HTML
The Hypertext Markup Language, or HTML, is a type of programming language that enables documents to be displayed in a web browser. It is a “type” of language because HTML is not a full programming language in the sense that it does not provide general-purpose functionality. That is, not every computation task can be implemented in HTML. In technical terms, HTML is not “Turing complete”, and is therefore not considered to be a “true” programming language. As its name implies, it is a markup language. A markup language is an annotation system used in computer-aided text processing and for formatting text for display. Traditionally, editors would annotate, correct, or revise paper manuscripts with red or blue pencil markings. These markings are replaced by specialized annotations, known as tags, in digital media. Tags indicate and separate the actual text of the document that is to be displayed from formatting and other instructions for displaying the text. For example, a tag may indicate that a section of text is to appear in italicized or boldface font, or it may indicate the text size or paragraph formatting. Tags are also used to indicate other, non-textual resources, such as images or hyperlinks.
There are many tags and options for these tags that are used in HTML, and several online references for tags are available (for example, W3Schools).
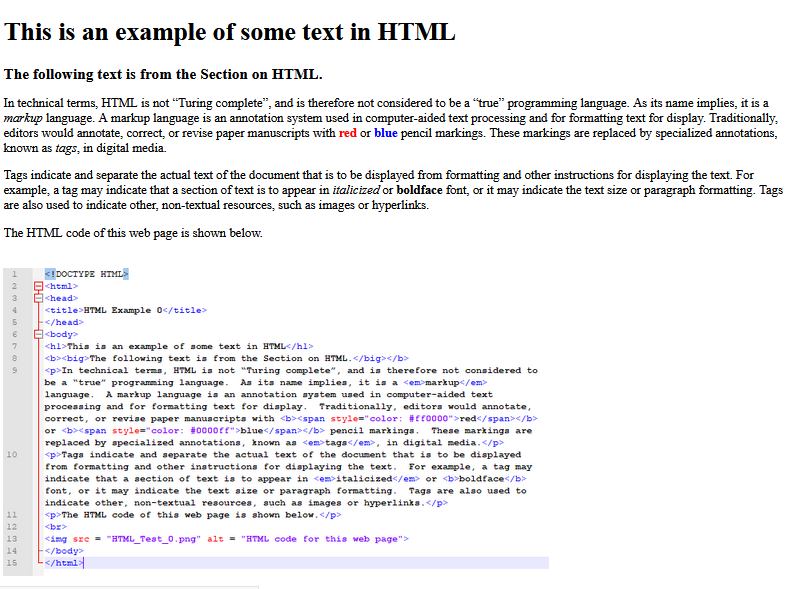
A simple example of HTML is shown below. Note that in this example, an image is displayed –
a screen capture of the HTML code in an editor – along with text.
<!DOCTYPE HTML>
<html>
<head>
<title>HTML Example 0</title>
</head>
<body>
<h1>This is an example of some text in HTML</h1>
<b><big>The following text is from the Section on HTML.</big></b>
<p>In technical terms, HTML is not “Turing complete”, and is therefore not considered to be a “true” programming language. As its name implies, it is a <em>markup</em> language. A markup language is an annotation system used in computer-aided text processing and for formatting text for display. Traditionally, editors would annotate, correct, or revise paper manuscripts with <b><span style="color: #ff0000">red</span></b> or <b><span style="color: #0000ff">blue</span></b> pencil markings. These markings are replaced by specialized annotations, known as <em>tags</em>, in digital media.</p>
<p>Tags indicate and separate the actual text of the document that is to be displayed from formatting and other instructions for displaying the text. For example, a tag may indicate that a section of text is to appear in <em>italicized</em> or <b>boldface</b> font, or it may indicate the text size or paragraph formatting. Tags are also used to indicate other, non-textual resources, such as images or hyperlinks.</p>
<p>The HTML code of this web page is shown below.</p>
<br>
<img src = "HTML_Test_0.png" alt = "HTML code for this web page">
</body>
</html>
HTML tags span sections of text. The beginning of the annotation is indicated with the tag name enclosed in <tag>, and the end of the annotation is encoded with </tag> (with a / placed before the tag).
The first line of the HTML document, named HTML_Test_0.html, indicates to the browser that the file is an HTML document. The second line is the tag <html>, indicating that HTML code is to follow. The third line, with the tag <head>, indicates that the page header follows. In this header, the title is displayed by using the <title>…</title> tags. The end of the header is indicated by the end tag </head>. The next section, or body of the web page, is enclosed within the <body>…</body> tags. The tags in the body are now described.
<h1>…</h1> This tag pair is used to enclose a header on the web page.
<b>…</b> The text enclosed in this tag pair is displayed in boldface.
<big>…</big> The text is displayed in the next largest font size.
<p>…</p> This tag pair is used to enclose a paragraph of text.
<em>…</em> The text enclosed in this tag pair is emphasized (displayed in italics).
<span style="color: #ff0000">…</span>
The colour of a short span of text is specified. In this example, the colour is FF000016 (hexadecimal), or red, with RGB values R = 255, G = 0, and B = 0.
<span style="color: #0000ff">…</span>
In this example, the colour is 0000FF16 (hexadecimal), or blue, with RGB values R = 0, G = 0, and B = 255.
<br> This tag indicates a line break.
<img src = "image_name" alt = "alt text">
This tag indicates that an image is to be displayed. The image source, img src, is the name of the image, and alt indicates alternative text that displays while the image is loading (if necessary) or if the image could not be displayed for whatever reason.
The end of the body of the web page is indicated with </body>, and the end of the HTML document is specified with </html>.
The resulting web page is shown below. In addition to text, the page displays an image; in this case, a screen capture of the HTML code that generated the page.

HTML is used to generate static web pages. That is, the web pages contain non-interactive and non-dynamic content, such as text, images, hypertext, and hyperlinks. Videos and other media content can be embedded into web pages, but the web pages themselves remain static. However, scripting languages can be used within HTML pages to add interactive, dynamic elements. JavaScript is one of the primary languages for delivering this functionality. The <script>…</script> tag pair encloses script code that is run within the HTML page.
The following example illustrates incorporating JavaScript code to compute the factorial function into an HTML document. When the web page loads, the user is prompted to enter a “reasonable” integer (as factorial values get large very quickly) by pressing the prompt button, as shown below.

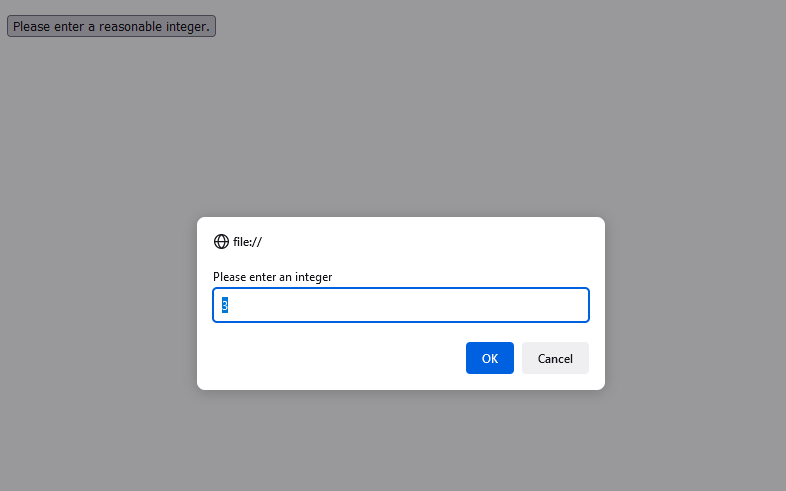
The user is then presented with a text box in which an integer is entered. The default value is set to 3.

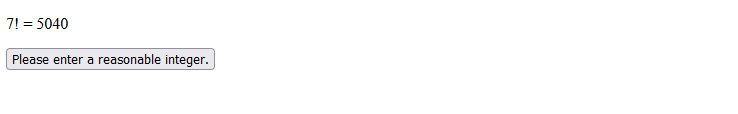
Changing the value to 7 and clicking the OK button activates the JavaScript code to compute the factorial using an algorithmic technique known as recursion. (Note: If n is a positive integer, then n! = n x (n – 1) x (n – 2) x …x 1. For example, 5! = 5 x 4 x 3 x 2 x 1 = 120. 0! is defined as 1.) The JavaScript code is enclosed by the <script>…</script> tag pair. The calculated factorial is displayed at the top of the web page. The user can then enter another integer with which to compute the factorial by again clicking the prompt button.

The code for this simple, interactive example follows.
<!DOCTYPE HTML>
<html>
<head>
<p id = "demo"></p>
<script>
//////////////////////////////////////////////////////
// Factorial function....
//////////////////////////////////////////////////////
function factorial(n) {
if (n === 0) {
return 1;
}
return n * factorial(n - 1);
}
//////////////////////////////////////////////////////
// Prompt for input and compute factorial....
//////////////////////////////////////////////////////
function promptBoxComputeFactorial()
{
var ixString = prompt("Please enter an integer", "3");
var ix = parseInt(ixString);
var ixFact = factorial(ix);
document.getElementById("demo").innerHTML = ixString + "! = " +
ixFact.toString();
console.log(ixFact);
}
</script>
</head>
<body>
<p><button onclick="promptBoxComputeFactorial()">Please enter a reasonable
integer.</button></p>
</body>
</html>

