32 Créez votre premier graphique

Puis celle du nombre de clics en fonction du temps :

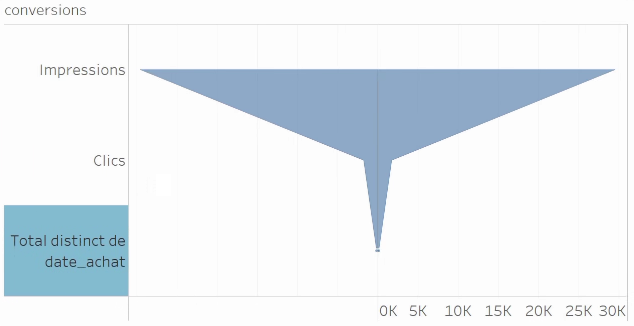
En bonus, vous pourrez tenter de réaliser l’entonnoir de conversion, qui est un peu plus complexe. Cependant, nous n’aborderons pas les étapes de sa création dans le présent manuel.

Créez la visualisation de l’âge en fonction du produit acheté
Pour cela, créons une nouvelle feuille de calcul.
Définissez la structure de la visualisation
Nous souhaitons avoir les identifiants de produits sur l’axe horizontal et les âges sur l’axe vertical.
Plaçons donc ces champs respectifs dans Colonnes et Lignes :

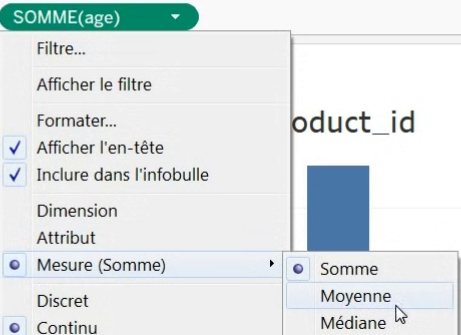
Cependant, ce n’est pas la somme des âges qui nous intéresse, mais plutôt la moyenne des âges par produit. On le modifie donc :

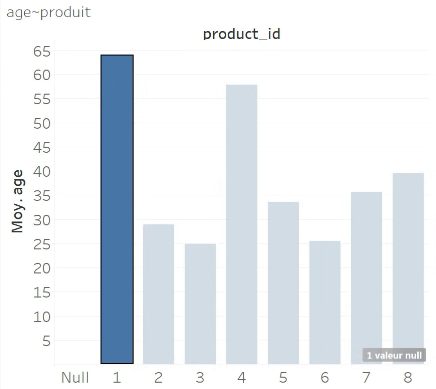
Ainsi, on voit que le produit 1 est acheté par des personnes de 65 ans en moyenne :

Améliorez les repères
On pourrait afficher également afficher le prix moyen d’achat par produit grâce à une échelle de couleurs, en faisant glisser price sur « Couleurs » :

Souvenez-vous que la MOYENNE est une fonction d’agrégation, qui regroupe plusieurs valeurs en une seule.
Comme on ne peut pas agréger des catégories (c’est-à-dire des variables qualitatives), Tableau va les afficher séparément : avec 2 couleurs différentes.
Testons !

Voici le résultat :

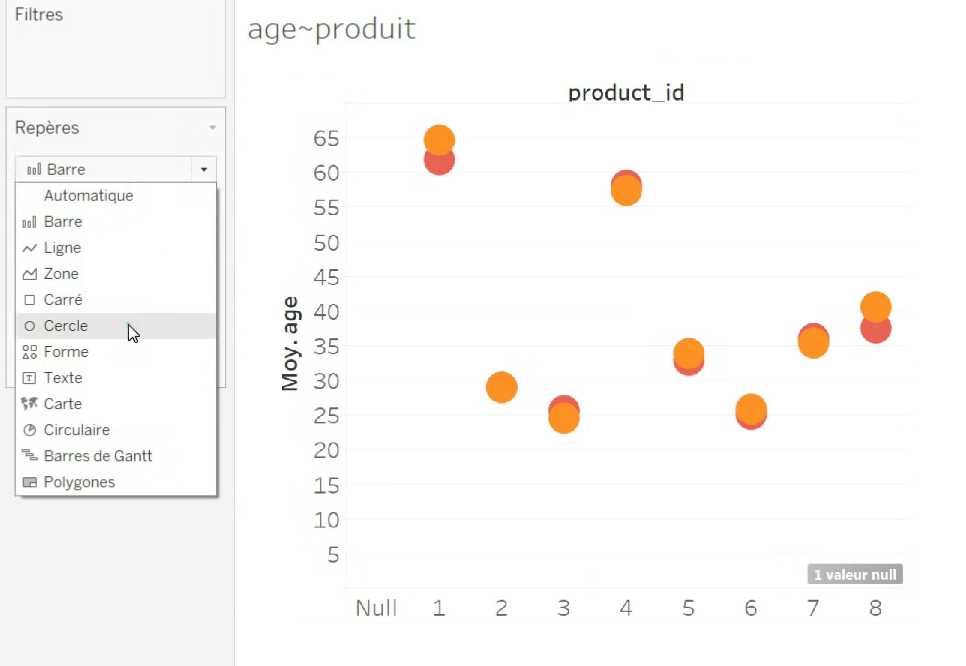
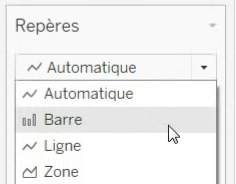
C’est vrai. En fait, ici, les barres se sont empilées. Choisissons un autre type de repère que des barres, par exemple des cercles, en cliquant sur le menu déroulant du cadre « Repères » :

Le résultat est bien meilleur : pour chaque produit, on a l’âge moyen des femmes et des hommes.
Il faudrait alors trouver un champ qui soit unique pour chaque utilisateur, par exemple l’identifiant du cookie cookie_id. Comme un cookie correspond à un unique utilisateur, si l’on regroupe les lignes de impressions+ par cookie_id, on aura une valeur par utilisateur !
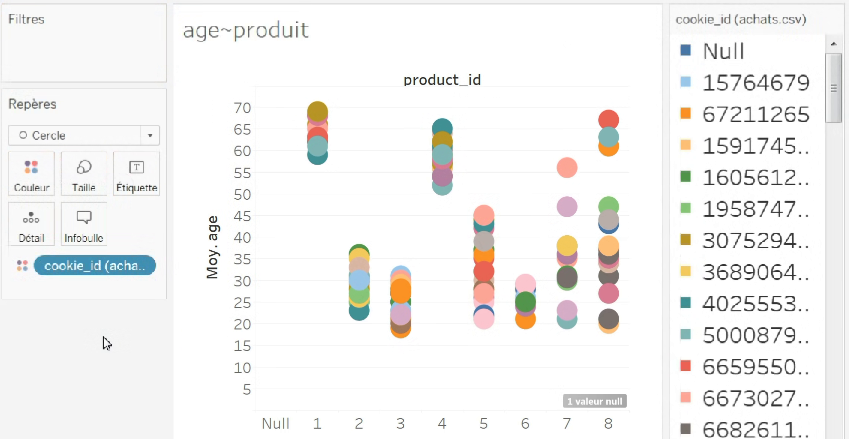
Plaçons donc cookie_id dans le cadre « Couleurs » :

Voilà. Ici, tous les utilisateurs sont affichés.
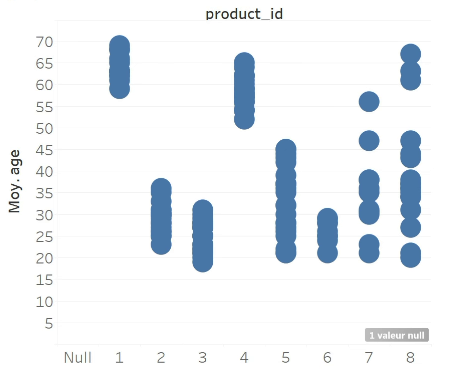
Les couleurs n’ont ici plus de sens si l’on veut garder le détail des utilisateurs, mais sans les couleurs, on déplace cookie_id vers le cadre « Détail » :

Le bouton « Montre-moi » se trouve en haut à droite. Je vous laisse y jeter un œil.
Justement, notre visualisation actuelle n’est pas très belle : les points sont trop gros.
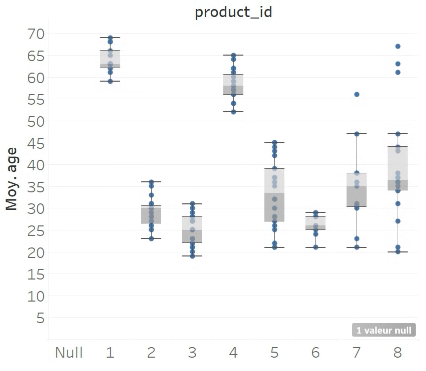
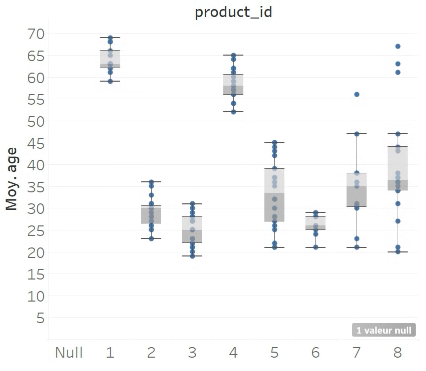
Le panneau Montre-moi nous propose un graphique en boîtes à moustaches : sélectionnons-le donc ! Voici le résultat :

Dans la boîte à moustaches comme celle-ci, 1/4 des valeurs se trouvent dans la partie haute (comptez les points bleus ), 1/4 dans la partie gris clair, 1/4 dans le gris foncé et 1/4 dans la partie basse (sauf sous une certaine condition). Cette représentation donne une idée de la distribution des valeurs :

Créez la visualisation des clics en fonction du temps
Créons maintenant la visualisation des clics en fonction du temps.
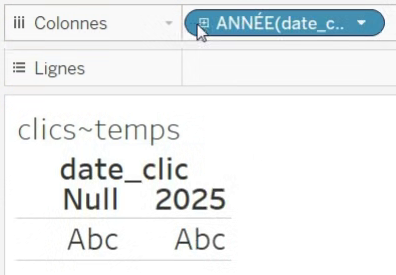
On veut la date horizontalement et le nombre de clics sur l’axe vertical. On place donc tout d’abord la date de clic dans « Colonnes ». Par défaut, Tableau crée une colonne par année :

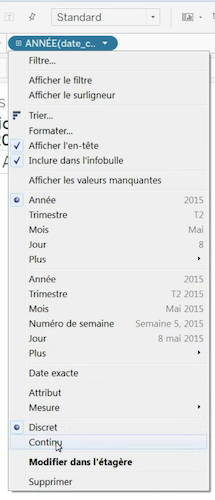
On peut donc cliquer sur la petite flèche à droite de l’étiquette pour convertir la date en « continu » : cliquez sur « Continu » puis sur « Date exacte ».

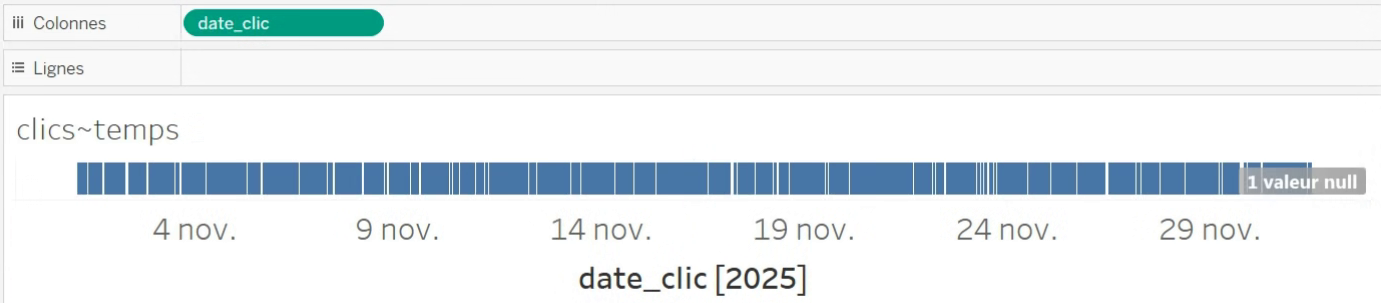
Voici le résultat :

Sur cette visualisation, chaque bâtonnet bleu correspond à 1 achat.
Ce que l’on veut maintenant, c’est compter le nombre de bâtonnets par heure.
Pour compter, il existe un champ spécial appelé Nombre d’enregistrements, qui n’est pas une variable de la table impressions +, mais qui est un champ ajouté automatiquement par Tableau.

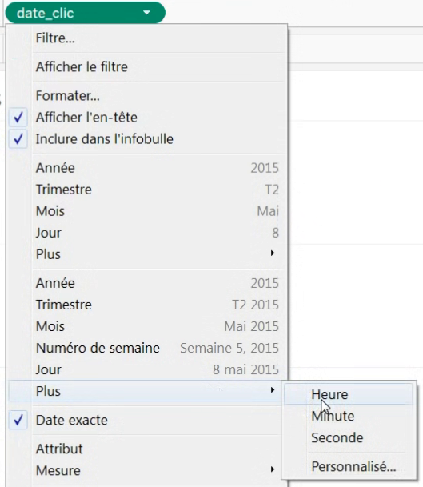
Quant au regroupement par heure, il s’effectue comme ceci :

Il faut ensuite changer les repères en barres :


Référence
Rangeon, N. (2021). Réalisez un dashboard avec Tableau. ENSAE-ENSAI Formation continue. https://openclassrooms.com/fr/courses/4525361-realisez-un-dashboard-avec-tableau

