Add Image Metadata in Media Library
Why do we need to add image metadata in Media Library
- To comply with Creative Commons and other open licensing requirements
- To clearly indicate/credit the source(s) of visuals, images and photos in our book
- To ensure that future adaptations of the book have complete metadata
- To enable the media attributions feature in Pressbooks (appears at the bottom of the finished Pressbooks page)
Video Demonstration
Watch Metadata – Media Library on Screencast-o-Matic (10 mins)
Video source: “Metadata – Media Library” by Jen Booth, is licensed under CC BY-NC 4.0 , except where otherwise noted.
Process for Adding Image Metadata in Media Library
| Step |
Description | Time stamp |
Editor | Code snippet/Sample text |
|---|---|---|---|---|
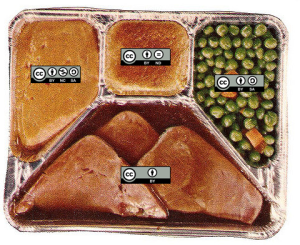
| 1 | Ensure you have the attribution information/caption you need for the image ready, including author, source URL, license, any adaptations, etc. | 0:30 | “CC TV Dinner” by Nate Angell. CC BY. Derivative of “tv dinner 1″ by adrigu, used under CC BY., and various CC license buttons by Creative Commons used under CC BY. | |
| 2 | Open media library and locate the image you’re working on | 1:15 | Media Library | |
| 3 | Optional: delete extra copies of the image in Media Library | not shown | Media Library | See sample Image attribution statements below |
| 4 | Copy in the metadata to the required fields in the Attachment Details popup | 3:24 & 5:35 | Attachment details | |
| 5 | Create or update the caption for the image, so it includes any description that displays on the page, and add the attribution statement including links (you’ll need to insert this in HTML not plain text). | 2:44 & 6:10 | Attachment details | “<a href=”link to image”>Title here</a>” by <a href=”link to author profile”>Author</a>, licensed under <a href=”https://creativecommons.org/licenses/by-nc/4.0/”>CC BY-NC</a> |
| 6 | Close the attachment details box (there’s no save button!) | 4:08 & 8:20 | Media library | |
| 7 | Re-insert the image, resize if necessary, and check to ensure the caption looks as it should | 4:45 & 8:23 |
Visual | |
| 8 | Save and preview in your browser. Ensure proper metadata shows at the bottom of the page under “Media Attributions”. | 9:27 | Browser |
The Finished Product – Image with adapter

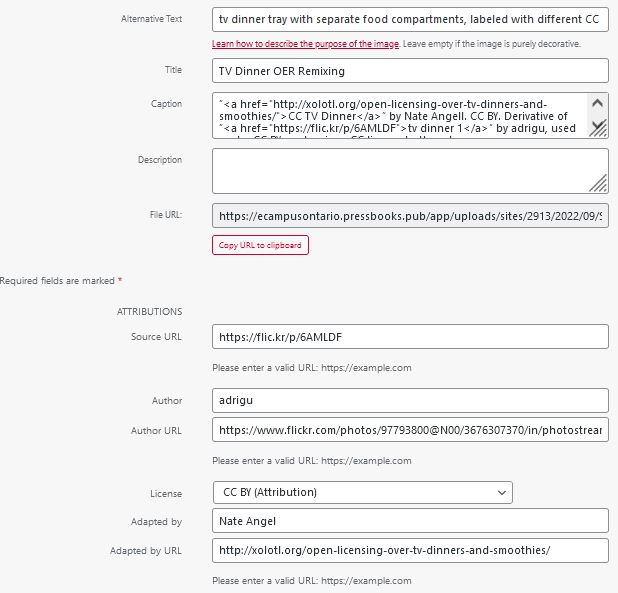
Pressbooks Attachment Details screen
Alternative text: tv dinner tray with separate food compartments, labeled with different CC licenses for the distinct parts
Title:TV Dinner OER Remixing
Caption: “<a href=”http://xolotl.org/open-licensing-over-tv-dinners-and-smoothies/”>CC TV Dinner</a>” by Nate Angell. CC BY. Derivative of “<a href=”https://flic.kr/p/6AMLDF”>tv dinner 1</a>″ by adrigu, used under CC BY, and various CC license buttons by <a href=”https://creativecommons.org/about/downloads”>Creative Commons</a> used under <a href=”https://creativecommons.org/licenses/by/4.0/”>CC BY.</a>
Source URL: https://flic.kr/p/6AMLDF
Author: adrigu
Author URL: https://www.flickr.com/photos/97793800@N00/3676307370/in/photostream/
License: CC BY (Attribution)
Adapted by: Nate Angel
Adapted by URL: http://xolotl.org/open-licensing-over-tv-dinners-and-smoothies/
The caption must include HTML code so that the attribution links/sources are maintained with the image. You may need to re-insert the image into the Visual editor once you have added all of this metadata, as the version within the book will not be automatically updated when the media library version is updated.
This example shows an image that has been adapted. Note that the original author is listed first, and Nate Angel is listed as the adapter of that original image.
Pressbooks will automatically add in a link to the relevant CC license when you select the appropriate license from the drop down. Pressbooks does *not* allow you to select the license version (2.0, 3.0 etc) so ensure that it is correct in the caption link.
Properly captioned image with licensing & attribution information

Code Snippets for use in Media Library/Caption
You will need to insert the relevant URLs into the attribution statement, for these to work. Copy the HTML code and paste into the caption field, being sure to fill in the relevant information: the URL for the image itself, and related title, the author/creator’s URL and name. The Licensing link is already filled in. Tech tip: If you use a tool like “Clippings” browser plugin, you can easily insert these into the caption field by right clicking. You can also save them in a notepad document or similar spot for easy reuse.
Replace “imageLINK” and “authorLINK” with the correct URL that points back to the original image and the author’s profile. If you don’t have the link, remove the <a href=””></a> tagging.
“Title here” by Author, licensed under CC0
“<a href=”imageLINK”>Title here</a>” by <a href=”authorLINK”>Author</a>, licensed under <a href=”https://creativecommons.org/publicdomain/zero/1.0/”>CC0</a>
“Title here” by Author, licensed under CC BY
“<a href=”imageLINK”>Title here</a>” by <a href=”authorLINK”>Author</a>, licensed under <a href=”https://creativecommons.org/licenses/by/4.0/”>CC BY</a>
“Title here” by Author, licensed under CC BY-SA
“<a href=”imageLINK”>Title here</a>” by <a href=”authorLINK”>Author</a>, licensed under <a href=”https://creativecommons.org/licenses/by-sa/4.0/”>CC BY-SA</a>
“Title here” by Author, licensed under CC BY-NC
“<a href=”imageLINK”>Title here</a>” by <a href=”authorLINK”>Author</a>, licensed under <a href=”https://creativecommons.org/licenses/by-nc/4.0/”>CC BY-NC</a>
“Title here” by Author, licensed under CC BY-NC-SA
“<a href=”imageLINK”>Title here</a>” by <a href=”authorLINK”>Author</a>,licensed under <a href=”https://creativecommons.org/licenses/by-nc-sa/4.0/”>CC BY-NC-SA</a>
Photo by Author, used under Unsplash license
“<a href=”imageLINK”>Title here</a>” by <a href=”authorLINK”>Author</a>,used under <a href=”https://unsplash.com/license”>Unsplash license</a>
Having these links in the caption serves to provide a visual indicator of the image content that is often different than the overall source page, AND adding it to the metadata fields in the Media Library makes sure that the information travels with the image and will display in the Media Attributions section of the finished Pressbooks page.
Resources
Attribution & References
Except where otherwise noted, “Add Image Metadata in Media Library” by Jen Booth is licensed under CC BY-NC 4.0.
Media Attributions
- imageattributiontvdinner
- TV Dinner OER Remixing © adrigu adapted by Nate Angel is licensed under a CC BY (Attribution) license

