10 QR Code
Learning Outcomes
- Explain how a QR code works
- Explain how binary is used to store information, especially in a QR code
- Create a message using binary and ASCII code
- Scan QR codes with Zumi’s camera
Scanning a QR code
QR codes may look like a random array of pixels to humans, but to a computer, they contain encoded information! Take a look at the QR code below. What do you think it says?

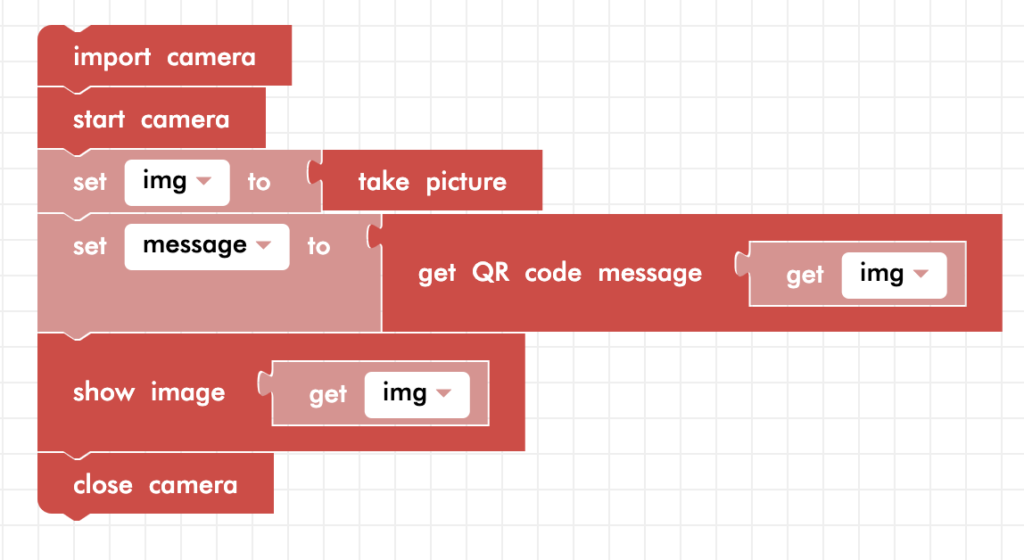
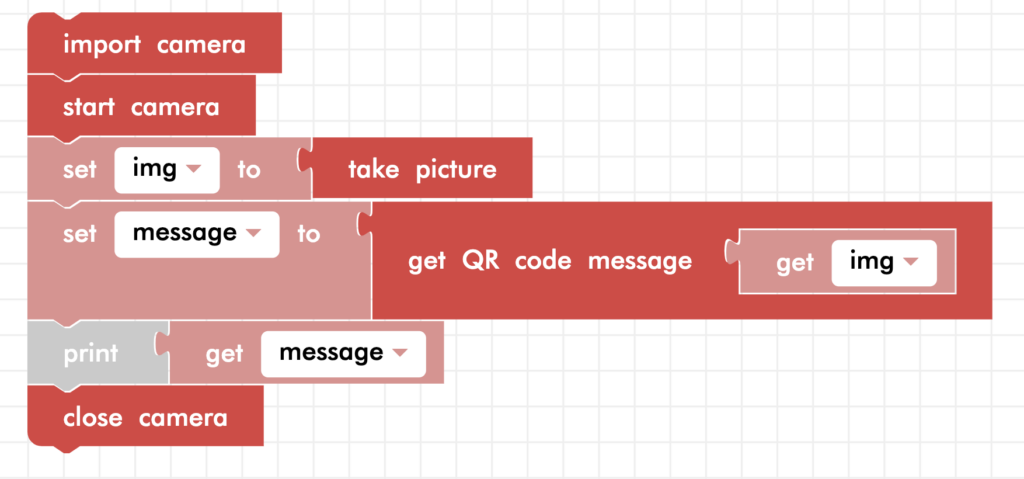
To read this QR code, you need the camera blocks. Drag the following blocks into the workspace. You will be using a new block and variable to get the QR message. Make sure to create a new variable called “message” with the new get QR code message block.

Now run the code and point Zumi’s camera to the QR code on the screen. It may take some time to take a single picture. What does it say? Look at the output to see the hidden message…

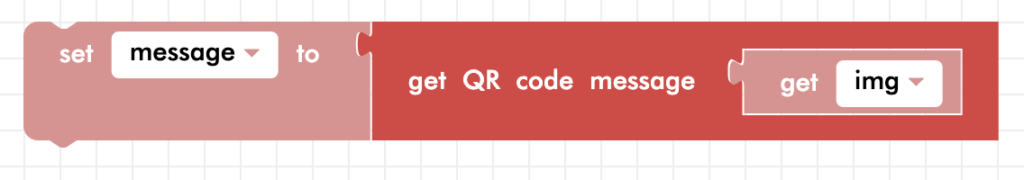
get QR code message
It’s time to introduce a new function! The function that you saw above, get QR code message, will process the image parameter and draw a rectangle around the code with the decoded message on it. Since this function returns the message, it must be connected to a variable block. To see the square and message on the image, remember that you need to show the image using the show image block.

Binary
The QR code was encoded to read “Hello!”, but how does this work? To understand, you need to learn a little bit about binary, the computer’s language.
You have probably seen binary before but didn’t know its name. Does this image look familiar?

Binary is the language that a computer uses. Since a computer is an electronic device, the computer has to send messages with electronic pulses. When the pulse is HIGH, it is interpreted as 1. When it is LOW, the computer interprets it as a 0. A computer can send these pulses extremely fast — much faster than a human can even process! These individual values are called bits, which is short for binary digit, or a digit that can only have only two values. These two values are 0 and 1.
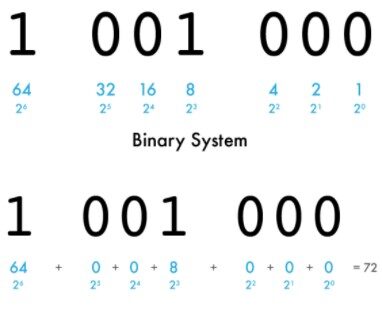
A byte is 8 bits long. In the second image, there are 6 bytes of information. Each byte represents one letter or character. Let’s decipher the first byte: 01001000.

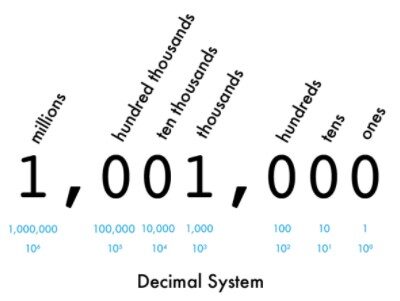
Decimal system
First, what is the value of this number (and the one in the image) in the decimal system?

In the decimal system, you have 9 digits to use: 0, 1, 2, 3, 4, 5, 6, 7, 8, and 9. When you reach the number 10, we use a one and a zero to represent that there is a one in the tens place and zero ones.
Binary system
What if you only had ones and zeros to work with? Let’s start counting up from zero. 0,1,… but how do we represent the number 2 without using another digit other than 1 or 0? Think about how we represent the number 10. Instead of having a unique symbol for every number, we represent 10 with a one and a zero. The one represents that there is one multiple of 10^1 (ten to the first power), and the zero represents that there are zero multiples of 10^0 (Remember that anything raised to the power of zero is equal to one). Adding these two together gives you 10+0=10.

Back to binary: how can we represent the number 2 with only ones and zeros? Each place in the number will now represent a multiple of 2 instead of a multiple of 10.
If you look at the diagram, you can see that two can be represented by 10. There is 1 multiple of 2^1, and zero multiples of 2^0. Adding these two together, 2+0 = 0.
Following this idea, in the number 01001000, there is a 1 in the 26 place and a 1 in the 23 place. 2 * 2 * 2 * 2 * 2 * 2 = 64, and 2 * 2 * 2 = 8. If you add 64 and 8, you get 72. If you feel like you need extra practice with this, try this code.org binary game out!
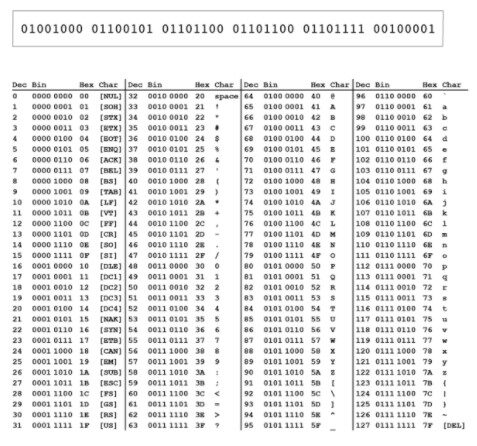
ASCII
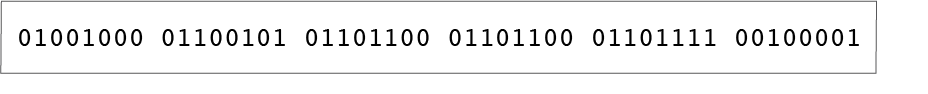
In code, each letter and character has a numerical representation. The number 72 represents the capital letter H. Since computers can’t understand letters, the ASCII, or American Standard Code for Information Interchange, table was made to come up with a number to represent common characters and symbols. Take a look at the ASCII table and try to decipher the rest of the binary message below (or the one in the image). You can use scratch paper to make diagrams like the ones above.
01001000 01100101 01101100 01101100 01101111 00100001

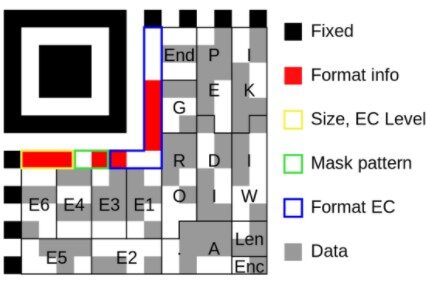
Binary in QR codes
Good job if you got “Hello!”, the same message that was encoded in the QR code. How does this binary code get translated to the QR code’s matrix of black and white squares? Remember that binary only uses two digits. This can also be represented by a black square or a white square, “on” or “off”. If you wrap that message around like a snake into the shape of a square, you will get a QR code! There are a few more details and rules about the formatting, but the general idea is the same. The QR code for “wikipedia.org” is broken down below.
Now that you know how QR codes work, you can generate your own and use them in your programs!

Challenge
Challenge: Binary decoding
Use the ASCII chart to write a short message in binary, and then swap with a friend to decode each other’s messages!
Printing QR messages to the console
The good news is that you don’t need to write code that will decode the message. Now that you know how it works, try using the print function to print the message instead of using the show image block. Run the code, take a picture of the QR code below, and look at the console.

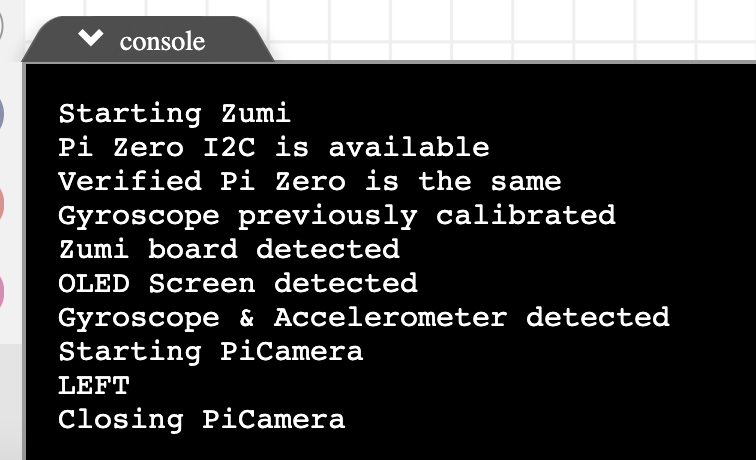
The above QR code should say “LEFT”!


But what happens if Zumi doesn’t see a QR code? Run the code again without a QR code. What is the output? You should see this in the console:
None
This means that a QR code was not found so the message variable is empty!
Checking for equality
Reading the message on a QR code is helpful, but only if you can use the information to make decisions! Do you remember the lesson on if statements? Now you are going to put it all together!
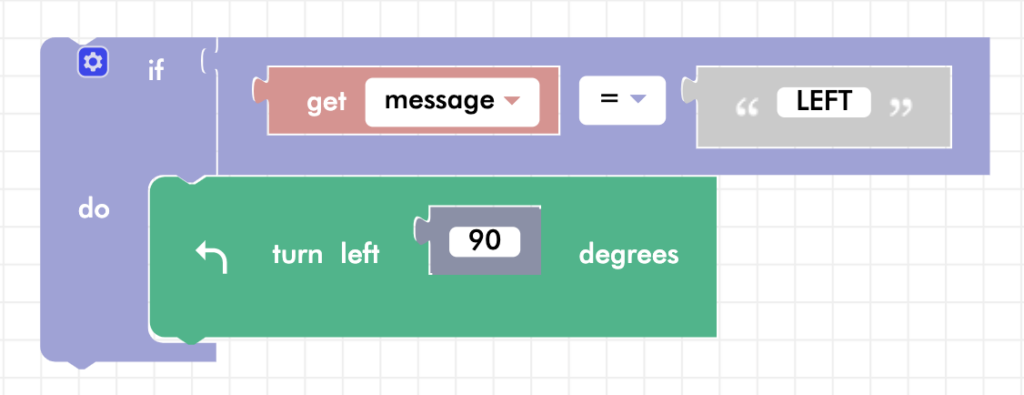
In the obstacle avoidance lesson, you learned how to use if statements to compare numbers. In this case, the message is a string of characters. Asking if “apple” is greater than “banana” doesn’t really make sense, but you might see if the two messages match, or are equal. In Blockly, checking if two strings, or words, match, looks like this:

Making decisions with QR
If you haven’t already, print out the left or right QR code. You can lean them on an object or other piece of card stock. Make sure you label the back of the QR codes so you remember which one is which! If you forget, you can always use a smartphone or your Zumi to figure out which message is encoded.

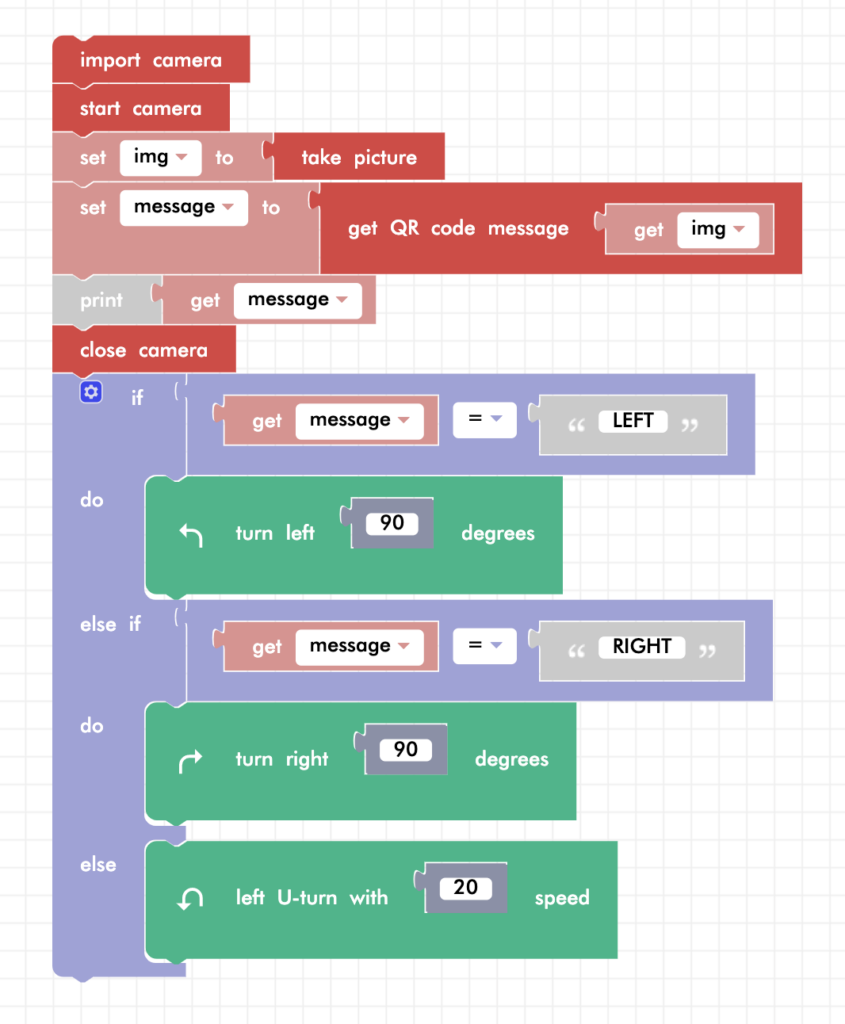
You are now going to add to the previous code where you saved the QR message in a variable and print it to the console. This time, if the QR code reads “LEFT”, add code so that Zumi turns left 90 degrees. If the QR code reads “RIGHT”, turn right 90 degrees. If there is no QR code or the message is neither left nor right, get creative! Just be sure to include an else statement.

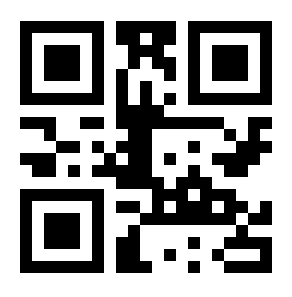
Note: The below QR code is for the word “RIGHT”. The QR code for “LEFT” is in step 9. As a reminder, you can print out the “RIGHT” and the “LEFT” QR codes using these links if you want to test it out so you don’t need to have Zumi pointing at the computer screen.
Don’t have a printer? You could use your phone to bring up the QR code and hold it in front of Zumi. Or, you could hold Zumi and point her at the computer screen. If you hold Zumi, change the actions she does if she sees “LEFT” or “RIGHT” because we don’t want her moving in the air!

Reading QR codes in a loop
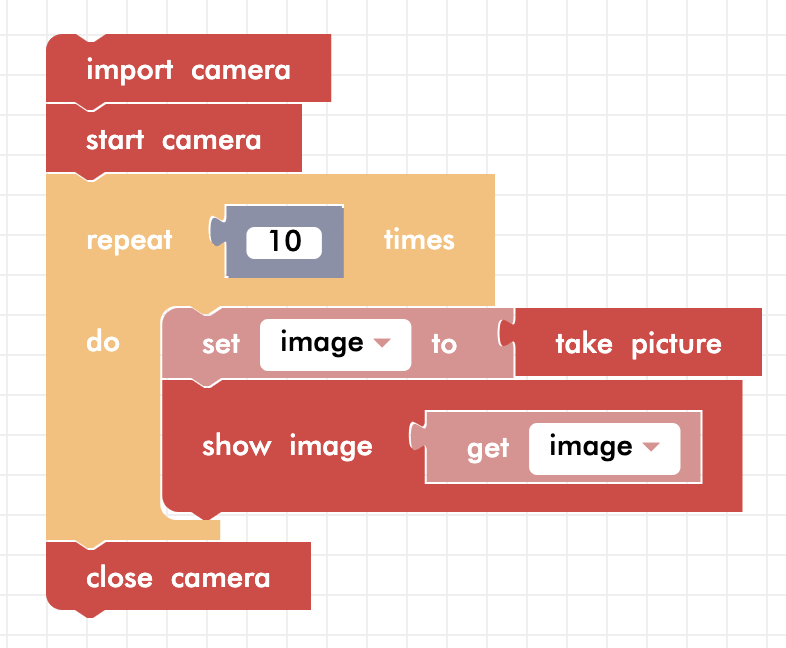
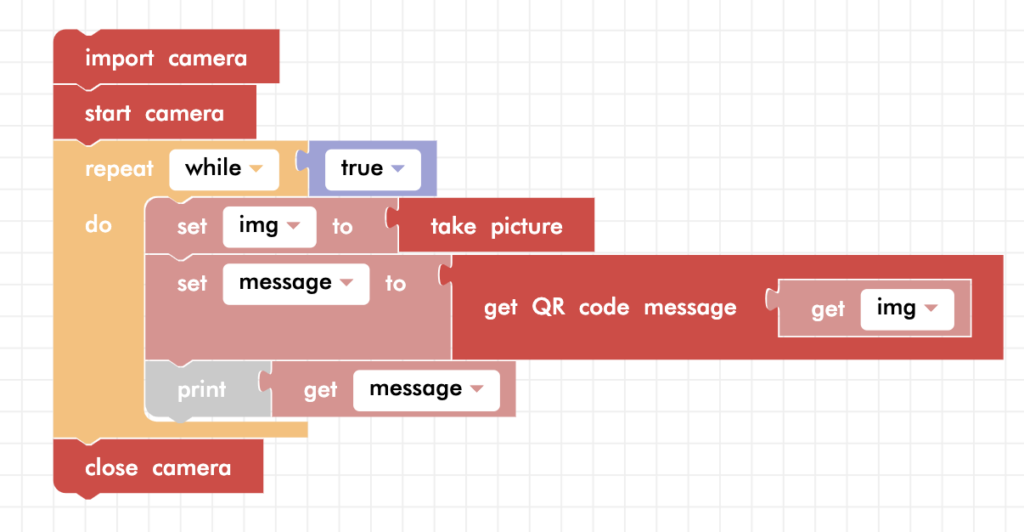
In most cases, Zumi won’t be able to find the QR code on the first try. Zumi might need to take multiple images until she finds a QR code. Think back to the camera lesson where you learned how to take pictures in a loop. Here is a quick refresher:

Instead of showing the image, get the QR code message and print the message. This time, use a repeat while True loop to make it run forever until you stop the code. Before you start showing QR codes to the camera, wait for the red LED to turn on.

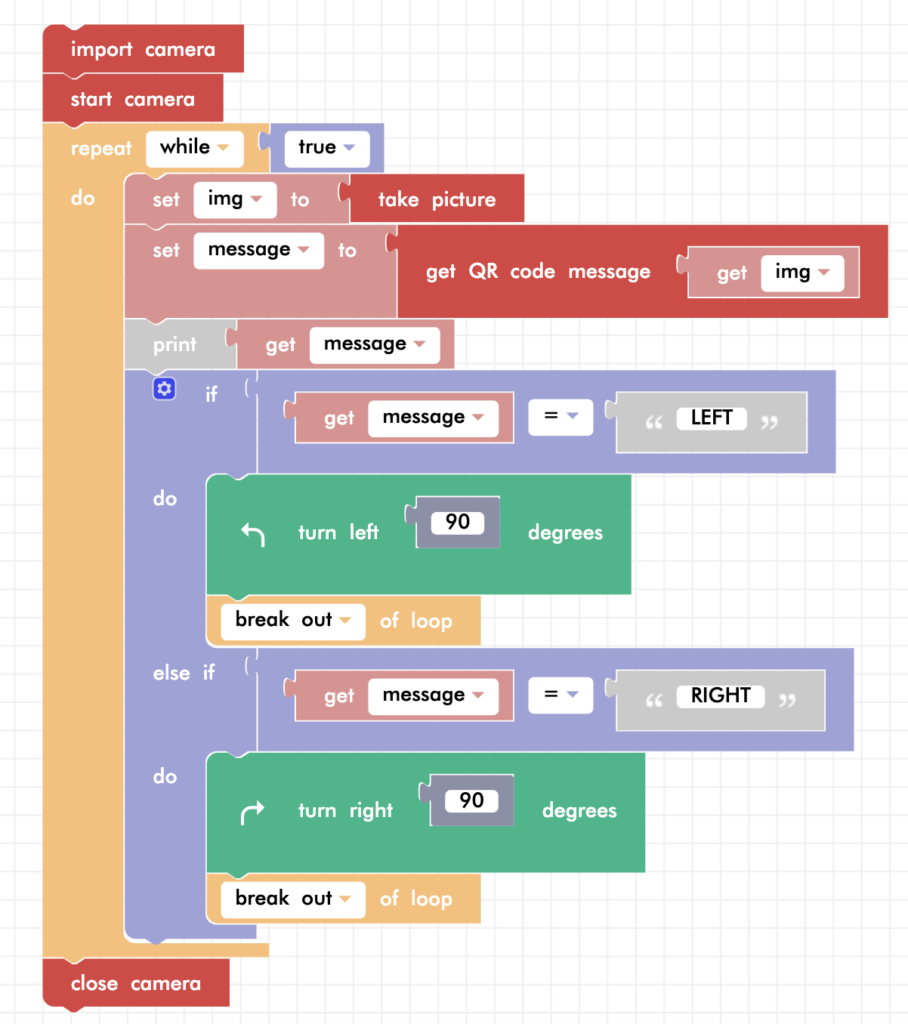
You will want to check the message variable each time in case a QR code was found. If the message matches LEFT or RIGHT, Zumi should turn in that direction and break out of the loop. Remember that breaking out of a loop means ending the loop early.

Review
You’ve mastered QR codes in Blockly! Let’s review what you learned:
- How to use the get QR code message block which returns a string messag
- Binary and decimal counting
- How messages are encoded in QR codes
- How to compare QR messages using if statements
- How to take pictures in a loop until a QR message is detected
Test Your Knowledge
Review The Key Concepts
Solve The Problem
Scenario: Zumi is programmed to locate and scan a QR code. Once the QR code is scanned, Zumi decodes the message and prints it in the console log for user verification. After successfully printing the message, Zumi needs to signal the completion of the task. This is achieved by performing a distinct action, such as turning left or right, indicating that the scanning process is complete and the message has been logged.
Problem: Send Zumi to scan a QR code and execute specific tasks based on the scanned information.
Sample Solution
There are many different ways that we can solve the problem listed above. Please watch the following video to review a sample solution completed by Ontario Tech University Engineering Students.
Demo
Code
Common Errors
Errors can also occur while creating a solution to the problem. Please review the video below to view some of the common errors that can occur.