peuvent également produire des ressources pédagogiques qui s’adaptent facilement aux besoins d’adaptation des étudiants. Par exemple, les documents créés dans Microsoft Word ou un autre programme textuel sont faciles à imprimer en braille ou à lire avec des lecteurs d’écran. Les multiples moyens de représentation aident les enseignants à planifier et à dispenser des leçons dont un plus grand nombre d’étudiants peuvent tirer parti.
WCAG
Qu’est-ce que les règles WCAG ?
Les règles pour l’accessibilité des contenus Web (WCAG) sont élaborées par le Consortium World Wide Web (W3C) dans le cadre de l’Initiative sur l’accessibilité du Web (WAI) dans le but de fournir une norme unique et partagée pour l’accessibilité du contenu Web. Les documents WCAG expliquent comment rendre le contenu Web plus accessible aux personnes souffrant de handicaps visuels, auditifs, physiques, vocaux, cognitifs, linguistiques, d’apprentissage et neurologiques.
Critères
Le critère de succès 1.4.3 des WCAG (disponible en anglais seulement) stipule que la présentation visuelle du texte et des images du texte a un rapport de contraste d’au moins 4.5 : 1, sauf dans les cas suivants :
- Texte agrandi : Le texte de grande taille et le texte sous forme d’image ont un rapport de contraste d’au moins 3:1. Les WCAG définissent le texte de grande taille comme un texte de 18 pt et plus, ou de 14 pt et plus s’il est en gras.
- Texte décoratif : Le texte ou le texte sous forme d’image qui fait partie d’un composant inactif de l’interface utilisateur, qui est purement décoratif, qui n’est visible par personne, ou qui fait partie d’une image qui contient un autre contenu visuel important, n’a pas d’exigence de contraste.
- Logotypes : Le texte qui fait partie d’un logo ou d’un nom de marque n’a pas d’exigence de contraste minimum.
Conseil : il existe des outils de vérification du contraste des couleurs (disponible en anglais seulement) peuvent vous aider à déterminer la conformité.
WCAG 2.0 Niveau AA : une conformité acceptable est l’exigence minimale.
Meilleures pratiques
Vous trouverez ci-dessous quelques bonnes pratiques pour structurer votre cours tout en tenant compte de l’accessibilité. Pour éviter de surcharger les étudiants, prenez des pauses ou relevez des petits défis pour améliorer la rétention des informations. Les cours magistraux devraient durer entre 10 et 30 minutes ; cela permet de mieux retenir la matière et de réduire la charge cognitive.
Voici un exemple de cadre pédagogique qui inclut l’accessibilité :
- Créer une vidéo d’introduction dans laquelle vous présentez le contenu de la semaine ; une version écrite pour chaque semaine est acceptable pour les cours en présentiel ou en mode synchrone.
- Mettre votre présentation (PDF/PowerPoint/spark) à la disposition des étudiants.
- Veiller à ce que votre travail soit basé sur une structure.
- Réduire le texte au minimum (lorsque possible).
- Segmenter les informations en petites leçons pour contrôler le flux d’informations. Cette méthode est bonne pour les étudiants ayant un trouble déficitaire de l’attention et qui souffre de dyslexie.
- Créer des feuilles de travail concises qui suivent le flux d’informations. Regrouper les informations (“chunking”) de façon claire et facile à gérer, correspondant aux modules d’enseignement.
- Utiliser des introductions, des conclusions ou des récapitulations de ce qui a été appris à la fin des leçons, des rappels de ce qui est à remettre et un aperçu de ce qui se passera dans la prochaine classe.
- Assembler et distribuer une « trousse » hebdomadaire pour chaque classe : regrouper les liens, les discussions de classe, les ressources d’aide supplémentaires (liens, tutoriels, livres, etc.), des liens vers la présentation de la semaine, et toute autre ressource supplémentaire nécessaire.
Types de formats accessibles
Utilisez les cartes de dialogue ci-dessous pour obtenir des informations sur les formats accessibles. Utilisez les flèches pour voir toutes les cartes de dialogue(4).
Conception visuelle accessible
La psychologie joue un rôle dans la conception de cours accessibles. Les étudiants ne retiendront que des parties de la leçon dans leur mémoire.
Sélectionnez un sujet ci-dessous, marqué d’une flèche, pour obtenir plus d’informations.
Voici comment vous pouvez en faire une expérience agréable et mémorable :
Contenu
- L’individu type ne peut retenir, en moyenne, que sept éléments dans sa mémoire de travail, à peu près. Il est important de se rappeler que la capacité de la mémoire à court terme varie en fonction de la personne, des connaissances antérieures et du contexte.
- Pour augmenter le traitement et la rétention simple des connaissances, divisez le contenu en « morceaux » d’information. Gardez les tâches les plus difficiles pour la fin de la leçon.
Rétention
- Le cerveau a une capacité limitée. Il est donc préférable d’éviter les éléments qui ne sont pas directement liés à l’objectif principal.
- La surcharge d’informations augmente le risque qu’un étudiant abandonne une tâche en cours.
- Augmentez la capacité de la mémoire de travail en utilisant des méthodes de communication tant auditives que visuelles pour transmettre des informations.
- Organisez les informations de manière logique.
Conception visuelle
- Une bonne conception déclenche une réaction favorable dans l’esprit de l’étudiant en renforçant sa confiance tout en améliorant la convivialité.
- L’utilisation d’un design de qualité peut aider les utilisateurs à mieux comprendre comment s’engager avec une fonctionnalité particulière. (Cela doit être un bouton s’il ressemble à un bouton !)
- A-t-il une signification ? L’étudiant(e) cherchera une signification.
Créez de l’intérêt
- L’écart entre ce que les étudiants savent et ce qu’ils doivent savoir pourrait servir de motivation pour les inciter à combler les lacunes d’apprentissage.
- Attirez l’attention des étudiants avec des titres intrigants qui piquent leur intérêt.
- Renforcez la confiance et la positivité en utilisant des phrases avec les verbes « pouvoir » ou « faire ».
- Dans la mesure du possible, utilisez des éléments symétriques, car ils représentent l’ordre, sont visuellement attrayants et le cerveau humain les recherche.
Soyez mémorables
- Intégrez des notifications positives lorsqu’une tâche est terminée avec succès.
- Célébrez l’achèvement d’une tâche importante.
- Encouragez vos étudiants à effectuer des recherches pour trouver d’autres informations.
- Utilisez la narration pour exprimer un point de vue.
Culture et design
Il est utile d’analyser les préférences culturelles à travers les principaux éléments de conception visuelle.
Sélectionnez les icônes « + » ci-dessous pour plus de détails.
Principes de conception pour améliorer l’accessibilité et la compréhension

Le design peut parfois avoir plusieurs beaux éléments visuels, c’est pourquoi on le confond parfois avec le style. Cependant, le design se concentre sur la structure sous-jacente de la communication — le concept, et non seulement sur les aspects esthétiques. Ce concept est présenté sous forme visuelle, ce qui le rend universel. Voici quelques éléments importants à prendre en compte dans le design de votre cours.
Contraste
Assurez-vous que le contraste entre les fonds et le texte est suffisant. Utilisez le vérificateur de contraste (disponible en anglais seulement) dans la section Outils pour évaluer votre contraste.
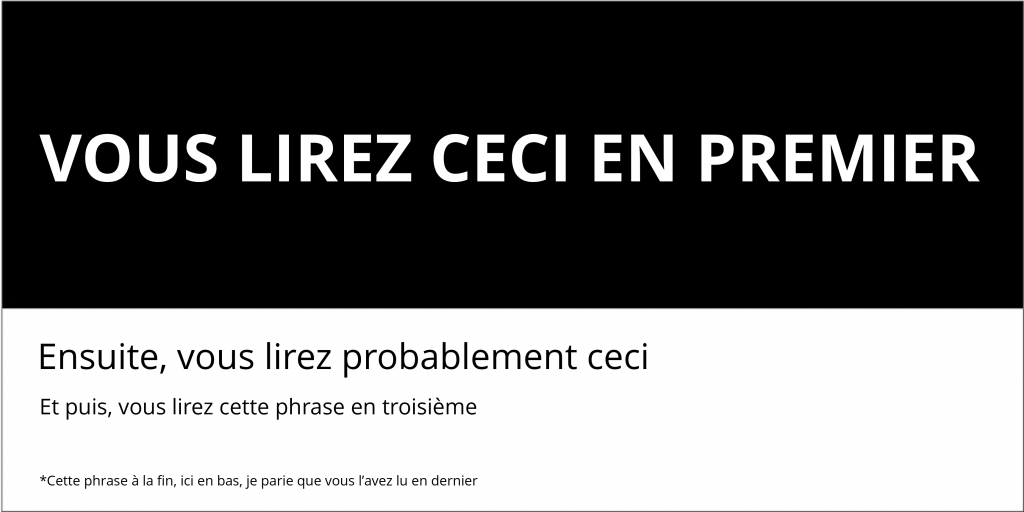
Hiérarchie visuelle
Que voulez-vous que l’étudiant(e) voie en premier ; en deuxième ? La conception visuelle dirige le mouvement de l’œil. Voici un excellent exemple d’utilisation de la hiérarchie. À lire rapidement.

Source : Adaptation de « Typographic hierarchy » (hiéarchie typographique), de Andrew Coyle sur medium.com
Mouvement
Comme indiqué plus haut, la hiérarchie permet de contrôler où l’étudiant regarde en premier, en second, etc. Le contraste, la couleur et la taille des éléments sont des moyens de diriger le regard. Pensez à utiliser ces éléments de manière appropriée pour aider à diriger les yeux des étudiants vers les informations pertinentes. N’oubliez pas d’avoir un ordre de lecture logique pour le corps du texte.
Structure ou répétition
En conservant une structure ou une cohérence dans vos documents de travail ou devoirs, vous facilitez la tâche pour vos étudiants en éliminant une bonne part d’incertitude lorsqu’ils cherchent une section comme les références. Les étudiants pourront se concentrer sur le devoir en question et les instructions fournies.
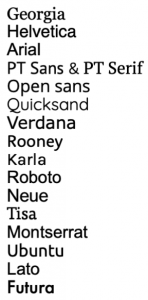
Type or Fonts
Tout le texte utilisé doit être lisible. Selon vistaprint and Print Peppermint (disponibles en anglais seulement) voici les polices les plus lisibles en ligne :

Exploration
Vous cherchez à améliorer vos caractères ? Voici une courte vidéo qui explique comment utiliser la typographie pour améliorer la conception de votre contenu.
Typography Tutorial – 10 rules to help you rule type [Vidéo](disponible en anglais seulement)
Éléments et principes de conception
Dans cette courte vidéo, vous apprendrez les éléments et les principes de la conception et les différentes façons qu’ils peuvent être combinés. N’oubliez pas : ce sont des éléments à prendre en compte dans le processus d’élaboration visuelle de votre cours, mais il n’est pas nécessaire de tous les appliquer en même temps.
Elements & principles of design[Vidéo] (disponible en anglais seulement)
Sélectionnez un sujet ci-dessous, marqué d’une flèche, pour obtenir plus d’informations.
Voici quelques principes de conception pour la réalisation de contenu accessible dans l’espace numérique : [3]
Médias
- Utilisez des balises ALT descriptives pour les hyperliens, les icônes, les images, les vidéos et autres types de médias.
- Disposez de sous-titres et de transcriptions pour les vidéos. YouTube est un excellent outil (voir les ressources pour les alternatives).
- Utilisez des images ou des illustrations pour les sujets délicats, mais conservez un style similaire et évitez de surprendre votre utilisateur.
- Évitez les médias inutiles qui peuvent causer des distractions.
Texte
- Rédigez des titres de page descriptifs et clairs.
- Utilisez des points dans vos abréviations (C.I.A. au lieu de CIA).
- Utilisez un texte noir sur fond blanc ou l’inverse.
- Écrivez à la voix active (Mike a développé le site Web et non pas le site Web a été développé par Mike).
- Dans la mesure du possible, divisez votre texte en petits paragraphes ou en listes de puces.
- Évitez de faire du texte plus petit que 14px à 16px.
Navigation and Links
- Rédigez des liens textuels descriptifs qui expliquent ce sur quoi les étudiants cliquent au lieu de simplement indiquer « Cliquez ici ».
- Soulignez vos liens.
- Assurez-vous d’afficher des liens d’une couleur contrastante.
- Concevez des zones cliquables de grande taille.
- Utilisez un fil d’Ariane (breadcrumb).
Couleurs
- Évitez les couleurs vives ou « criardes ».
- Évitez les combinaisons de couleurs qui peuvent poser des problèmes aux personnes daltoniennes.
Assistive Technologies
(disponibles en anglais seulement)
Activité
À la date de publication de ce livre, l’exigence minimale est le WCAG niveau AA.
Quand utiliser le correcteur de contraste :
- Si vous ajoutez du texte sur des images
- Si la couleur de votre texte ou de votre fond n’est pas une couleur standard (par exemple, noir et blanc, ou crème et charbon)
Si vous n’êtes pas conformes :
- Le vérificateur de contraste vous permet d’essayer de nouvelles combinaisons de couleurs d’arrière-plan et d’avant-plan en cliquant sur le damier de couleurs.
Termes et concepts clés, révision, récapitulation
- Normes et conformité de la LAPHO
- Techniques de conception visuelle accessible
- Accessibilité et accès
- Handicap : Voir l’introduction — la LAPHO utilise la même définition du handicap que le Code des droits de la personne de l’Ontario.
- L’accessibilité : L’accessibilité désigne la conception de produits, d’appareils, de services ou d’environnements pour les personnes qui ont un handicap. L’Ontario dispose de lois visant à améliorer l’accessibilité pour les personnes handicapées, notamment la Loi sur l’accessibilité pour les personnes handicapées de l’Ontario (LAPHO), le Code des droits de la personne de l’Ontario, and Code du bâtiment de l’Ontario.
Ressources
- 10 Usability Heuristics for User Interface Design (disponible en anglais seulement)
- Fonction de conversion de la parole en texte pour Google Chrome.
- Ouvrez Google (en utilisant Google Chrome) et recherchez « chrome://flags »
- Recherchez « Live captions »
- Sélectionnez « Activer », puis cliquez sur « Relancer » en bas à droite (Chrome se fermera et se relancera)
- Cliquez sur le menu à trois points pour Chrome (dans le coin supérieur droit du navigateur)
- Cliquez sur « Paramètres »
- Menu « Avancés » à gauche, puis « Accessibilité ».
- Activez « Sous-titres en direct »
Vous ne verrez rien se produire lorsque vous parlez, mais si quelqu’un d’autre parle, vous obtiendrez des sous-titres. Vous pouvez tester cela en allant sur n’importe quel site où quelqu’un d’autre parle.
- Creating Accessible PDFs(disponible en anglais seulement)
- La couleur au service de l’accessibilité — Comment concevoir un jeu de couleurs accessible (disponible en anglais seulement)
- Conseils sur l’engagement — Formation du personnel au sujet de l’accessibilité
Outils
(tous disponibles en anglais seulement)
- Liste de contrôle de l’accessibilité (disponible en anglais seulement)
- Why is colour accessibility important? — Adobe’s Colour Contrast Checker (disponible en anglais seulement)
- KeyCastr (Mac) (disponible en anglais seulement)
- KeyCastr est un visualisateur de frappe, qui vous permet d’afficher facilement vos frappes au clavier pendant l’enregistrement de vidéocaptures d’écran. Il est également très utile pour démontrer des raccourcis compliqués.
- Carnac (PC) (disponible en anglais seulement)
- Une alternative à KeyCastr de Mac pour ordinateur personnel (PC), cet outil peut afficher les raccourcis clavier aux utilisateurs.
- Read&Write Gold (disponible en anglais seulement)
- Voici quelques-unes des caractéristiques du programme :
- La capacité d’utiliser la fonction de synthèse vocale pour faciliter la lecture de différents documents
- La capacité de mettre en évidence la capacité d’extraction pour la prise de notes et la réalisation de résumés
- La prédiction des mots qui examine les algorithmes des mots anglais pour aider à l’écriture en anglais
- L’outil Check-It fournit une explication lors de la révision de la grammaire. Il ne s’agit pas d’une simple option de correction, mais d’une aide au développement de la langue anglaise
- Voici quelques-unes des caractéristiques du programme :
(tous disponibles en anglais seulement)
- Colour Contrast Checker
- Another Colour Contrast Checker
- RGD’s Practical Handbook on Accessible Design [PDF]
- Colour Contrast Checking Tools List
- Check text readability
- Funkify est une extension pour Chrome qui vous aide à découvrir le Web et les interfaces à travers les yeux d’utilisateurs ayant des capacités et des handicaps différents.
Références et études de cas
- Accessibilité Canada
- Kristy Viers brings awareness to how blind people use tech [Vidéo] (disponible en anglais seulement)
- Loi de 2005 sur l’accessibilité pour les personnes handicapées de l’Ontario, L.O. 2005, c. 11.
- Lignes directrices d’accessibilité pour des imprimés faciles à lire [PDF]
- Academic Integrity (disponible en anglais seulement)
- Ressources d’Accessibilité Canada
- Comment rendre le service à la clientèle accessible
- Accessible Formats (disponible en anglais seulement)
- Principles of Design (disponible en anglais seulement)
- Principles of Accessible Design (disponible en anglais seulement)
- AODA Compliance & WCAG (disponible en anglais seulement)
Mention de la source du contenu multimédia
- fonts-1 © Seneca Teaching & Learning Centre is licensed under a CC BY-NC-SA (Attribution - Pas d’utilisation commerciale - Partage dans les mêmes conditions) license
- Imprimeur de la Reine pour l’Ontario. (2021, 10 août). Comment rendre le service à la clientèle accessible. ontario.ca. Consulté le 17 décembre 2021 à l’adresse https://www.ontario.ca/fr/page/comment-rendre-le-service-la-clientele-accessible ↵
- Wortman, R. (1988). Using all the senses to learn. Parent Articles Enhance Parent Involvement in Language Learning. Tucson: Communication Skill Builders. Consulté le 17 décembre 2021 à l’adresse https://www.sd43.bc.ca/District/Departments/LearningServices/SLP%20Resources/Language%20Development%20Disorders/Using%20All%20the%20Senses%20to%20Learn.pdf ↵
- Digital, S. (2019, 28 février). 6 principles of accessible design. UX Planet. Consulté le 30 novembre 2021 à l’adresse https://uxplanet.org/6-principles-of-accessible-design-79beceeafffb ↵

