9 Camera
Learning Outcomes
- Explain how a camera is used in a self-driving car
- Explain how Zumi is able to take pictures and videos
- Program their Zumi to take pictures and videos
- Change an image’s colorspace or resolution
How does Zumi see?
Self-driving cars need a lot more than just obstacle detection sensors. Human drivers have eyes and ears that help us see potential dangers up ahead that a proximity detector might not be able to detect. We can also tell the different between pedestrians, cyclists, and other cars. What else do self-driving cars need to navigate our world?
Axes
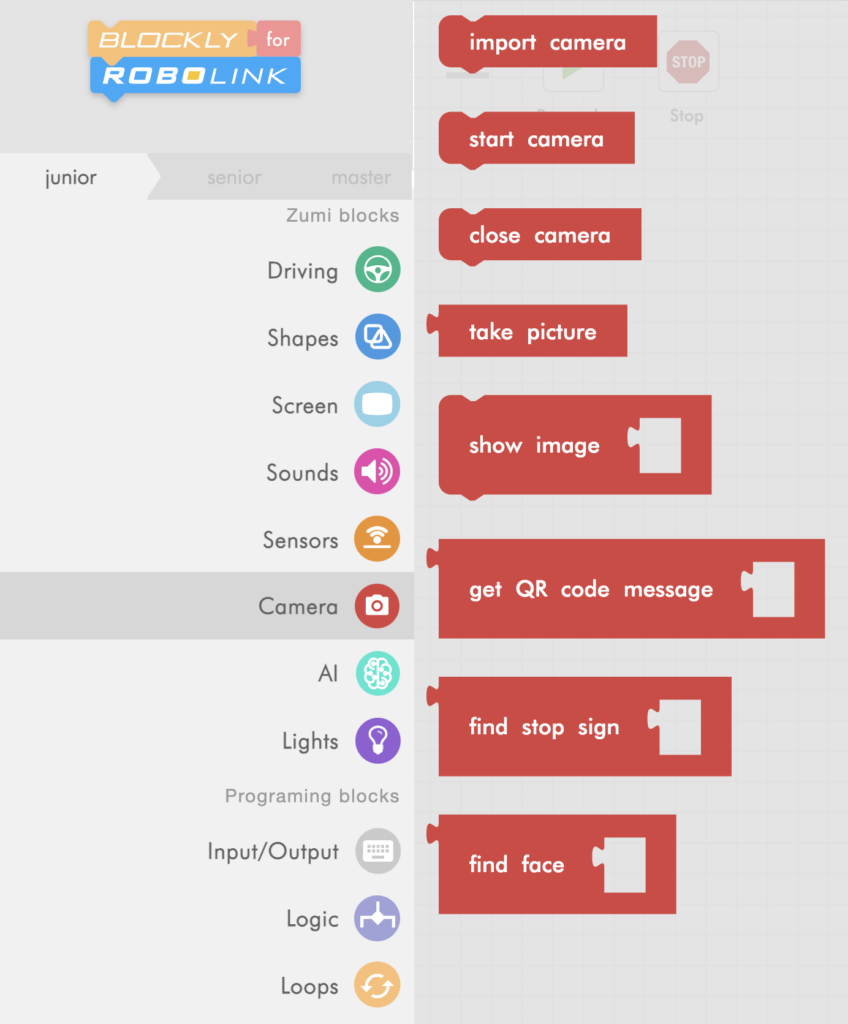
Open up the red “Camera” menu to see all of the functions you can use. The most important camera block is the “import camera” block. It always has to be in all of your programs if you want to use the camera. This code will set up all of the background code for using the camera. Add that block to your workspace


Take a selfie!
You are going to write a program to take a selfie using Zumi’s camera. Before writing the code, remember where the camera is so that you can line up your face!

Selfie code
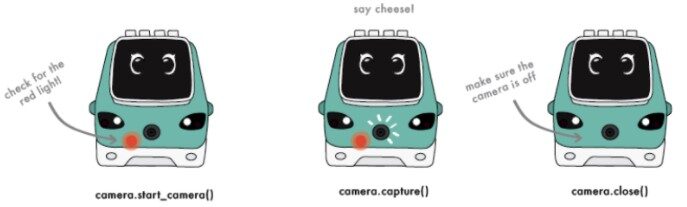
There are three functions that you need to know for taking pictures with Zumi.

- Before taking a picture, you will need to turn on the camera with the start camera block. You cannot take an image without the camera stream! The red light will indicate the camera is on.
- Second, create a variable called “image” and attach it to the take picture block. This will save the image data to that variable.
- Finally, don’t forget to turn off the camera! Use the close camera block when you are done using the camera. If you forget to turn off the camera and you leave Blockly, it can cause errors in other projects and drain your battery.
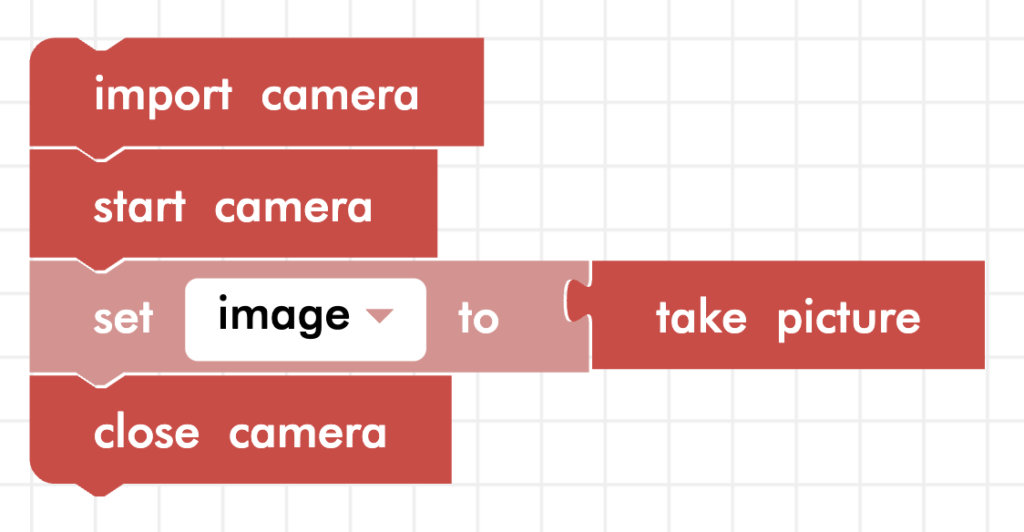
Here is what the final code looks like. This will take a while to run because it takes Zumi a few moments to import and start the camera. Be patient and say cheese!

Show image
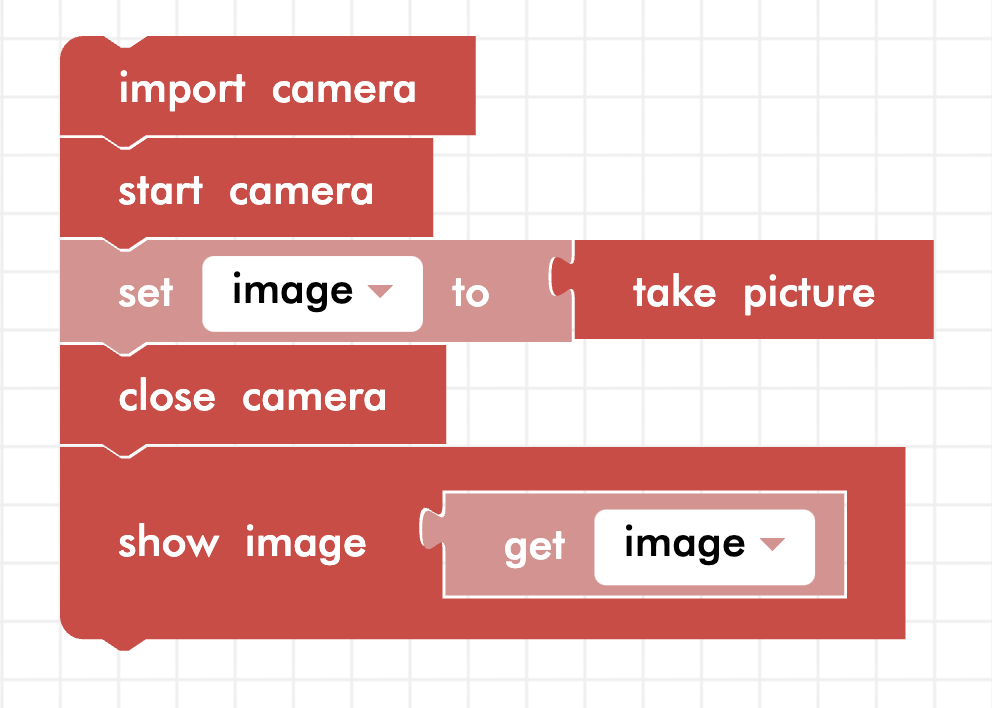
When you ran the code, you probably noticed the camera LED turn on and off but you didn’t see the picture. In order to see the picture, we need to add one more line of code. Add the show image block and pass in the image you saved earlier in the variable.

What do images look like to a computer?
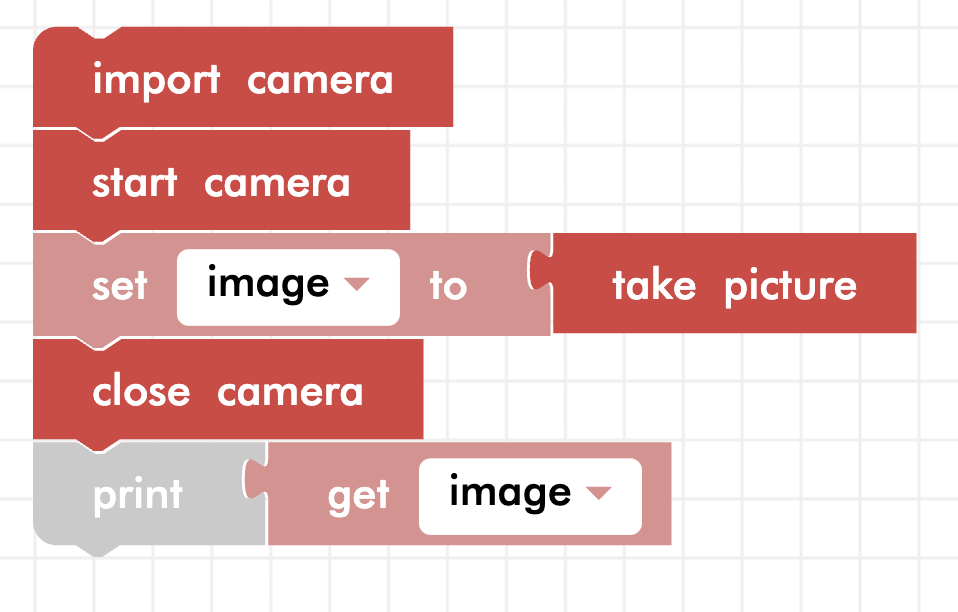
Zumi doesn’t need to “see” the image like we do to process it because all she sees is numbers! To show what we mean, print the variable using the print block instead of showing the image.

You probably saw lots of numbers! You will learn more about pixels later, but each set of three numbers represents one pixel. For humans, reading pictures like this is hard, but for Zumi it’s how she can process and identify images!
Video
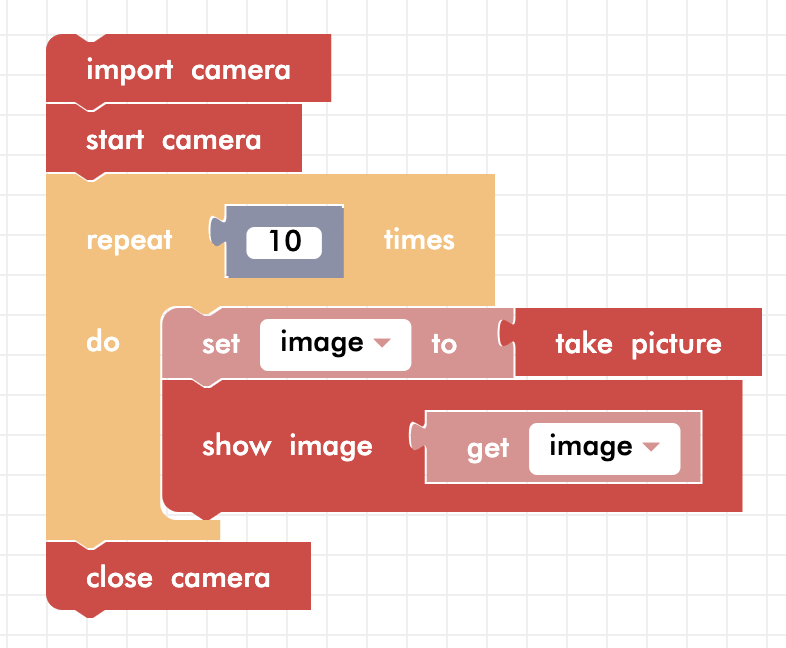
Although a video looks seamless, a video is actually a series of pictures one after the other. The images are shown so fast that you normally do not notice a difference. However, you will notice the difference here because it takes time to display each picture. In order to display a “video”, take and display pictures inside of a loop. Try out the code below.

Notice that the import, start, and close camera blocks are outside of the loop. You only need to import and start the camera once! If you place these blocks inside the loop, your program would have to turn on and off the camera each time it goes through the loop.
Review
In this lesson, you learned how to use the camera blocks to take single pictures and multiple pictures in a loop. Remember to save your images in variables so you can show the images later. In the next lessons, you will learn how to use the camera blocks to detect signs, faces, and QR codes to build even more complex programs.
Test Your Knowledge
Review The Key Concepts
Solve The Problem
Scenario: The task involves programming Zumi to undertake a scanning mission. You are required to program Zumi to move forward a total of ten times. Each time Zumi moves forward, it must use its camera to record the scene in front of it and display this captured image. The goal is to have Zumi create a sequence of ten images, each representing the scene it encounters at every step of its forward movement. This scenario challenges you to effectively use Zumi’s mobility and camera capabilities in a synchronized manner to achieve a comprehensive scanning task.
Problem: Design a program for Zumi to perform a scanning mission, utilizing its camera to capture and display images as it moves forward repeatedly.
Sample Solution
There are many different ways that we can solve the problem listed above. Please watch the following video to review a sample solution completed by Ontario Tech University Engineering Students.
Demo
Code
Common Errors
Errors can also occur while creating a solution to the problem. Please review the video below to view some of the common errors that can occur.