Accessibility
Accessibility in Pressbooks and H5P Activities
Accessibility in Pressbooks
According to assessments completed in February 2023, Pressbooks’ author and reader interfaces meet the requirements of WCAG 2.2, level AA. Of course, it is also up to authors to follow best practices for accessibility. If you wish to customize the look of your resources, we recommend using features already available in Pressbooks, rather than editing the page’s CSS (Cascading Style Sheets).
There are many accessibility items to consider with creating tables in Pressbooks. We recommend you review the guidelines on digital content accessibility and Pressbooks by McMaster University.
Structure
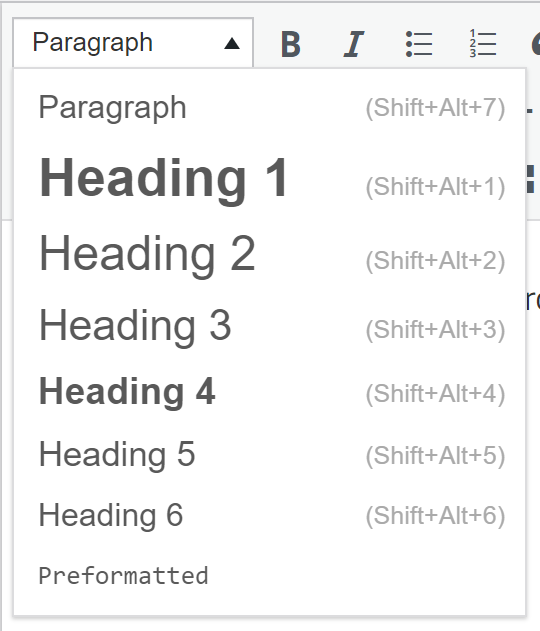
For content organization, use the Visual Editor Styles Menu to assign “Heading 1” to sections, “Heading 2” to sub-sections and so on. Headings should not use all caps.

Lists
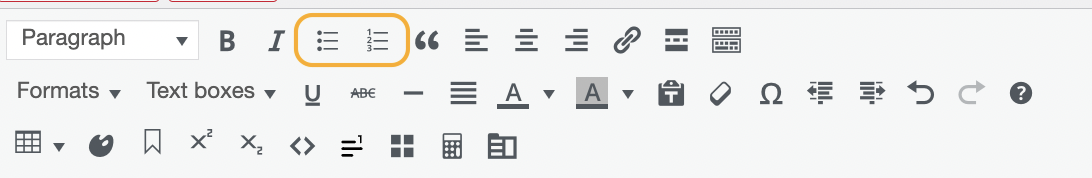
For lists, use the Bulleted List or Numbered List option in the Visual Editor to structure your list in an accessible manner.

Font Styles
When authoring an accessible OER in Pressbooks, ensure you are using an accessible Book Theme. For example, the default theme for the eCampusOntario Pressbooks instance is Malala, which includes a sans serif 12 pt font.
Hyperlinks
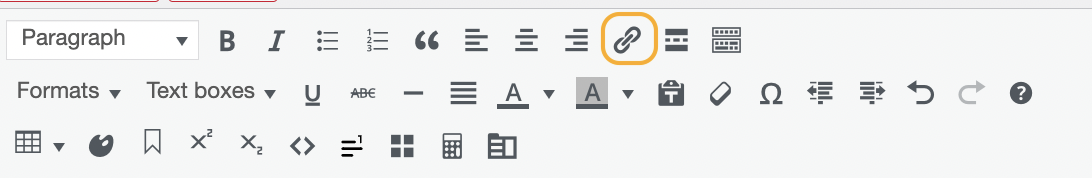
To create an accessible hyperlink, copy the link, highlight the text, choose insert/edit link and paste the URL. You can also use the shortcut Ctrl+K / Cmd+K to paste.

Tables
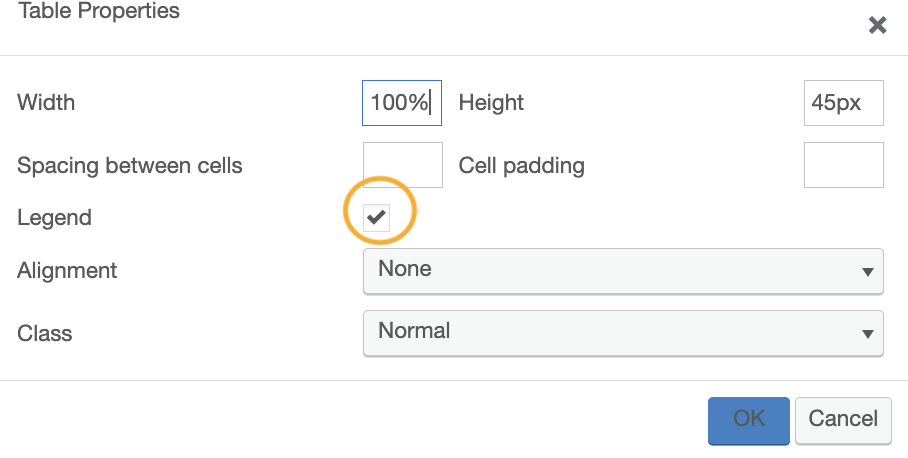
To create a legend or title for your table, select the Table icon, then Table Properties and then Legend. Choose the space that now appears above the centre of your table and type a title.

To add row and column headers after you have created your table, you need to adjust their cells’ properties. To add a column header, select all of the cells that in the first column. Then select the Table Icon, then Cell, then Table cell properties and change the “Cell Type to “header cell” and the “Scope” to “Column.” Follow the same process to add a row header.
Alternative Text
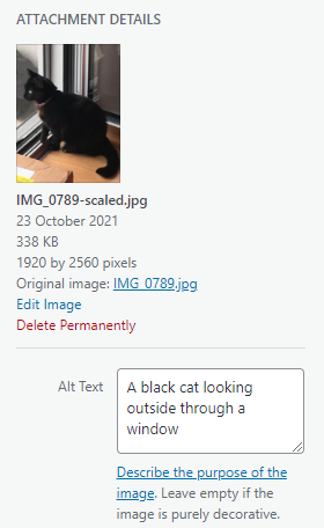
For images, add alt text when adding your image to the Media Library.

Colour Contrast
If you know your colour’s hex codes, you can check via the Color Review contrast checker, or you can paste the URL of your webbook into WAVE Web AIM Accessibility checker then adjust as needed.
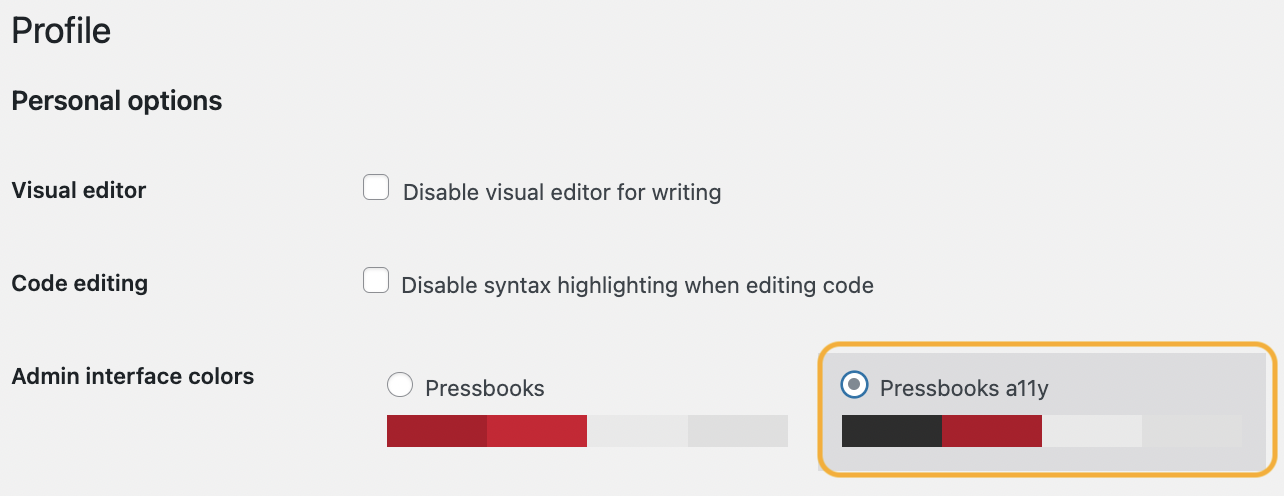
Note for Pressbook creators requiring alternate contrast: You can change the default admin interface to the Pressbooks a11y selection under “Accounts” and then “Profile”. This only changes your interface and is not reflective of what your readers see.

Captions and Transcripts
Due to storage limitations, we do not recommend uploading and storing audio and video recordings in Pressbooks. Instead, upload them to an online repository or hosting platform (such as YouTube) and use the caption and transcriptions options available for that platform, then embed that linked content within your Pressbook.
You can also include the transcript for the video and audio recording in the text immediately following the media such as in this example from the Pressbook Essentials of Linguistics which includes the Video Script underneath the video.
Multiple Formats
It is best to make any downloaded resources available in a variety of formats (e.g. PDF, Word, or EPUB).
Accessibility in H5P Activities
Accessibility in H5P activities is covered in greater detail in the H5P module.
 Activity: Checklist for Accessibility
Activity: Checklist for Accessibility
Review a resource you have already created in the context of your work using the Checklist for Accessibility [Word document], or review a resource created by someone else using the Checklist for Accessibility [Word document] . Which features of this resource can you improve upon to make it accessible? How will you proceed? Share your thoughts in a Padlet.

