Quick Reference Guides
46 CSS Reference
 Here are some quick reference reminders about the features of CSS introduced in this book. Links to further details are provided. For full details, I recommend w3schools.
Here are some quick reference reminders about the features of CSS introduced in this book. Links to further details are provided. For full details, I recommend w3schools.
Quick Facts
- CSS (Cascading Style Sheets) define how the document should look.
- You should maintain a strict separation of concerns between HTML and CSS.
- CSS is not a programming language.
CSS Stylesheets
<style> internal stylesheet </style> <link rel="stylesheet" href="external stylesheet url"> <html_tag style="inline styles">
The CSS Cascade
- External Stylesheets First
- Then Internal Stylesheets
- Then Inline Styles
- More Specific Beats Less Specific
CSS Syntax
selector {
property: value;
property: value;
...
}
CSS Selectors
tag_name {...}
.
.class {...}
selector.class {...}
.
#id {...}
.
selector1, selector2, ... {...}
.
parent child {...}
.
[attribute=value] {...}
.
selector:hover {...}
selector:active {...}
.
More Selectors
CSS Basic Properties
color (HTML Colors) . background-color (HTML Colors) background-image (url("url")) . font-family (serif, sans-serif, cursive, fantasy, monospace, etc.) font-size (10px, 24px, etc.) font-weight (bold, normal, etc.) font-variant (small-caps, etc.) . text-decoration (underline, none, etc.) text-align (center, left, right, justify) . list-style-type (square, circle, disc, decimal, none, etc.) . float: left, right . List of all CSS properties
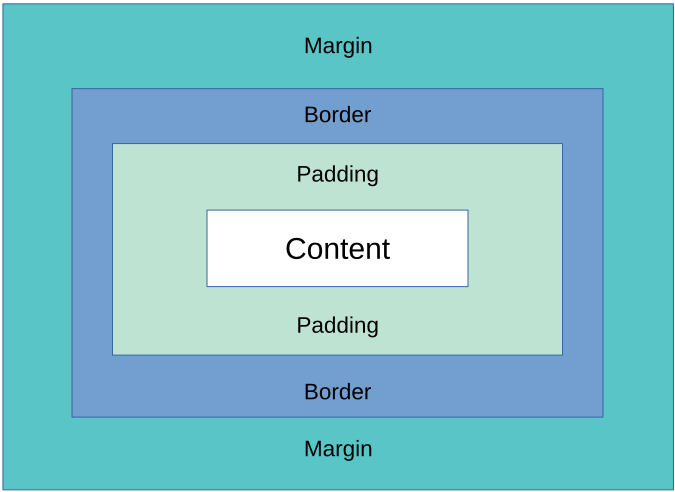
CSS Box Model Properties

See diagram at right. Each property can be set with px or % units. You can set top, bottom, left, and right separately (e.g., padding-left).
Here are some more useful properties:
box-sizing: border-box; max-width (px or %); margin: auto; width: auto; border-width (px) border-style(solid, dashed, etc.) border-color (HTML Colors) border: width style color; border-radius (px)
CSS Flexbox
display (flex, block, inline, none) flex-direction (row, column) justify-content (space-between, etc) . box-sizing: border-box; Set % widths on all images and divs within a flexbox . More info here on flexboxes
CSS Media Queries
@media (max-width: ___px) {
/* CSS Rules go Here */
}
@media (min-width: ___px) {
/* CSS Rules go Here */
}
@media (min-width: ___px) and (max-width: ___px) {
/* CSS Rules go Here */
}
@media print {
/* CSS Rules go Here */
}
Use CSS display property (flex, block, inline, none) to show or hide elements.
CSS Reset Rule
* {
padding: 0;
margin: 0;
...
}
CSS Table Styling
table {
border-collapse: collapse;
/* prevents extra space around th and td elements */
}
tbody tr:nth-child(even) {
/* styles every other tr inside the tbody
can also use nth-child(odd) */
}


Feedback/Errata