Introduction to Custom Styles
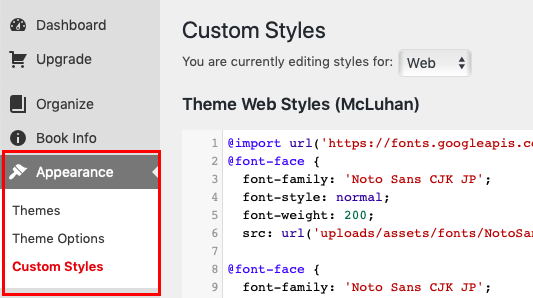
 If you want to change your book’s appearance in ways that aren’t included in existing theme options, you can use the Custom Styles feature to apply CSS (Cascading Style Sheet) rules to your webbook, ebook, and/or PDF exports. You can view and edit the Custom CSS applied to your book by clicking Appearance > Custom Styles in your book dashboard menu.
If you want to change your book’s appearance in ways that aren’t included in existing theme options, you can use the Custom Styles feature to apply CSS (Cascading Style Sheet) rules to your webbook, ebook, and/or PDF exports. You can view and edit the Custom CSS applied to your book by clicking Appearance > Custom Styles in your book dashboard menu.
Custom styles allows you to edit three separate stylesheets for your book: Web, Ebook, and PDF. Select the stylesheet that you would like to edit from the dropdown menu at the top of the page.

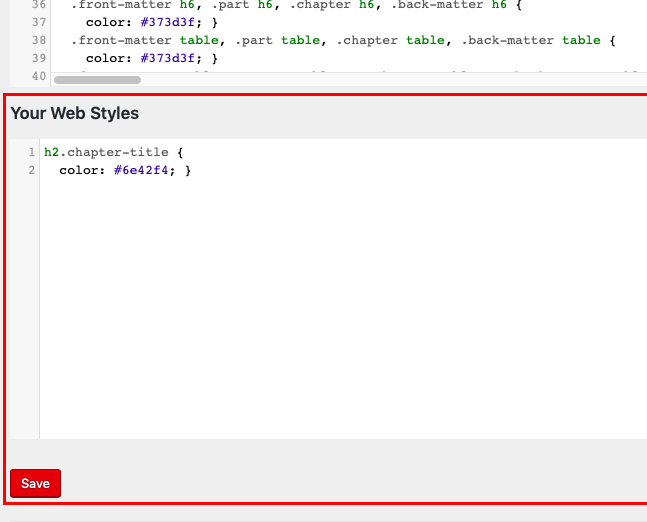
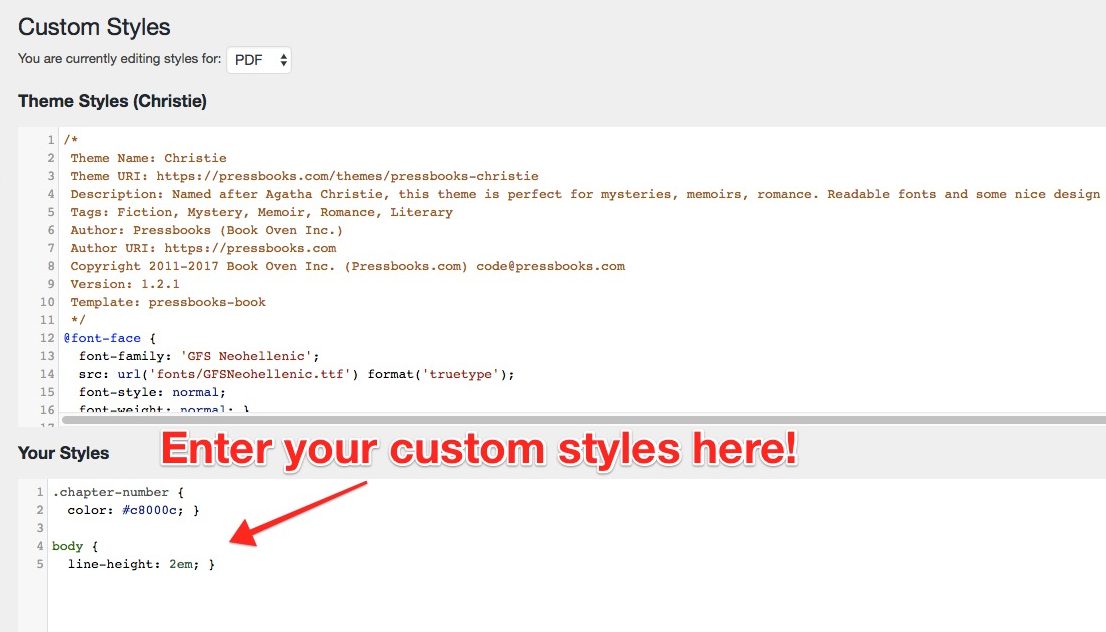
The first section of the page includes a scrolling box that contains the entire stylesheet from your active theme for that format. Beneath this section is a input box where you can enter any desired additions to the stylesheet for that particular format (web, ebook, or PDF). Any CSS added in this section will override existing styles for your theme.

You can restore a previously saved version of your Custom CSS by clicking the hyperlinked time stamp in the Revisions section.
The Custom Styles feature allows you to add CSS to your book’s stylesheet to change the default formatting for any of our themes. If you’re fluent in CSS, this means that you can customize the appearance your web, ebook (EPUB) and PDF (print and digital) files. Please note that Pressbooks does not offer support for comprehensive CSS formatting, and on the pressbooks.pub network, Custom CSS is only available with the Collaboration plan.
Add Custom Styles
Once you’ve selected a theme for your book, you can add custom styles for the webbook, ebook, and PDF exports separately. To do so:
- Click ‘Appearance → Custom Styles‘.
- Select the Export Format you would like to customize from the dropdown menu. Options include web, Ebook, or PDF.

- Add your desired CSS modifications to the ‘Your Styles’ input section

- Click the Save button to save your changes
What Changes are Possible
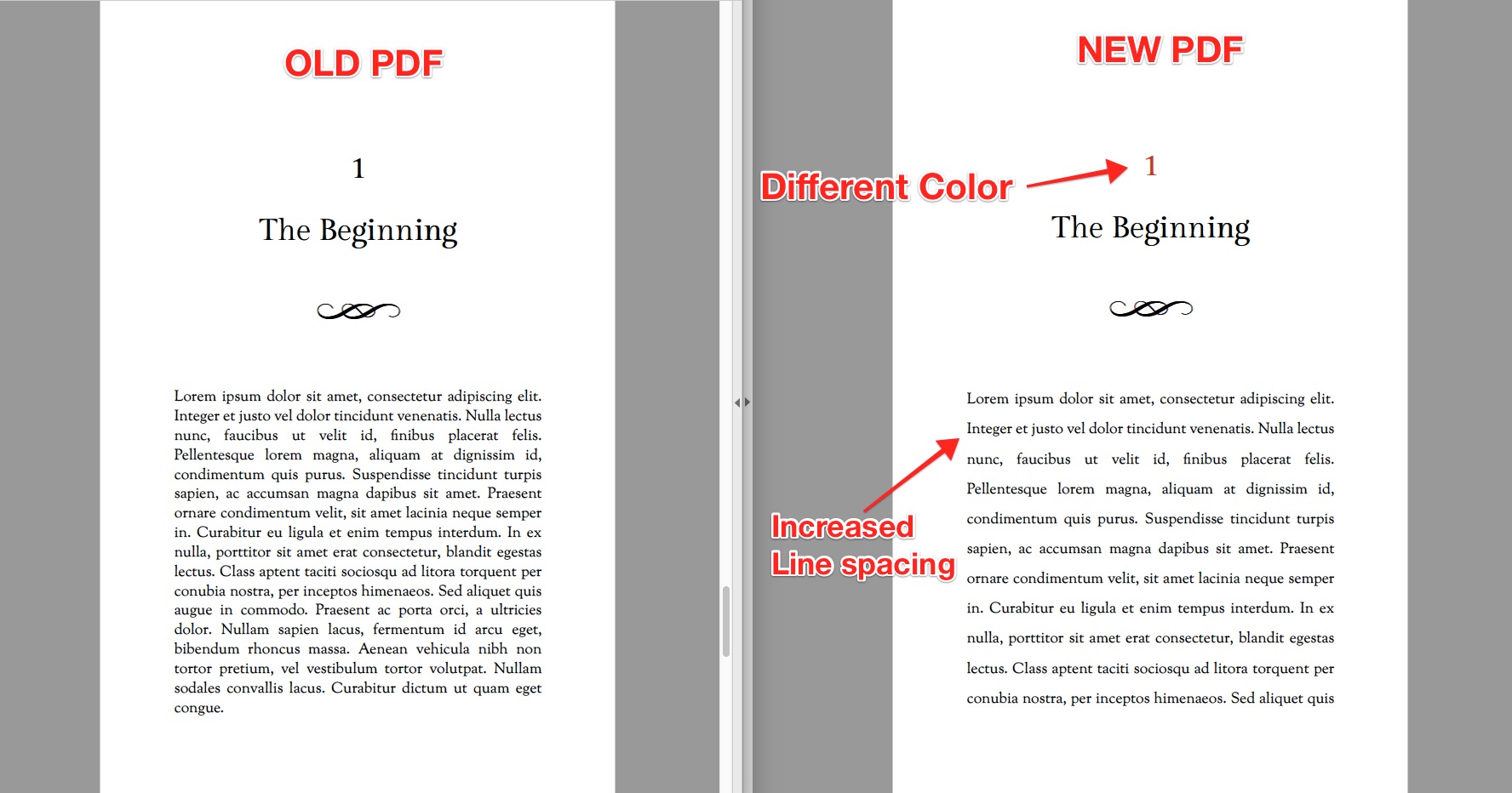
In the images above, you can see changes to the color of the chapter-number and the line-spacing in the body text for the PDF format. These were controlled by adding the following to the “Your Styles” section:
.chapter-number {
color: #c8000c; }
body {
line-height: 2em; }
Here’s what the PDF looks like before and after:
To see what other kinds of things you can customize, you can look through the theme stylesheet in the “Theme Styles” section. This allows you to find the styles for various elements in your book, then copy the corresponding section into “Your Styles” to edit. Anything you enter will override the original theme styles for that element.
Even if you’re fluent in CSS, remember that each of the formats Pressbooks produces operates slightly differently, so what you may be used to using for a web page won’t necessarily translate to a PDF or ebook. While you’re figuring things out, we recommend using the XHTML export to help you isolate particular classes and elements.
Keyboard Commands for CSS
Pressbooks’ custom styles editor uses CodeMirror keyboard commands. You can use the following keyboard commands on any of the three style sheets for your book.
| For PC | For Mac | |
| Start searching | CTRL + F | Cmd + F |
| Find next | CTRL + G | CMD + G |
| Find previous | Shift + CTRL + G | Shift + CMD + G |
| Replace | Shift + CTRL + F | CMD + Option + F |
| Replace all | Shift + CTRL + R | Shift + CMD + Option + F |
| Persistent search* | Alt + F | Alt + F |
| Jump to line | Alt + G | Alt + G |
*In persistent search mode, search dialog does not close automatically. Use “Enter” to find the next term, and Shift + Enter to find the previous term
View and Restore Previous Revisions
 Pressbooks saves the last 10 revisions of any changes you’ve made for each of the three separate stylesheets. You can access these revisions on the Custom Styles page below the save button.
Pressbooks saves the last 10 revisions of any changes you’ve made for each of the three separate stylesheets. You can access these revisions on the Custom Styles page below the save button.
To view or restore a previous version of one of your stylesheets:
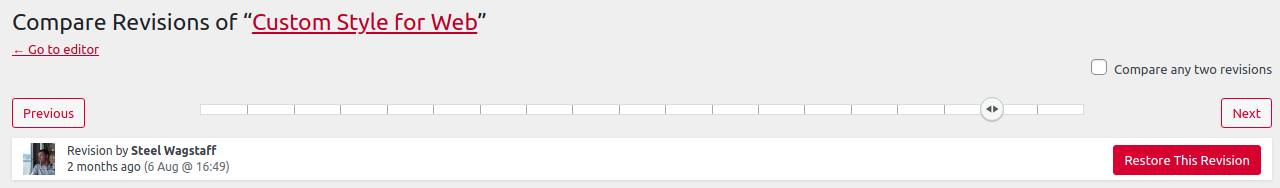
- Click the date stamp for the revision you’d like to view to open the Compare Revisions interface for a particular stylesheet
- Find the revision you’d like to restore from and click the ‘Restore This Revision‘ button

Prefer to watch and learn? Watch this instructional video, created by our friends at BCcampus.
“Appearance” from Pressbooks User Guide by Pressbooks is licensed under a Creative Commons Attribution 4.0 International License, except where otherwise noted.
“Apply Custom Styles” from Pressbooks User Guide by Pressbooks is licensed under a Creative Commons Attribution 4.0 International License, except where otherwise noted.