Embedding H5P Content into Learning Management Systems
Now that you have created some content, the next step is to learn how to embed that content into your course. For this section, we are outlining the steps for this within Brightspace (D2L) as it is the most commonly-used LMS in Ontario postsecondary education – however, here are links to tutorials for Canvas, Blackboard and WordPress.
Step 1: Find the Embed Code on H5P
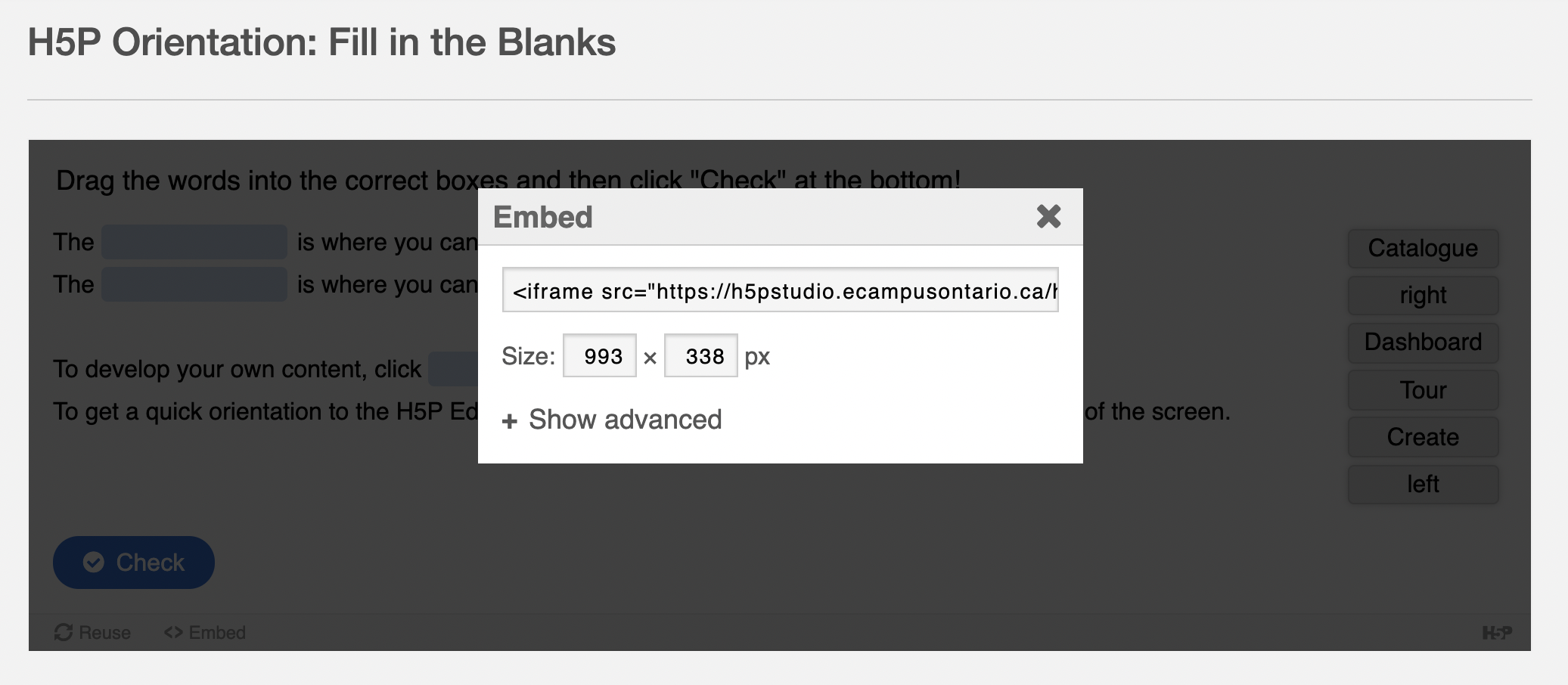
Once you have created your content piece, and saved it, you can view the content piece. At the bottom of the content piece, above “Save to my Favourites,” you’ll see two buttons, “Reuse” and “Embed.” Click “Embed”.
A small box titled “Embed” will appear on the screen. Copy the Embed code, ensuring you have both the beginning < and >. If you wish, you can alter the dimensions by changing the numbers in the box, making the content piece bigger or smaller depending on your needs.
Step 2: Pasting the Embed Code in Brightspace
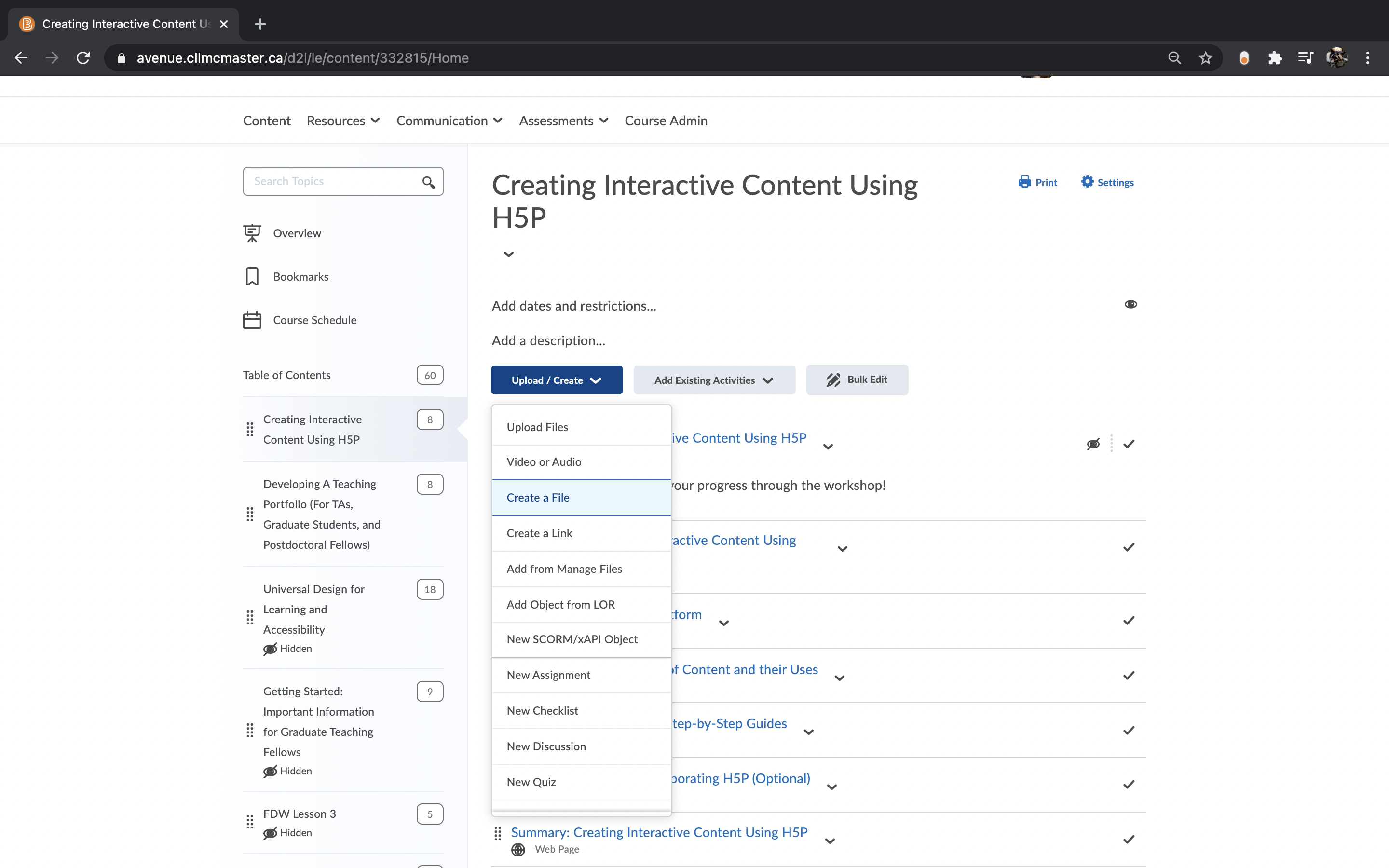
Create a new file by navigating to your course shell. Select the Content tab, and then select the correct module in the left-hand column which has the Table of Contents. Once the module opens in the main column beside the Table of Contents, open the dark blue Upload/Create drop-down menu underneath the module title, and select “Create a File.”
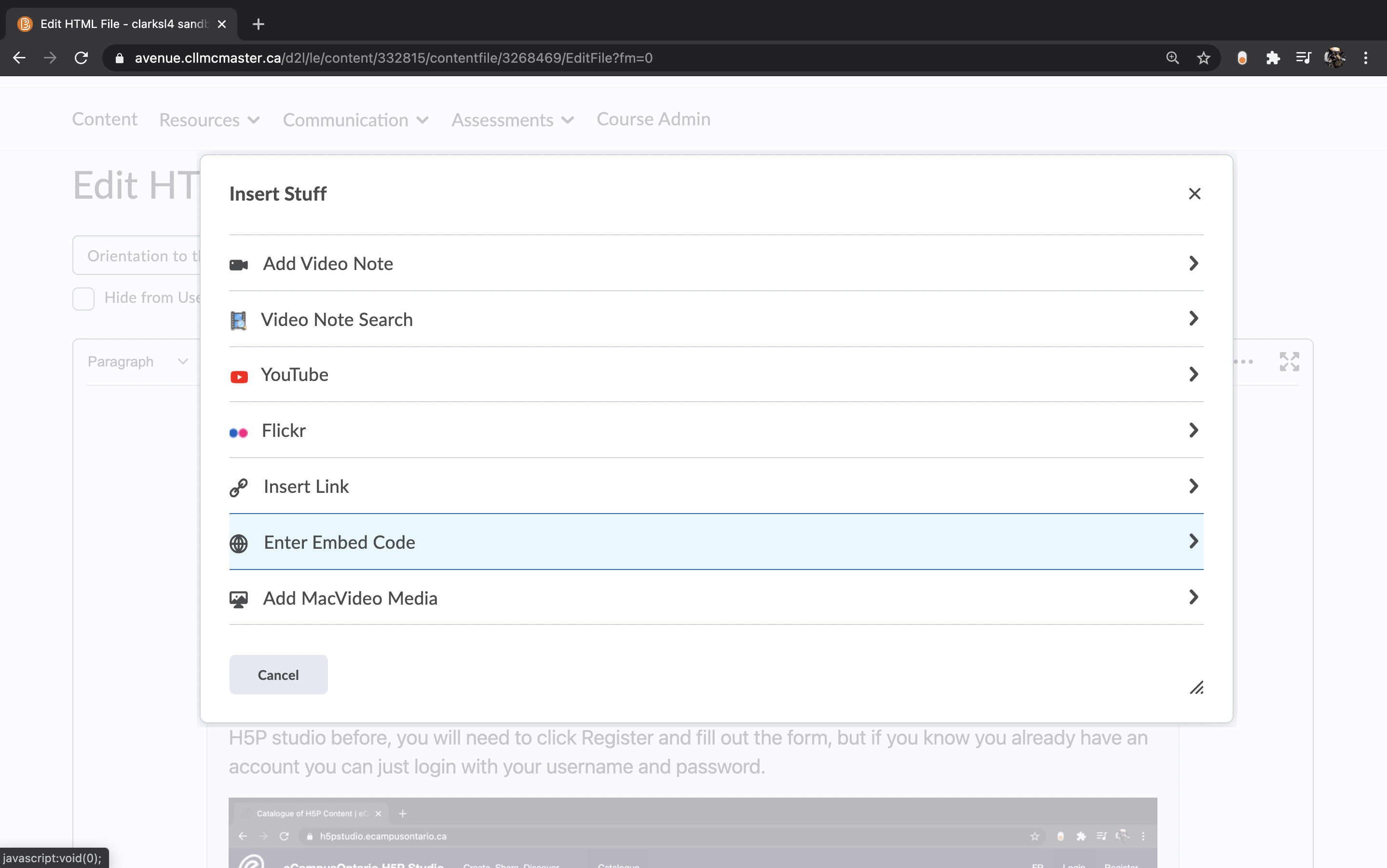
Format the new file as you wish (e.g., add text description, context). Then, when you have selected the position where you wish to add your H5P content, use the “Insert Stuff” button, which includes a play button in the top left corner, a pause button in the top right corner, a circle in the bottom left corner, and a square in the bottom right corner.
From the “Insert Stuff” menu that appears, select “Enter Embed Code” and paste the embed code from H5P.
Now your H5P content is embedded in your course!