H5P & Accessibility
H5P is committed to accessibility and gathers user testing feedback for each tool. See their recommended content types for accessibility.
- You also have some control over certain aspects of accessibility when creating your content type – such as selecting contrast colours and accessible fonts.
- Refer to the Accessibility Module to learn more about these practices. The presentation below offers general tips on making some H5P content types accessible.
Use the arrows to move through the H5P slideshow below.
Alternative Text
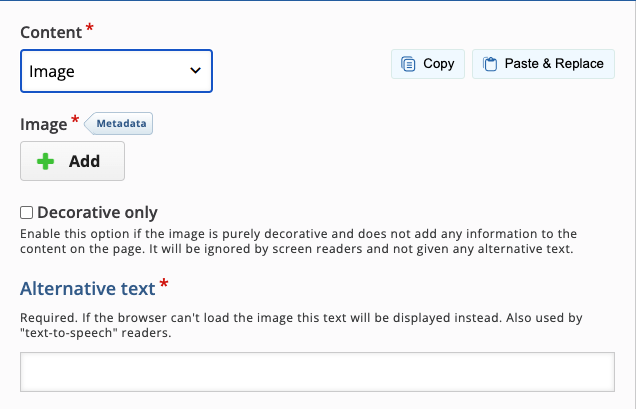
When adding an Image, enter a description in the Alternative text field. Or, check Decorative only for decorative images.
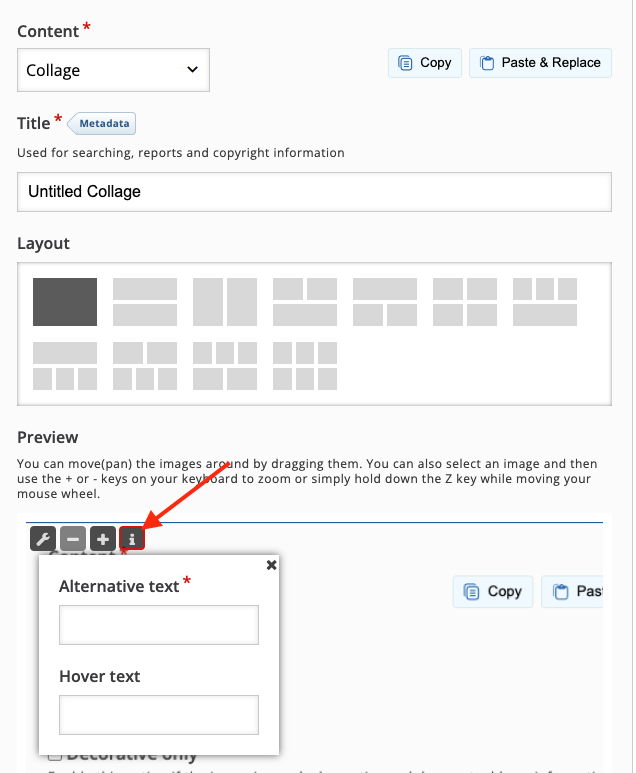
When using the Collage element, select i (Image settings) and enter alternative text.

The Collage element does not support marking images as decorative. However, given the visual nature of the Collage element, all Collage images should have alternative text. Learn more about creating alternative text.
Closed Captions
To add closed captions to a Video (included in Interactive Book, Column, or Course Presentation):
- Expand the Accessibility accordion.
- Type the language of the captions in Track label.
- Change Type to Captions.
- Click Add and upload a WebVTT file.
To add captions to an Interactive Video:
- Expand the Text tracks accordion.
- Type language of captions in Track label.
- Expand Subtitles accordion.
- Select Add to upload a WebVTT file.
Use happyscribe caption converter to convert .SRT caption type to .VTT file.
Learn more about closed captions.
Specific Element Considerations:
Some H5P elements require special attention when used:
| Course Presentation Tool | Try to limit the number of elements presented on each slide of a course presentation. Content is read by assistive technology in the order it was added to the slide, starting with the first item added. Be aware when adding multiple blocks of text, images, or other elements to a slide, as it is easy to confuse the reading order. |
| Audio Tool | If using the Audio element, supply a text transcript in an adjacent accordion element or link to a text transcript of the audio. |
| Documentation Tool | When users require magnification of 200-400%, the export and radio buttons overlap, making them hard to read.
Add the following instruction: Please note that if this page is magnified above 200% when completing the activity below, the navigation buttons on the left and the export buttons may overlap. This can be done automatically by putting your H5P Documentation Tool inside a custom class like this and then adding the message globally. See code below. |
In the page HTML:
<div class="documentation-tool">[your H5P shortcode]</div>
In the Web Custom Styles (this example will display the message on a pale yellow banner above the H5P):
.documentation-tool::before {
background-color: #ffe;
padding: 1em;
display: block;
font-style: italic;
text-align: center;
content: "Please note that if this page is magnified above 200% when completing the activity below, the navigation buttons on the left and the export button may overlap."
}
Additional Resources
- H5P has recommended content types based on accessibility and current support.
- Read H5P’s Accessibility Statement
- LibreTexts Accessibility Reports for H5P Activity Types – a list of the H5P content types and their current accessibility status.