3.3 Tables and Lists
Ask Yourself
![]() Do you look for ways to make your course content easier for students to process? Your current practice may improve the experience for some, but can you make it digestible for every student in your class?
Do you look for ways to make your course content easier for students to process? Your current practice may improve the experience for some, but can you make it digestible for every student in your class?
While course content can take many forms, tables and lists can make it easier for students to scan and digest content in discrete segments. However, unlike basic paragraphs of text, tables and lists require more careful planning and design to ensure their accessibility.
Tables
Tables are a great way to organize complex information, making content more readable and helping readers assess trends and relationships in data. There are key steps to making a table accessible to students, but it’s important to know how a screen reader reads a table.
The columns and rows of a table can be easily scanned by students without visual impairments. The purpose of a table and its rows and columns is often conveyed via headers at the top and/or side. If one is unsure how a cell relates to the rest of the data, they can typically return to the table headers to help understand the content.
However, for students using screen readers, it’s not as easy to scan a table quickly to understand it, as the screen reader simply moves through the table, cell by cell, to convey the information. For this reason, it’s important to build tables with accessible features.
Create table captions. A table caption essentially acts as a label, making tables easier for screen readers to find and conveying the purpose and content of a table for all users.
To add a caption to your table, follow these steps:
- Microsoft Word documents
- Click your table
- Click the “References” tab on the ribbon
- Click “Insert Caption”
- Add a descriptive title in the “Caption” field
- Click “OK”
- FanshaweOnline HTML/Editor pages
- Click your table
- Click the “Table Properties” button
- Click the checkbox labelled “Show caption”
- Click “Save”
- Add a descriptive title in the space that now appears above your table
Tag headers. Use headers for every table, and tag them properly, or they won’t be conveyed as actual headers by screen readers. Instead, the headers will be treated like any other cell in the table.
To properly tag your headers, follow these steps:
- Microsoft Word documents
- Click your table
- Click the “Table Design” tab on the ribbon
- If your headers are at the top of the table, check the box for “Header Row”
- If your headers are at the side of the table, check the box for “First Column” or “Last Column”, depending on the location of your headers
- FanshaweOnline HTML/Editor pages
- Highlight cells that include headers
- Click the “Table” button
- Hover over “Cell”, and then click “Cell Properties”
- Click the dropdown beneath “Cell type” and select “Header cell”
- Click the dropdown under “Scope”
- If your headers are at the top of the table, select “Column”
- If your headers are at the side of the table, select “Row”
- Click “Save”
Keep tables simple. Follow the list below to ensure your table is as simple as possible, making it accessible to screen readers and easier for all students to process:
- Includes a table caption
- Includes a maximum of one row of headers and/or one column of headers
- Does not use merged or split cells
For more information on FOL Accessibility, refer to Appendix 4: FanshaweOnline Accessibility in this guide.
Web Resources
![]() Wondering what it sounds like when screen readers process tables? Check out a demonstration here: How screen readers navigate data tables – YouTube
Wondering what it sounds like when screen readers process tables? Check out a demonstration here: How screen readers navigate data tables – YouTube
Lists
When creating accessible content, lists are a great alternative to tables because they are easier for all learners to navigate. However, like tables, lists must be created properly to be accessible. When screen readers encounter a proper list, they will announce the list’s presence and indicate how many items are included before reading each item, one-by-one. There are just a few key steps to creating accessible lists.
Use the proper list type. If the ordering of list items doesn’t matter, use an unordered/bulleted list. If your list has a defined order, use an ordered/numbered list.
Do not simply type bullets or numbers in place of a proper list. Both Microsoft Word and Canvas have built-in tools to help build your lists:
- Microsoft Word documents
- Click the “Home” tab on the ribbon
- In the “Paragraph” section, click “Bullets” for an unordered list or “Numbering” for an ordered list
- NOTE 1: If you start your list by typing bullets or numbers, instead of using the buttons in the “Paragraph” section, Word may automatically format your list for you; however, Word won’t always format lists automatically, such as when copying and pasting lists from another source.
- NOTE 2: To confirm your list is built properly, simply highlight it and check if either the “Bullets” or “Numbering” button are highlighted in the “Paragraph” section of Word.
- FanshaweOnline HTML/Editor pages
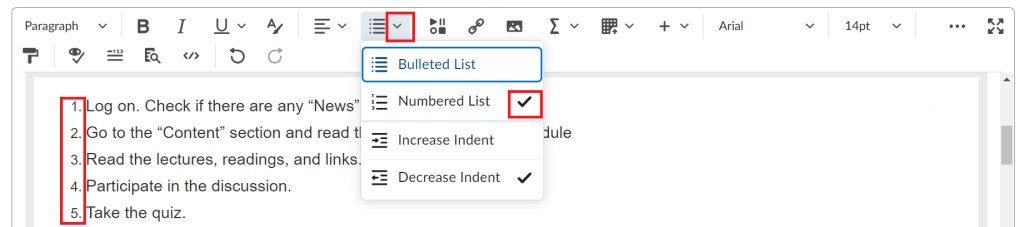
- Click the chevron-down icon beside the “Lists” button (see Figure 3-1 below)

Figure 3.1 - Select the appropriate type and symbol
- NOTE 1: If you start your list by typing bullets or numbers instead of using the buttons in the “Paragraph” section, FOL will not automatically format your list for you; use the appropriate buttons to create lists
- Note 2: To confirm your list is built properly, simply highlight it and check if the “Bulleted” or “NumberedLists” button shows a checkmark
- Click the chevron-down icon beside the “Lists” button (see Figure 3-1 below)
Reflection: One Small Step
![]() How can you convert an existing table or list into something more accessible for your students? Can you tweak them to ensure they are built and labelled properly, or edit a complex table to create a simpler to read table or list?
How can you convert an existing table or list into something more accessible for your students? Can you tweak them to ensure they are built and labelled properly, or edit a complex table to create a simpler to read table or list?

