Les règles WCAG
Les règles WCAG sont divisées en quatre grands principes : perceptible, utilisable, compréhensible et robuste.
Quatre grands principes
- Perceptible : Consiste à rendre les informations et l’interface présentables à tous les niveaux de perception. Le contenu doit être perçu par au moins un des sens des usagers. Le contraste des couleurs et un texte alternatif pour les images pouvant être écouté sont deux exemples.
- Utilisable : S’assurer que tous puissent utiliser l’interface et naviguer d’une information à l’autre. Un exemple serait de rendre le contenu Web accessible par clavier. Cela permettrait de s’assurer que les utilisateurs ne soient pas limités à utiliser uniquement la souris.
- Compréhensible : Les informations et l’utilisation de l’interface sont claires et faciles à comprendre. Il s’agit, par exemple, de rendre le contenu du texte lisible en tenant compte d’éléments tels que les abréviations et le niveau de lecture des usagers.
- Robuste : La capacité du contenu à être interprété et compris par divers moyens. Il s’agit, par exemple, de s’assurer que le contenu et l’interface sont compatibles avec les technologies d’assistance.
Les normes WCAG comportent également trois niveaux de conformité : A, AA et AAA. Le niveau A correspond au niveau de conformité minimal, tandis que le niveau AAA correspond au niveau de conformité le plus élevé. Tel que mentionné plus tôt, la LAPHO exige que toutes les organisations se conforment aux règles WCAG au niveau AA.
La section suivante présente des explications détaillées concernant certaines des exigences des normes WCAG pour les éléments couramment utilisés dans les REL. Chaque explication fournira une brève description de l’exigence, de sa nécessité et de la manière de la mettre en œuvre.
Principes essentiels de l’accessibilité numérique des REL
La section suivante présente survol des explications relatives à certaines règles WCAG pour les éléments couramment utilisés dans les contenus numériques comme des REL. Chaque explication fournit une brève description de l’exigence, de sa nécessité et de la manière dont elle peut être mise en œuvre.
Structure
Quoi : Un contenu clair et organisé par l’entremise de chapitres, de titres, de sous-titres et de listes aide les utilisateurs à voir comment les différentes idées sont liées les unes aux autres et fournit une structure hiérarchique au document.
Pourquoi : L’ajout d’une structure à vos documents est utile à tous, y compris aux personnes ayant des difficultés d’apprentissage ou des troubles visuels. Les utilisateurs voyants pourront naviguer rapidement le document pour trouver les informations spécifiques dont ils ont besoin, et les personnes utilisant des lecteurs d’écran pourront naviguer les sections efficacement et identifier la présence d’une liste.
Comment : Utilisez les niveaux de titre dans l’ordre séquentiel pour représenter la structure d’une page plutôt que de faire apparaître le texte comme un titre en appliquant des éléments visuels tels que du texte en gras et une taille de police plus grande. Les en-têtes peuvent être facilement créés dans les plateformes de création Web (telles que Pressbooks et WordPress) et la plupart des programmes de traitement de texte. De même, créez des listes à l’aide des fonctionnalités déjà disponibles : les listes à puces ou numérotées.
Texte lisible
Quoi : Choisir un style et une taille de police appropriés permet de s’assurer que le texte soit lisible pour les utilisateurs.
Pourquoi : Un style et une taille de police appropriés sont utiles pour tous les utilisateurs, en particulier ceux ayant un handicap qui requiert l’utilisation de technologies d’assistance.
Comment : Pour que le texte soit lisible, il est important de choisir un style de police sans sérif (ex. Calibri, Arial et Open Sans) et une taille qui n’est pas trop petite et que le texte puisse être agrandi. WCAG recommande une taille de police de 12 points ou plus (avec 9 points ou plus pour les notes de bas de page) ainsi que la possibilité d’agrandir le texte jusqu’à 200 %.
Hyperliens
Quoi : Tous les liens (vers d’autres pages Web ou vers du contenu tel qu’un fichier Word ou PDF) doivent être inclus de manière significative. Veillez à ce que le texte du lien soit descriptif.
Pourquoi : Un texte de lien descriptif est utile à la compréhension de tous, mais il est particulièrement utile aux personnes ayant des handicaps physiques, cognitifs, auditifs ou visuels. Il aide les personnes à comprendre les liens, même lorsqu’ils sont hors contexte. Par exemple, les étudiants qui utilisent des lecteurs d’écran peuvent paramétrer le logiciel pour qu’il lise tous les liens d’une page.
Comment : Un texte de lien descriptif qui décrit le contenu du lien et ne se contente pas de dire « cliquez ici » est très utile. Par exemple, « des informations sur les ressources éducatives libres à l’Université d’Ottawa sont disponibles en ligne ». Il est recommandé d’ouvrir les liens dans la même fenêtre afin de limiter la désorientation. Indiquez dans le texte descriptif du lien s’il ne s’agit pas d’une autre page Web (ex. [PDF]).
Tableaux
Quoi : Utilisez des tableaux simples pour présenter des informations et des données qui peuvent être naviguées facilement.
Pourquoi : Il est recommandé de maintenir une structure de tableaux aussi simple que possible afin qu’ils soient lisibles au moyen d’un lecteur d’écran. Celui-ci se déplace de gauche à droit, d’haut en bas, une cellule à la fois. Les cellules fusionnées ou scindées peuvent affecter l’ordre de lecture d’un tableau. Cet exemple de WebAIM montre pourquoi [en anglais] la présentation d’informations sous forme de tableau peut prêter à confusion.
Comment : Plusieurs éléments doivent être pris en compte pour créer et utiliser des tableaux accessibles. Quelques points essentiels : utilisez des tableaux uniquement pour les données et non pour la mise en page, évitez les cellules fusionnées ou scindées, utilisez des en-têtes pour chaque rangée et colonne et subdiviser les tableaux complexes en tableaux plus petits. Les tableaux complexes devraient être accompagnés d’une légende annonçant le contenu, ce qui aide les utilisateurs à comprendre le tableau et à décider s’ils veulent le lire. Vous trouverez plus de conseils sur la création de tableaux accessibles sur le site WebAIM.
Text alternatif
Quoi : Fournir des informations au sujet d’une image dans un format textuel permet aux utilisateurs d’accéder et d’utiliser ces informations d’une manière qui répond le mieux à leurs besoins.
Pourquoi : Le fait de fournir des informations dans différents formats accessibles permet de s’assurer que tous les utilisateurs peuvent facilement comprendre et accéder à l’information. Toute image fonctionnelle (c’est-à-dire non décorative) doit être accompagnée d’une description textuelle pour les apprenants malvoyants.
Comment : Si les images ou les éléments visuels dont vous disposez sont fonctionnels, c’est-à-dire qu’ils véhiculent un contenu non textuel, vous devez fournir un texte alternatif qui fournit la même information que l’image. Il peut s’agir d’une description dans le texte environnant (une bonne option pour les images complexe car la description du contenu de l’image est fournie à tout le monde), de balises Alt (utiles pour les images simples – une description de l’image en une ou deux phrases) ou de descriptions longues (une option pour les images complexes qui ne peuvent pas être décrites dans le texte environnant – fournissez un lien vers une description d’image séparée plus longue). Veillez à ce que votre texte alternatif transmette le contenu et la fonctionnalité et ne soit pas simplement une description littérale de l’image. Une image décorative qui ne transmet pas de contenu ne nécessite pas de texte alternatif.
Voici un exemple d’image accompagné de trois textes alternatifs : un mauvais, un bon et le meilleur.
Attribution: Arctic Beach Life par Vidar Nordli-Mathisen, Unsplash, licence Unsplash.
Pauvre : Des gens se baignent à la plage.
Bon : Des gens courent dans l’eau à la plage pour se beigner.
Meilleur : Un groupe de huit adultes, hommes et femmes, vêtus de maillots de bain, courant dans l’eau à la plage par une journée ensoleillée, avec des falaises et des montagnes en arrière-plan.
Contraste des couleurs
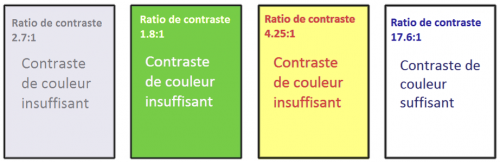
Quoi : Le contraste des couleurs fait référence au contraste de deux couleurs adjacentes.
Pourquoi : Il doit y avoir un contraste suffisant entre deux couleurs adjacentes. L’exemple le plus commun est celui du texte et des couleurs d’arrière-plan. Ceci est important pour garantir la lisibilité du texte pour toutes les personnes, mais surtout pour celles ayant un handicap visuel, ont de la difficulté à percevoir les contrastes et les couleurs ou qui utilisent des appareils monochromatiques.
Comment : Veillez à ce que la couleur ne soit pas le seul moyen de transmettre des informations importantes (telles que des informations essentielles dans des images ou des liens dans du texte). WCAG 2.0 niveau AA exige que la présentation visuelle du texte et du texte sou forme d’image ait un rapport de contraste d’au moins 4,5:1 alors que pour respecter le niveau AAA, le rapport de contraste devrait être d’au moins 7:1[1].
A. Coolidge, S. Donner et T. Robertson (2017), CB Trousse d’outils d’accessibilité pour les manuels scolaires ouverts, BCcampus, CC BY 4.0
Sous-titrage et transcriptions
Quoi : Les sous-titres et les transcriptions sont les versions textuelles de mots prononcés dans les fichiers audio, les vidéos et les présentations multimédias.
Pourquoi : Fournir des sous-titres pour les vidéos et des transcriptions audio permet à tous les utilisateurs de suivre ce qui se passe et de comprendre ce qui est dit. Ce texte est utile à la compréhension de tous les étudiants, mais surtout de ceux qui sont malentendants, qui ne peuvent pas écouter l’audio ou dont la langue de la vidéo n’est pas leur langue maternelle.
Comment : La plupart des plateformes d’hébergement vidéo (ex. YouTube, Kultura, Vimeo, Yuja, Microsoft, etc.) proposent des sous-titres générés automatiquement qui peuvent et devraient être corrigés pour en assurer la précision. Les transcriptions peuvent être ajoutées en tant que document sous les vidéos intégrées dans un site Web ou un système de gestion des apprentissages. Une bonne pratique à suivre pour obtenir des transcriptions et des sous-titres exacts est de générer un script qui sera utilisé lors de l’enregistrement.
 Activité : Principes fondamentaux de l’accessibilité numérique
Activité : Principes fondamentaux de l’accessibilité numérique
Évaluez votre compréhension des principes essentiels de l’accessibilité numérique en complétant cette activité H5P.
- W3C, Règles pour l’accessibilité des contenus Web (WCAG) 2.0, 1.4.3 Contraste (minimum) et 1.4.6 Contraste (amélioré), https://www.w3.org/Translations/WCAG20-fr/ ↵