Analytics Dashboard
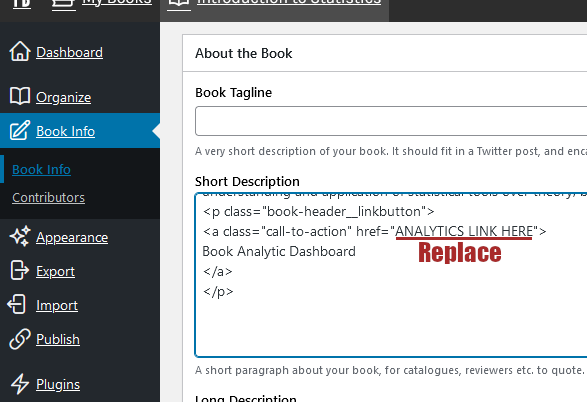
To add a button in the book description that links to the book’s analytics, the following HTML code should be added to the bottom of the Short Description section in Book Info > About the Book. Be sure to replace ‘ANALYTICS LINK HERE‘ with the link to the analytics page for the book.
<a class="call-to-action"
href="ANALYTICS LINK HERE">
Book Analytic Dashboard
</a>
Example: <a class=”call-to-action” href=”https://ecampusontario.pressbooks.pub/workingatplay?koko-analytics-dashboard=1″>
Book Analytic Dashboard
</a>

Then, to style the button correctly, the following CSS should be added to the bottom of Your Web Styles in Custom Styles (if you don’t know how to do this, check out Apply Custom Styles).
//** Landing Page Styles **//
/* Book analytics button */
.book-header__description .call-to-action {
color: var(--header-color);
background-color: var(--header-bg);
text-decoration-line: none;
font-size: 1rem;
margin-top: 2rem;
display: table;
}
/* Book analytics button when hovered */
.book-header__description .call-to-action:hover {
background-color: var(--header-color);
color: var(--header-bg);
}

