
 KEY CONCEPT
KEY CONCEPT
What is a Topic?
“A topic is the lowest-level learning object in your course. It’s the building block of instruction that accomplishes a single learning objective. Typically, a topic should contain your learning goals (enabling outcomes) and a combination of absorbing, doing and connecting activities” (William Horton, eLearning by Design, 2011).
What is a Module?
A module is a functional division of the online portion of your blended learning course that presents content to students, outlines student work, or combines both functions in one or more pages. Modules may equate to one week’s work or a different time period. Often, module pages begin with a student-friendly version of the learning objectives associated with the content/assignments. HTML is typically the most accessible file format for students, although PDF files can be made accessible to screen readers by following some setup. Once created, HTML files have the added benefit of being easily editable in FanshaweOnline and readable on many types of mobile devices and computer screen sizes.
Depending upon the level of detail in each of your assignments’ written instructions, you may wish to either incorporate the text of these assignment instructions into the relevant module, or you may prefer to incorporate a link to a separate document containing each set of instructions. Similarly, content may be presented as in-line text/multimedia, or you may choose to link to separate content files (e.g., videos, PowerPoint or comparable presentation files, PDFs, etc.).
Creating a Blended or Online Module
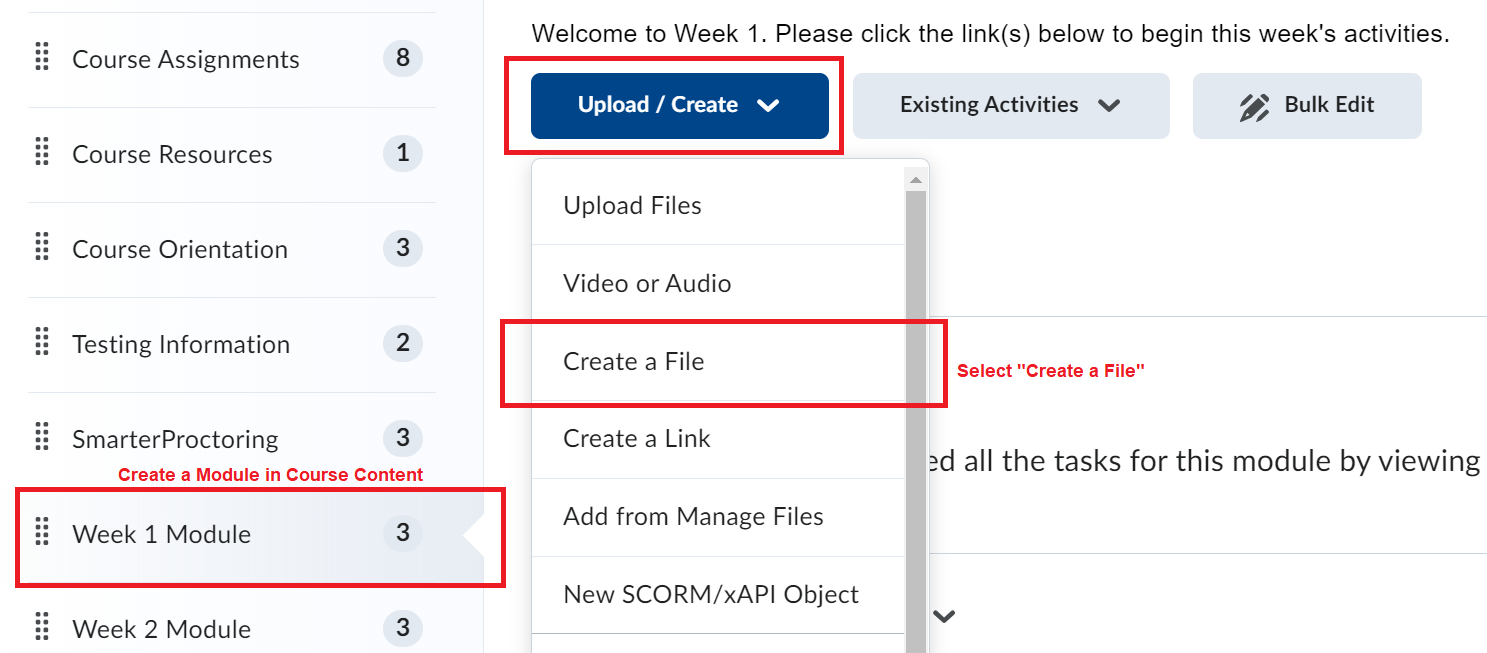
- Use a template. Ask your school’s educational technologist or learning systems representative if there are HTML templates already created for your school’s needs. If not, you can use FanshaweOnline’s built-in templates. Note: In LLS, we have existing custom Blended templates, which can be added to your FOL course.
- Decide on the layout and organization of your module (e.g., Introduction, Objectives, various appropriate topic headings, activities, assessment) in order to create the module headings.
- Write the content and include the links you have decided to add/include. For instance:
- An introductory paragraph to the content and learning Objectives for this module.
- Activities and materials (PPTs, images, PDFs, web links keeping copyright and accessibility principles in mind).
- Any additional material if appropriate. You may want to highlight a few topics or provide your perspective beyond the textbook.
- Specific assignment details; e.g., for a discussion posting, provide the description of the posting and the necessary details/requirements for the post.
- Follow the appropriate Accessibility instructions to convert Word documents to either accessible HTML or accessible PDF, and ensure PowerPoint files are designed with accessibility.

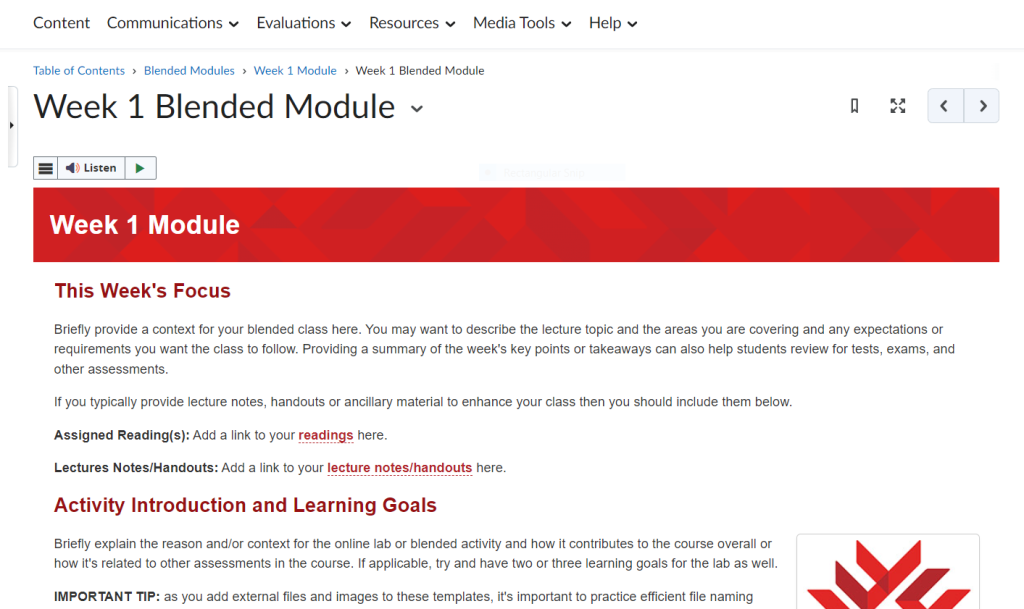
A Basic Module Structure Sample
The following structure below depicts one approach to presenting content and assignments in a single-page online module in FOL.
Week X Blended Topic Title (Heading 1)
Give your module a clear heading that identifies the week/unit and the topic.
This Week’s Focus (Heading 2)
Briefly provide a context for your blended class. You may want to describe the lecture topic, the areas you are covering, and any expectations or requirements you want the class to follow. Providing a summary of the week’s key points or takeaways can also help students review for tests, exams, and other assessments. If you typically provide lecture notes, handouts or ancillary material to enhance your class, you should include them below.
- Assigned Reading(s): Add a hyperlink to your reading(s) here.
- Lectures, notes and/or handouts: Add a link to your lecture notes/handouts here.
Overview and Learning Goals (Heading 2)
Briefly explain the reason and or context for the online blended activity and how it contributes to the course overall or how it’s related to other assessments in the course. If applicable, try to have two or three learning goals for the module as well.
Instructions (Heading 3)
Clearly list the blended instructions or activities and which order they should be completed in (such as reading an article, watching a video, posting to a discussion forum or submitting to a drop box):
- Step one (you can also link directly to an existing activity in FOL, such as a quiz, discussion, or survey.)
- Step two
- Step three
Due Date, How to Submit, & Grading Criteria (Heading 3)
If applicable, specify the final date and time that activities must be completed; if your module involves assignment submissions, explain the guidelines and the grading criteria (link to a rubric).
Summary (Heading 2)
Where appropriate, provide a summary/checklist itemizing what the participant needs to do to complete the module or a concluding thought for the week’s content to help bridge to the next module, course topic, or F2F hour. A concise summary can also help students review for summative assessments, tests, and exams.
Extra Resources and Links (Heading 2)
- Place external links and/or extra resources here to complement the blended lesson or to stimulate further curiosity in the topic, if applicable.

![]() KEY TAKEAWAY
KEY TAKEAWAY
Why Headings?
Using headings improves accessibility. Every HTML page, Word, or PDF file should have an h1 heading. Without an h1, the user has no simple way to learn what the page is about. Headings must be properly nested and must not be skipped. For example, do not jump directly from h1 to h3.
Headings should be used to divide content into meaningful sections, not to format text. Use the default recommended text in FOL or Arial size 14 pt. font for best visibility.
References
Horton, W. (2012). E-learning by design, 2nd edition. John Wiley & Sons.
Portions of the above guide have been adapted from the following:
- The Blended Learning Toolkit by the University of Central Florida (UCF) and the American Association of State Colleges and Universities (AASCU) with funding from the Next Generation Learning Challenges (NGLC). It is provided as an open educational resource under a Creative Commons Attribution-NonCommercial-ShareAlike license.
HyperText Markup Language; the standard markup language for content designed to be displayed in a web browser, ensuring that the content displays various effects (such as font, color, graphics, hyperlinks, etc.) in specific desired ways.
Providing equal opportunity for learners to acquire information, engage in activities and interactions, demonstrate understanding, and enjoy the same services through proactive design approaches. This can also encompass practices of web accessibility, which is the inclusive practice of ensuring there are no barriers that prevent interaction with, or access to, websites on the World Wide Web (as examples, by people with physical disabilities, situational disabilities, and socio-economic restrictions on bandwidth and speed).

