Essai des claviers
Un bon moyen de commencer vos essais d’accessibilité est le clavier. Il s’agit d’un équipement dont vous disposez déjà et avec lequel vous êtes familier. Certaines personnes en situation de handicap utilisent exclusivement leur clavier et ne recourent jamais à la souris. Par conséquent, toutes les fonctions de la page Web devraient être accessibles au clavier, c’est-à-dire que les utilisateurs ne devraient pas avoir besoin d’une souris pour interagir avec votre page Web.

Commandes de clavier
Tous les navigateurs Web incluent ces commandes de clavier :
- La touche de tabulation (Tab) passe à l’élément cliquable suivant (lien ou contrôle de formules) et la combinaison de touches Maj+Tab passe à l’élément précédent.
- Lorsque vous êtes sur un lien, appuyez sur Entrée pour cliquer dessus.
- Lorsque vous êtes sur un bouton, appuyez sur Entrée ou Espace pour cliquer dessus.
- Lorsqu’on se trouve sur un bouton radio ou une case à cocher, le fait d’appuyer sur les touches fléchées vers le haut et le bas ou vers la gauche et la droite permet de faire défiler tous les éléments du groupe.
État de survol ou de saisie
L’une des façons dont une page Web indique où se trouve l’utilisateur est par l’utilisation de repères visuels. Ces repères visuels peuvent être appelés état de survol pour la navigation à l’aide d’une souris ou état de saisie pour la navigation à l’aide d’un clavier.
Un état de survol est une mise en relief visuelle qui apparaît sur un élément cliquable lorsqu’un utilisateur déplace son pointeur de souris sur cet élément.
Un état de saisie est une mise en relief visuelle qui apparaît sur un élément cliquable lorsqu’un utilisateur y accède (avec son clavier).
Un état de saisie facilement reconnaissable et visible aide les utilisateurs voyants qui utilisent uniquement un clavier pour naviguer et interagir avec une page Web.
Lorsque les concepteurs ou les développeurs personnalisent l’état de saisie, il peut-être plus difficile à reconnaître. Il est donc particulièrement important de mettre l’état de saisie de tous les éléments cliquables à l’essai si les éléments ont été personnalisés.
Indicateur de saisie visible
Des instances précises d’un état de saisie peuvent être désignées comme des indicateurs de saisie. Ainsi, lorsqu’un lien ou un bouton est saisi (par le biais d’une tabulation de l’utilisateur), un indicateur de saisie visible s’affiche. Un indicateur de saisie visible est une ligne en pointillé, une mise en relief ou un marqueur visible qui indique quel élément cliquable est saisi et peut faire l’objet d’une action.
Exemples d’un indicateur de saisie visible :
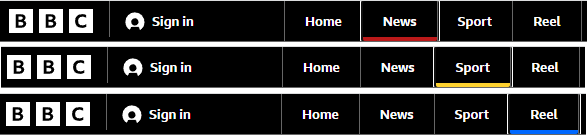
- Ligne pointillée (ou pleine) autour d’un lien :


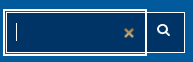
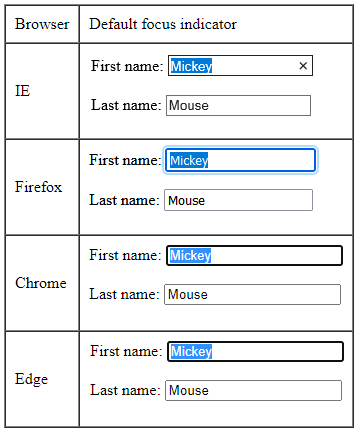
- Curseur à l’intérieur d’une zone de texte :


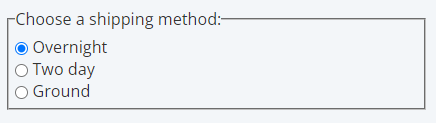
- Mise en forme qui indique le bouton radio sélectionné :


- Soulignement ou autre marqueur :

Indicateurs de saisie visibles acceptables
Actuellement, les Règles pour l’accessibilité des contenus Web (WCAG) 2.1 exigent seulement qu’un indicateur de saisie soit visible (2.4.7 : Focus Visible [en anglais seulement]). Les WCAG 2.2 (actuellement sous forme d’ébauche) fourniront de nouveaux critères de réussite supplémentaires (en anglais seulement) relatifs à l’aspect de l’indicateur de saisie (p. ex. la taille et le contraste des couleurs). Bien qu’il ne s’agisse pas d’exigences actuelles, il est bien de se préparer à cette amélioration.
Le degré de clarté des indicateurs de saisie varie d’un navigateur à l’autre, bien que les versions récentes des navigateurs aient été améliorées. Dans le tableau ci-dessous, Microsoft Internet Explorer a un indicateur de saisie médiocre. En comparaison, les autres navigateurs présentent des indicateurs de saisie clairs : Mozilla Firefox utilise une double bordure et Google Chrome et Microsoft Edge utilisent des bordures sombres.

Scénarios d’essai
Lorsque vous effectuez des essais d’accessibilité du clavier, voici quelques scénarios d’essai recommandés :
| Étape | Essai | Réussite | Échec |
| 1 | Utilisez la touche de tabulation (Tab) pour explorer la page et vérifiez que vous pouvez accéder à tous les éléments cliquables. | Tous les éléments cliquables sont accessibles. | Certains éléments cliquables ne sont pas accessibles. |
| 2 | Lorsque vous naviguez dans la page, tous les éléments cliquables doivent présenter un indicateur de saisie visible. | Tous les éléments cliquables présentent un indicateur de saisie visible. | Certains éléments cliquables ne présentent pas d’indicateur de saisie visible. |
| 3 | Tous les éléments cliquables doivent être accessibles dans un ordre logique (de haut en bas, de gauche à droite). | Tous les éléments cliquables sont accessibles dans un ordre logique. | Certains éléments cliquables ne sont pas accessibles dans un ordre logique. |
| 4 | Appuyez sur la touche de tabulation pour accéder à certains liens et appuyez sur la touche Entrée. | Les liens fonctionnent comme si l’on avait cliqué dessus. | Les liens ne fonctionnent pas comme si l’on avait cliqué dessus. |
| 5 | Lorsque vous avez atteint un bouton radio ou une case à cocher, appuyez sur les touches flèche vers le haut et flèche vers le bas pour le défilement. | Tous les éléments du groupe étaient accessibles. | Tous les éléments du groupe n’étaient pas accessibles. |
| 6 | Lorsque vous atteignez un bouton « Soumettre », appuyez sur la touche Entrée ou Espace pour « cliquer » dessus. | Le bouton « Soumettre » était cliquable. | Le bouton « Soumettre » n’était pas cliquable. |
Tableau 1 : Scénarios d’essai recommandés pour l’accessibilité du clavier
Ressources :
- Section 2.4.7: Focus Visible pour les critères de réussite des WCAG
- Section 2.4.11: Focus Appearance (Minimum) pour les critères de réussite des WCAG

