11.6 Explore, Practice and Apply
Overview: Explore, Practice and Apply
Activities found on this page are designed to provide opportunities to explore, practice, and apply concepts presented in chapter 11.
Explore
- Take a look at Yale University’s School of Art’s homepage. What do you notice about its design? What do find appealing? What improvements could be made?
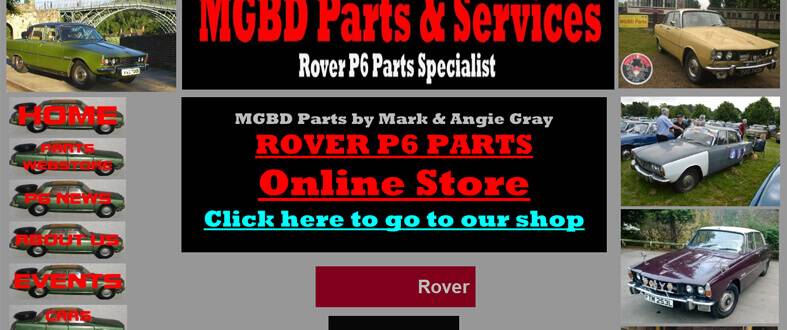
- Note the homepage below in Figure 11.6a: The color combination is problematical—the gray and black interspersed with bright red and white isn’t especially easy on the eyes. The page is also too busy by being overcrowded with content, low-resolution pictures, and varying fonts, all of which can be off-putting to users and make the website difficult to navigate. As you look it over, think about what you would change if you were the site’s designer.

Practice
Try creating a basic webpage using Google Sites. Here are some suggested exercises to start familiarising yourself with Google Sites:
- Create a content block: Use the content block feature to add a cluster of different forms of content: images, videos, & text.
- Create a button: Improve the user experience on your site by creating a button. Try linking this button to another page within your site or an external resource.
- Embed a Google Form: Add interactivity to your site by embedding a Google Form on one of your pages. Experiment with different question types and settings to create a survey, contact form, or feedback form.
- Add or change the Theme: Change the look and feel of your site by selecting a new theme. Customise your site’s colours, fonts, and overall design to match your brand or personal preferences.
Apply
Which of the following issues could create accessibility concerns on a website?
- Text is yellow on white.
- Specific HTML elements are used to semantically define content.
- Text is set to 12pt.
- Images contain header text.
- A decorative image does not have alternative text.
Attribution & References
Except where otherwise noted, this page is created by Marie Rutherford, CC BY-NC 4.0
- Explore activities are adapted from 3.6 Web Design Basics In Technical Writing at LBCC by Will Fleming, CC BY-SA 4.0
- Practice activity is adapted from “Google Workspace: a Practical Guide” by University of York, CC BY-NC-SA 4.0
- Apply activity adapted from 3.3 Website Design Interface and Patterns In Maintaining an Online Presence by Camosun College, CC BY 4.0

