Appendix: Visual Communication Techniques
Using Graphics
A picture is worth a thousand words, as the old saying goes. Sometimes, despite writing clearly and concisely, it can be helpful to your audience if you use supporting graphics–whether that be tables, illustrations, maps, photos, charts, or some other type of other visual aid.
Before getting into details on creating, formatting, and incorporating graphics, consider the types and their functions. You can use graphics to represent the following elements in your writing:
- Objects — If you’re describing a fuel-injection system, you’ll probably need a drawing or diagram of the thing. If you are explaining how to graft a fruit tree, you’ll need some illustrations of how that task is done. Photographs, drawings, diagrams, and schematics are the types of graphics that show objects.
- Numbers — If you’re discussing the rising cost of housing in Vancouver, you could use a table with the columns being for five-year periods since 1970; the rows could be for different types of housing. You could show the same data in the form of bar charts, pie charts, or line graphs. Tables, bar charts, pie charts, and line graphs are some of the principal ways to show numerical data.
- Concepts — If you want to show how your company is organized, such as the relationships of the different departments and officials, you could set up an organization chart, which is boxes and circles connected with lines showing how everything is hierarchically arranged and related. This would be an example of a graphic for a concept; this type depicts nonphysical, conceptual things and their relationships.
- Words — Graphics can be used to depict words. You’ve probably noticed how some textbooks may put key definitions in a box, maybe with different color in the background. The same can be done with key points or extended examples.
Documenting Graphics
Just as you would cite and reference a paraphrase or a direct quote, so too must you cite and reference any graphics that you use that were created by someone else or that were based on someone else’s data. Indicate the source of any graphic or data you have borrowed. Whenever you borrow a graphic or data from some other source, document that fact in the figure title using an in-text citation. You should also include the reference information in the reference list.
Guidelines for Using Graphics
- Use graphics whenever they would normally be necessary—don’t be scared because it seems like too much trouble!
- Make sure your graphics are appropriate to your audience, subject matter, and purpose — don’t zap beginners with advanced, highly technical graphics they can’t understand.
- Intersperse graphics and text on the same page. Place graphics as near to the point in the text where they are relevant as is reasonable, and don’t put them on pages by themselves or attach them to the end of documents. However, if a graphic does not fit properly on one page, put it at the top of the next, and continue with regular text on the preceding page. Don’t leave half a page blank just to keep a graphic near the text with which it is associated.
- Always discuss graphics in nearby text preceding the graphic. Don’t just throw a graphic out there unexplained. Orient readers to the graphic and explain its basic meaning. Graphics are not there for decoration! They need to have a purpose and be introduced before the reader encounters them on the page. The first mention of a graphic is called a lead-in statement, and your graphics must always be introduced by a lead-in. Similarly, it is typically recommended to also use a lead-out statement after the graphic. This is a statement that connects the figure to the material that follows.
- Use titles and labels for graphics.
- Include identifying detail such as illustration labels, axis labels, keys, and so on.
- Make sure graphics fit within normal margins—if they don’t, enlarge or reduce the copies. Leave at least 2 blank lines above and below graphics.
Drawings, Diagrams, and Photos
To depict objects, places, people, and relationships between them, you can use photos, drawings, diagrams, and schematics.
In the realm of illustrations and photographs, the types run from minimal detail to maximal. A simple line drawing of how to graft a fruit tree reduces the detail to simple lines representing the hands, the tools, the graft stock, and graft. Diagrams are a more abstract, schematic view of things, such as a wiring diagram of a clock radio (which hardly resembles the actual physical thing at all). And, of course photographs provide the most detail of all. These graphics, supplying gradations of detail as they do, have their varying uses.
Formatting Requirements
When you use an illustration in a report, there are several requirements to keep in mind.
Just about any illustration should contain labels, words and phrases with pointers to the parts of the things being depicted. If the illustration has certain shadings, colors, line styles, or other such details that have a special meaning in the illustration, these should be indicated in a key or legend in an unused corner of the illustration.
Ideally, you should place illustrations, diagrams, and photos just after the point where they are needed. However, sometimes because of the pagination (the way the text falls on the pages) and the size of the illustrations, diagrams, or photos, this close placement is not possible. In these instances, you can put the graphic at the top of the next page.
Again, ideally, you want illustrations, diagrams, and photos to be between one-half to one-quarter of the vertical size of the page. You should fit them on the page with other text. What you do not want is to append the graphic to the back of the report!
Make sure that your illustrations, diagrams, and photos fit neatly and comfortably within standard margins. You don’t want them spilling over into the right or left margins. You want to allow the equivalent of at least two blank lines above and below the graphic.
Illustrations, diagrams, and photos should have titles, and these titles should be numbered (Figure 1, Figure 2, and so on). The titles and figure labels should be placed below the graphic.
Illustrations, diagrams, and photos should be referred to from the relevant point in the discussion, and you should do more than just tossing in a “See Figure 2.” Discuss the illustration to focus the reader’s attention on the key details of the graphic.
Just as you would cite and reference a paraphrase or a direct quote, so too must you cite and reference any illustrations, diagrams, and photos that you use that were created by someone else or that were based on someone else’s data. Indicate the source of any graphic or data you have borrowed. Whenever you borrow a graphic or data from some other source, document that fact in the figure title using an in-text citation. You should also include the reference information in the reference list.
This chapter is an adaptation of “Graphics” in the Online Technical Writing Textbook by D. McMurray and is used under a CC-BY 4.0 International license.
Tables, Charts, and Graphs
Tables
Uses for Tables
Tables are rows and columns of numbers and words (though mostly numbers). They permit rapid access to and relatively easy comparison of information. If the data is arranged chronologically (for example, sales figures over a ten-year period), the table can show trends—patterns of rising or falling activity. However, tables are not necessarily the most vivid or dramatic means of showing such trends or relationships between data—for that, you’d want to use a line graph, which is discussed in the next section.
The biggest use of tables is for numerical data. Imagine that you are comparing different models of laser printers in terms of physical characteristics such as height, depth, length, weight, and so on. This type of data is perfect for a table.
A special type of table is called a matrix. This is where instead of comparing numerical values in the rows and columns, you are comparing qualitative data (words). For example, imagine that you were comparing several models of a laser printer and you want to represent various information, such as cost, print speed, supply costs, and warranty terms, for each printer being considered. This is ideal information for a matrix, and it would be mostly words rather than numbers.
Formatting Requirements
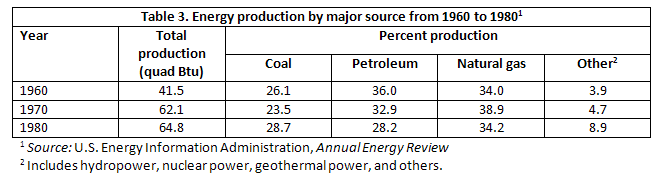
In its simplest form, a table is a group of rows and columns of data. At the top of each column is a column heading, which defines or identifies the contents of that column (and often it indicates the unit of measurement). On the left edge of the table are row headings, which define or identify the contents of that row. Things can get tricky when rows or columns must be grouped or subdivided. In such cases, you have to create row or column subheadings, as shown in Figure A.1.

As you can see, the title and number for the table go above the table. This is in contrast to other types of graphics where the title and number go below the graphic.
Guidelines for Using Tables
As with other types of graphics, you should refer to the table in the text just preceding the table. You should also explain the general significance of the data in the table; don’t expect readers to figure it out entirely for themselves.
Don’t overwhelm readers with monster 11-column, 30-row tables! Simplify the table data down to just that amount of data that illustrates your point—without, of course, distorting that data.
Don’t put the word or abbreviation for the unit of measurement in every cell of a column. For example, in a column of measurements all in millimeters, don’t put “mm” after every number. Put the abbreviation in parentheses in the column or row heading.
Right- or decimal-align numbers in the columns. If the 123 and 4 were in a column, the 4 would be right below the 3, not the 1.
Normally, words in columns are left-justified (although you will occasionally see columns of words all centered).
Column headings are centered over the columns of numerical data (forming a T-shape). When the table contains text rather than numbers, the column headings are left-aligned.
Just as you would cite and reference a paraphrase or a direct quote, so too must you cite and reference any tables that you use that were created by someone else or that were based on someone else’s data. Indicate the source of any graphic or data you have borrowed. Whenever you borrow a graphic or data from some other source, document that fact in the figure title using an in-text citation. You should also include the reference information in the reference list.
Charts and Graphs
Uses of Charts and Graphs
Charts and graphs are just another way of presenting the same data that is presented in tables. At the same time, however, you get less detail or less precision in a chart or graph than you do in the table. Imagine the difference between a table of sales figures for a ten-year period and a line graph for that same data. You get a better sense of the overall trend in the graph but not the precise dollar amount. Other types of charts and graphs are horizontal bar charts, vertical bar charts, and pie charts.
Formatting Requirements
In bar charts and line graphs, don’t forget to indicate what the x and y axes represent. One axis might indicate millions of dollars; the other, five-year segments from 1960 to the present.
Bar charts, line graphs, and pie charts often use special colour, shading, or line style (solid or dashed). Be sure to indicate what these mean; translate them in a key (a legend) in some unused place in the chart or graph.
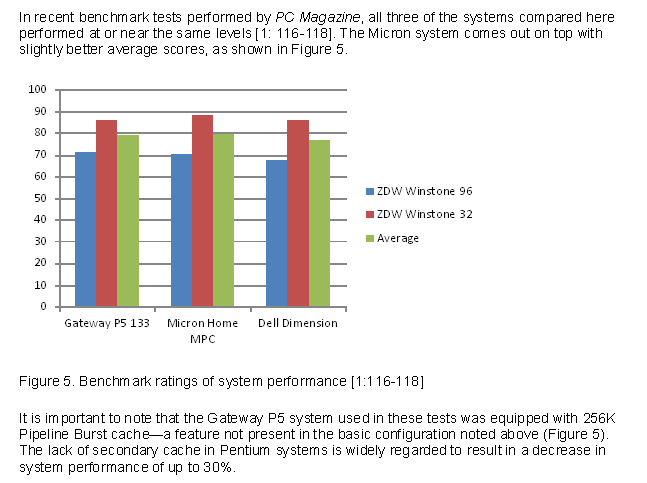
Include a title and numbered label for your charts and graphs. Include the title and label below the graphic, as shown in Figure A.2.

As you can see, there is text above and below the chart that calls attention to the graphic and briefly indicates its significance.
Just as you would cite and reference a paraphrase or a direct quote, so too must you cite and reference any charts or graphs that you use that were created by someone else or that were based on someone else’s data. Indicate the source of any graphic or data you have borrowed. Whenever you borrow a graphic or data from some other source, document that fact in the figure title using an in-text citation. You should also include the reference information in the reference list.
Headings
Headings are the titles and subtitles you see within the actual text of much professional scientific, technical, and business writing. Headings are like the parts of an outline that have been pasted into the actual pages of the document.
Headings are an important feature of professional technical writing. They alert readers to upcoming topics and subtopics, help readers find their way around in long reports and skip what they are not interested in, and break up long stretches of straight text.
Headings are also useful for writers. They keep you organized and focused on the topic. When you begin using headings, your impulse may be to slap in the headings after you’ve written the rough draft. Instead, visualize the headings before you start the rough draft, and plug them in as you write.
General Guidelines
- Use headings to mark off the boundaries of the major sections and subsections of a report.
- Make the phrasing of headings parallel.
- Avoid “stacked” headings—any two consecutive headings without intervening text.
- When possible, omit articles from the beginning of headings. For example, “The Pressurized Water Reactor” can easily be changed to “Pressurized Water Reactor” or, better yet, “Pressurized Water Reactors.”
- Don’t use headings as lead-ins to lists or as figure titles.
- Avoid “widowed” headings; that’s where a heading occurs at the bottom of a page and the text it introduces starts at the top of the next page. Keep at least two lines of body text with the heading, or force it to start the new page.
Format and Style
The style and format for headings shown in this chapter is not the “right” or the “only” one; it is just one among many.
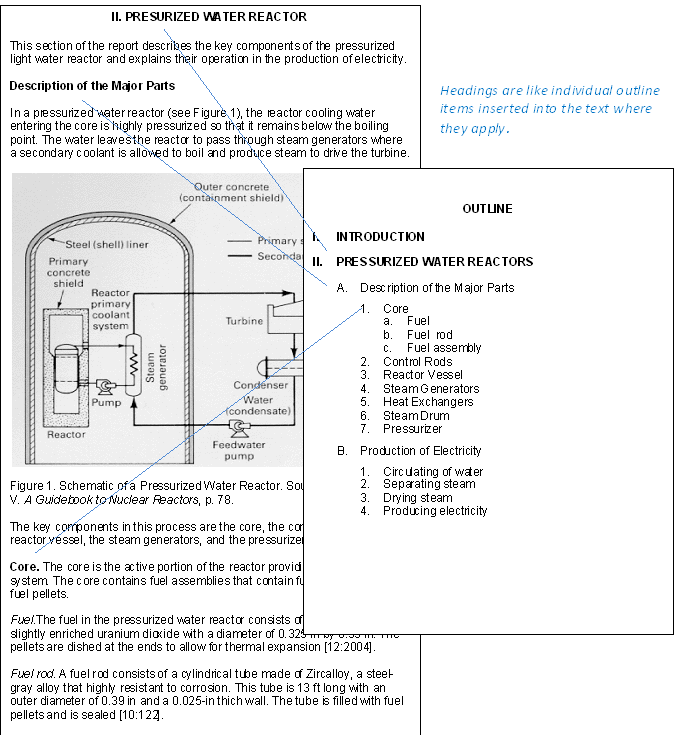
As illustrated in Figure A.4, headings function like outline elements inserted into the text at those points where they apply.

When formatting your headings and subheadings, pay close attention to details such as vertical and horizontal spacing, capitalization, use of bold, italics, or underlining, and punctuation.
Headings occur within the body of a document. Don’t confuse headings with document titles. Although titles may look like first-level headings in smaller documents, think of them as separate things.
First-level headings are the highest level of headings in your document. Apply the same format or style to all first-level headings. This style should be different from that which is applied to second-level heading. All second-level headings should have the same style. Similarly, this style should be different from that which is applied to third-level headings (and all third-level headings should have the same style), and so on. There are different ways and styles you can use to differentiate various levels of headings. Use whatever styles are appropriate for the document and audience.
This chapter is an adaptation of “Headings” in the Online Technical Writing Textbook by D. McMurray and is used under a CC-BY 4.0 International license.
Lists
Lists are useful because they emphasize selected information in regular text.
Lists can be horizontal, with the listed items included directly in the sentence/paragraph. Lists can be vertical, such as when you see a list of three or four items strung out vertically on the page rather than in normal paragraph format. Lists–particularly vertical lists–are noticeable, and readers are likely to pay more attention to them. Certain types of lists also make for easier reading. For example, in instructions, it is a big help for each step to be numbered and separate from the preceding and following steps. Lists also create more white space and spread out the text so that pages don’t seem like solid walls of words.
Like headings, the various types of lists are an important feature of professional writing. They help readers understand, remember, and review key points. They help readers follow a sequence of actions or events. They also break up long stretches of straight text.
General Guidelines
- Use lists to highlight or emphasize text or to enumerate sequential items.
- Use a lead-in to introduce the list items and to indicate the meaning or purpose of the list.
- Make sure that each item in the list reads grammatically with the lead-in.
- Make list items parallel in phrasing.
- Avoid overusing lists because using too many lists destroys their effectiveness.
Bullet points are democratic, meaning each item in a bulleted list is of equal importance. This is in contrast to numbered lists, where items may have different levels of importance, priority, or sequence. Use bulleted lists for items that are in no required order. Use numbered lists for items that are in a required order (such as step-by-step instructions) or for items that must be referred to by item number.
Horizontal Lists
Use a colon to introduce the list items only if a complete sentence precedes the list. Omit the colon if the lead-in is not a complete sentence.
Incorrect: For this project, you need: tape, scissors, and white-out.
Correct: For this project, you need tape, scissors, and white-out.
Use both opening and closing parentheses on the list item numbers or letters: (a) item, (b) item, etc. (Don’t just use one parenthesis.) Use either regular numbers or lowercase letters within the parentheses, but use them consistently. (Do not punctuate either with periods.)
Use lowercase for the text of in-sentence lists items, except when regular capitalization rules require caps.
Punctuate the horizontal list items with commas if they are not complete sentences. Use semicolons if they are complete sentences.
Incorrect: Follow these instructions to get to the store from your home: (1) drive south for three blocks, (2) turn right, (3) drive west for 6 blocks, (4) turn left, (5) drive for half a block, (6) turn right into the parking lot.
Correct: Follow these instructions to get to the store from your home: (1) drive south for three blocks; (2) turn right; (3) drive west for 6 blocks; (4) turn left; (5) drive for half a block; (6) turn right into the parking lot.
Use the same spacing for horizontal lists as in regular non-list text.
Make the horizontal list occur at the end of the sentence. Never place a horizontal list introduced by a colon anywhere but at the end of the sentence!
Incorrect: The following items: tape, scissors, and white-out are needed for this project.
Correct: The following items are needed for this project: tape, scissors, and white-out.
Vertical Lists
Introduce the list with a lead-in phrase or clause. Use a colon to introduce the list items only if the lead-in is a complete sentence. Omit the colon if the lead-in is an incomplete sentence.
Avoid using headings as lead-ins for lists.
Use consistent spacing, indentation, and punctuation.
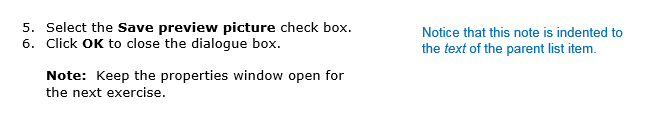
When a separate notice or explanatory paragraph follows a item, indent that separate material to the text of the parent list item, as illustrated in Figure A.5.

Use the “hanging indent” format for list items two or more lines long.
Use sentence-style capitalization on list items.
Punctuate list items only if they are complete sentences that complete the sentence begun by the lead-in.
When possible, omit articles (a, an, the) from the beginning of non-sentence list items.
A Word of Caution
If your list contains more than 6-8 items, you might consider consolidating list items or re-formatting your list. Lists with too many items can be overwhelming and challenging to read.
This chapter contains material taken from “Bulleted and numbered lists” in Online Technical Writing Textbook by D. McMurray and is used under a CC-BY 4.0 International license.
Emphasis
Emphasis, as the term is used here, is the use of typographical effects to call attention to text. These effects can include italics, bold, all-caps, quotation marks, color, and so on. Emphasis attracts the attention of the reader—or “cues” them—to actions they must take or to information they must consider carefully.
Practically any special textual effect that is different from regular body text can function as an emphasis technique. Things like italics, bold, underscores, caps, different size type, alternate fonts, colour, and more can act as emphasis techniques.
However, if emphasis techniques are used in excess, readers can become reluctant to read a text and may avoid it altogether because it is too busy or distracting. NOTICE HOW UNREADABLE THIS SENTENCE IS BECAUSE TOO MUCH EMPHASIS IS USED. When it comes to emphasis, there can be too much of a good thing! Emphasis techniques must be used strategically and consistently.
This chapter contains material taken from “Highlighting and emphasis” in the Online Technical Writing Textbook by D. McMurray and is used under a CC-BY 4.0 International license.
This appendix has been reproduced from the following text:
Introduction to Professional Communications Copyright © 2018 by Melissa Ashman is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License, except where otherwise noted.

