8.3 Planning Multimedia Web Pages
Strategies for Multimedia Web Page Design
In this section, we’ll look at the planning principles of design and the different ways they might be applied to a web page, blog post, or social media ad. Then in the next sections, we’ll drill down to consider some of the design strategies that are particular to digital writing.

Web Page Structure
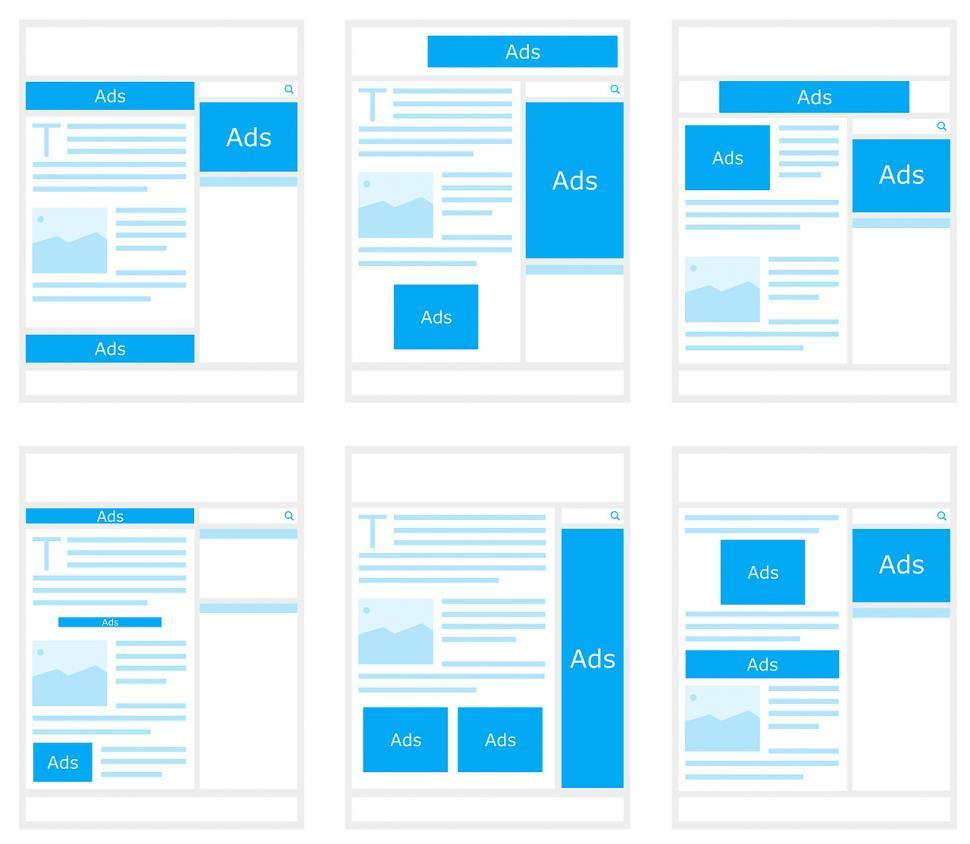
Often the first design decision relates to the bigger picture of the overall page structure—which different elements (or modes, if you think back to our chapter on multimodality) will be placed on the page and where they will go.
- Limit the amount of information on the page. Too much information becomes overwhelming for readers and limits their ability to respond appropriately.
- Emphasize the most important information. It’s important to draw readers’ attention to key ideas and action items.
- Stick with what readers know. Khazanova (2022) suggests using “familiar scenarios and logic” that will make a page more intuitive for readers, who are used to certain page structures and design elements.
- Create a page that has balance. According to Steven Bradley (2017) in this Smashing Magazine article, “Balancing a composition involves arranging both positive elements and negative space [white space] in such a way that no one area of the design overwhelms other areas” (para. 3).
For some examples of different types of page layouts, take a look at Paul Boag’s article on WebsiteSetup.org. It not only provides layout options, but it explains how the different options fit with different types of content and purposes.

Visual Hierarchy
The visual hierarchy and overall structure of a design go hand in hand. While an effective page structure creates visual appeal and makes the information easier to navigate, visual hierarchy directs readers’ attention to the most important elements on the page, often because of their placement as well as their size.
Grouping Similar Items
Several of the Gestalt principles of design relate to the way people will naturally group items together based on visual cues, which once again helps them understand how items relate to each other and engage with the content of a page more quickly.
Consistency
Many of the design principles we’ve already discussed relate to consistency (also known as repetition) so that readers know what to expect and can easily read and interpret the content provided. This relates to a lot of different choices, from organizational structure to smaller design considerations like color, spacing, and font.
Variety
An effective design uses a variety of design elements to engage readers as well as to clarify information. Chapter 10 in this textbook discussed multimodal messages and the power that various modes—images, text, color, video, sound—have to help clarify and enhance the meaning of a message. For that reason, and because it’s more visually appealing and interesting, you should think about how to use a variety of elements to draw readers’ attention.
Quality
It should probably go without saying that the elements that you do include on a page should be high quality, creating a professional look and feel. This relates to all of the design principles we’ve discussed up to this point, but here let’s focus specifically on pictures and videos. A quality photo, for instance, is one that is in focus and is a high enough resolution so that it isn’t pixelated or blurry. It has a clear focal point with the image positioned appropriately, so that it fits comfortably into the frame.
Videos can be an excellent tool because they provide clear visuals that can help viewers see a particular process, event, or product. They can also create emotional connections as viewers see people’s faces and hear their voices.
Special Considerations for Digital Design
As you put together designs that will be viewed on digital devices, there are a few special considerations that enhance usability:
- File sizes. We’ve already discussed the fact that you should only use quality images and videos to engage viewers, but the other side of that is that higher-resolution images and high-quality videos are usually really big files that take up precious storage space and often result in longer loading times, which can quickly frustrate impatient users. Fortunately, web graphics don’t need to be as high-resolution as print graphics (72 dpi compared to 300 dpi), which means the files will be significantly smaller.
- Cascading style sheets. With so many WYSIWYG (What You See Is What You Get) platforms, it’s no longer necessary for you to know how to code a website in HTML to create one. Cascading style sheets describe a way of coding the elements on a web page so that they are consistent across different pages—so that the title of each page, for instance, has the same font style, font size, color choice, and spacing. Most web platforms have these types of choices built in so that you can make selections that will be consistent across different pages of your website without having to know the HTML code. Utilizing these options will help you more easily create consistency and unity.
- Hyperlinks and buttons. Here’s where your design choices can leverage concepts that your audience is familiar with, and since your hyperlinks and buttons usually accompany your call to action—inviting readers to take some sort of step toward your desired goal—it’s important that they recognize these elements. It’s pretty simple, really. While some of the more subtle style choices might vary, it would be to your benefit to make your buttons look similar—not only from one page to the next but also in comparison to other websites.
- Mobile responsiveness. A mobile-responsive website is one that reformats for maximum readability and usability depending on the user’s device (Constant Contact, 2022). So instead of displaying the same, shrunken-down version of the home page on your cell phone, the overall format changes so that key items are bigger and formatted vertically, so it’s easier to scroll through and click on the items that you want. This is helpful not only when going from a laptop to a cell phone but also when switching from one screen size to the next or one type of browser to the next. It ensures that the items are reformatted appropriately. Once again, many web platforms are mobile responsive and make it possible for you to toggle back and forth between multiple views as you put a page together.
- Testing. One great thing about digital design is that it’s relatively easy to change. Content strategists and web developers are constantly “testing” the effectiveness of their pages, not just through form feedback but also through various metrics that show how long viewers stayed on a specific page, how many people clicked on the CTA, and so on. Playing around with different versions and monitoring the results lets you gauge how your design choices are landing with your audience and to make improvements along the way.
Attribution & References
Except where otherwise noted, this page is adapted from Basic Design Principles In Writing for Digital Media by Cara Miller, CC BY 4.0. / Streamlined for student comprehension, focus on multimedia. Updated references to APA format.
References
Boag, P. (2022, December 22). 10 good website layout ideas (with examples). WebsiteSetup – How to Make a Website. https://websitesetup.org/website-layouts/
Bradley, S. (2017, March 10). Design principles: Compositional, symmetrical and asymmetrical balance. Smashing Magazine. https://www.smashingmagazine.com/2015/06/design-principles-compositional-balance-symmetry-asymmetry/
Constant Contact. (2022, December 22). Mobile-friendly vs. mobile-responsive. https://www.constantcontact.com/blog/website-mobile-friendly-vs-mobile-responsive/
Khazanova, A. (2022, January 23). 20 principles of website design every web professional should know. Elementor. https://elementor.com/blog/principles-of-website-design/

