44 Tables
In this section, we provide guidelines and recommendations for formatting tables.
What Are Tables?
Tables: In this context, we are referring to data tables, which are tables that include row and/or column header information to categorize content)
File types: .doc, .html, .pdf
Before You Begin
Are Your Tables Simple or Complex?
A simple table includes a maximum of one header column and/or one header row. A complex table includes more than one header column and/or header row, and may include merged or split cells.[1]
We recommend you make every effort to keep data tables as simple in structure as possible. The more complex the design of a data table, the less accessible it will be for students using screen-reading technology to access their textbook materials. Screen readers move left-to-right, top-to-bottom, one cell at a time, and because a screen reader does not repeat a cell, merging or splitting cells may affect the reading order of a table.
Who Are You Doing This For?
This work supports students who:
- Are blind or have low vision
- Have a form of cognitive disability
What Do You Need To Do?
In the same way that your content needs true headings to create a logical hierarchy, tables need a properly defined structure to be accessible. This means that you must add row and column headers to define the different sections of data. Screen readers read tables horizontally – cell by cell, row by row – and row and column headers help give context to the data in each cell to students who are blind, have low vision, or have a cognitive disability.
Creating Simple Tables
A simple table includes:
- A table title or caption
- Maximum of one row of column headers and/or maximum of one column of row headers
- No merged or split cells
- Adequate cell padding for visual learners.
Example:
The table below is a simple table. Reviewed against the preceding requirements list, this table:
- Includes a title (Spring Blossoms)
- Has one row in which cells are tagged as column headers (Colour Family, Bulbs, Shrubs, Trees), and one column (beginning on the second row) in which the cells are tagged as row headers (Pink, Yellow)
- Contains no merged or split cells
- Has adequate cell padding to provide space buffering around the data in each cell. (Cell padding in this table is set at “10”).
| Colour Family | Bulbs | Shrubs | Trees |
|---|---|---|---|
| Pink | Tulips | Flowering currant | Ornamental plum |
| Yellow | Daffodils | Forsythia | Star magnolia |
For a student accessing the table through a screen reader, the first row of data will be presented along the lines of:
- Pink, Bulbs: Tulips
- Pink, Shrubs: Flowering currant
- Pink, Trees: Ornamental plum
Create simple tables in Pressbooks using the Table Creator tool in the visual editor.
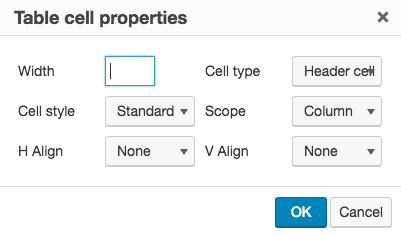
Define header cells for rows and columns by selecting the Table icon in the visual editor, then selecting Cell and then Table Cell Properties from the drop down menu. The Cell Type can then be set as “Header Cell.”

- AccessAbility: Accessibility and Usability at Penn State. Table Headers and Captions. Accessed from: http://accessibility.psu.edu/tables ↵

