3.6 Images and Alt Text
Ask Yourself
![]() Reflect on your use of images in course content. Will they convey meaningful information for all students, or will students with visual or other cognitive impairments miss the benefit of them?
Reflect on your use of images in course content. Will they convey meaningful information for all students, or will students with visual or other cognitive impairments miss the benefit of them?
Including relevant images in course content is a great way to improve student engagement. Selecting images that support your content can help convey new meanings about course concepts and make them more relevant to learners. However, despite their benefits, images can be quite ambiguous or even invisible for students with visual impairments.
Most images require alt text (short for “alternative text”) to be made accessible. Alt text serves as a description of an image for students with visual impairments. If your image didn’t load, what would you write in its place?
To write alt text in your documents and FOL pages, follow these steps:
- Microsoft Word documents
- Right-click the image
- Click “Edit Alt Text”
- If the image does not require alt text, click the checkbox beside “Mark as decorative”; otherwise, add your description in the “Alt Text” pane to the right (if this field contains auto-generated text, be sure to delete it)
- Close the Alt Text pane
- FanshaweOnline HTML/Editor pages
- While in the page editor, click the image
- Click “Image Options”
- If the image does not require alt text, click the checkbox beside “Image is Decorative”; otherwise, add your description in the “Alt Text” field
- Click “Done.”
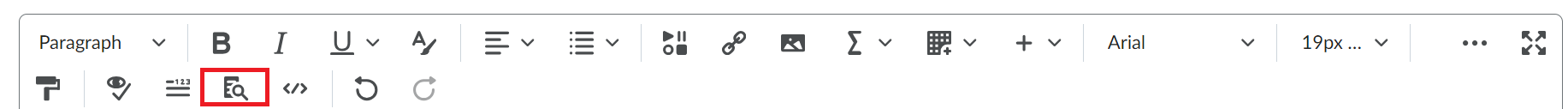
When editing FOL pages, you can easily find images that may need alt text using the Accessibility Checker (see image below). This tool will highlight every image on a page that should either include descriptive alt text or should be marked as decorative, as well as indicate other helpful revisions to improve accessibility.

For more information on FOL Accessibility, refer to Appendix 4: FanshaweOnline Accessibility in this guide.
Web Resources
![]() While most images require alt text, it’s important to note that not all require it. Some images may simply be decorative. To help determine if an image needs alt text, review An alt Decision Tree.
While most images require alt text, it’s important to note that not all require it. Some images may simply be decorative. To help determine if an image needs alt text, review An alt Decision Tree.
Consider the following when writing your alt text to ensure it is helpful and conveys meaning.
Leave out unnecessary information. For example, alt text doesn’t need to include “Picture of…”. Screen readers will convey that it’s a picture. Focus on the content of the image and how it supports student learning.
Avoid redundancy. Do not include information that appears elsewhere on the page. Screen readers will pick up all text content, so repetition may simply distract, if not annoy, a student using a screen reader.
Keep alt text concise when possible. Aim for one or two sentences at most. Lengthy alt text can disrupt the flow of reading for students with screen readers. If your alt text needs to be longer than two sentences, follow the recommendation below.
When images are too complex for concise alt text, include your description elsewhere. Some images are too complex to describe in two sentences. In these cases, do not use the “Alt Text” field. Instead, write your description either in text that is adjacent to the image (e.g., in nearby body text, in a caption, etc.) or use a separate linked page to write the description.
Reflection: One Small Step
![]() Find an important image in your course. It might be a graph or a historical photo. Imagine that photo disappeared. Try to write a brief, clear description that might replace the image. Add the description as proper alt text.
Find an important image in your course. It might be a graph or a historical photo. Imagine that photo disappeared. Try to write a brief, clear description that might replace the image. Add the description as proper alt text.
The HTML attribute (alt='' '') used in HTML documents to specify alternative text that is to be rendered when the element to which it is applied cannot be rendered. It is used by "screen reader" software so that a person who is listening to the content of a webpage (for instance, a person who is blind) can interact with this element.

