Contexte supplémentaire pour aider les utilisateurs de lecteurs d’écran
Aujourd’hui, le développement de sites Web pour les mobiles et celui pour les ordinateurs de bureau sont très semblables. Cependant, certaines différences doivent encore être prises en compte dans le développement.
Historiquement, les premiers appareils mobiles étaient souvent pauvres en fonctionnalités et de faible résolution. En revanche, les appareils mobiles modernes, comme les téléphones intelligents et les tablettes, peuvent généralement afficher des sites Web complets. De même, le développement de contenu Web ne fait plus de distinction entre les navigateurs d’ordinateurs de bureau et les navigateurs mobiles. La conception réactive choisit une mise en page optimale en fonction des dimensions de l’écran de l’utilisateur. Cela est utile du point de vue du développeur, car celui-ci peut développer une seule version du site Web. Cette version unique peut actualiser la mise en page de façon dynamique, si nécessaire, pour s’adapter aux différentes tailles et résolutions d’écrans et de fenêtres.
Il reste des considérations propres à chaque modalité lors de la conception d’un site pour des plateformes multiples.
Souris ou écran tactile
Un utilisateur peut utiliser une souris pour cliquer sur des éléments dans un navigateur d’ordinateur de bureau standard. Le pointeur de la souris est un moyen de contrôle précis. En général, une personne qui peut utiliser une souris peut cliquer sur une petite zone cible.
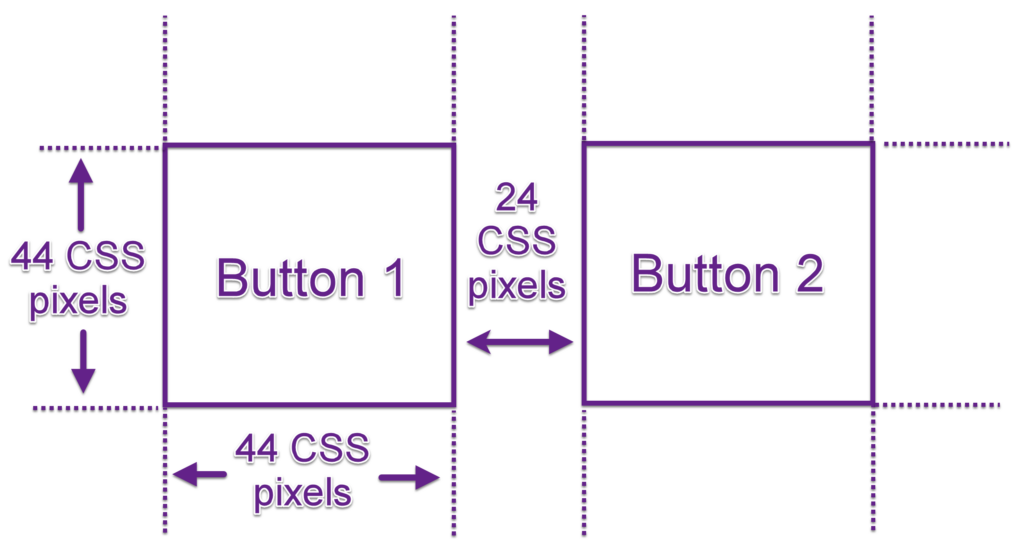
Les WCAG précisent que les cibles doivent être séparées par un espacement de 24 pixels CSS (pour la conformité au niveau AA) et avoir une taille de 44 pixels sur 44 pixels CSS (pour la conformité au niveau AAA).

Outre les considérations relatives à l’accessibilité des petites zones cibles, vous devez également tenir compte de l’expérience mobile. Les utilisateurs de téléphones mobiles peuvent utiliser leurs doigts pour toucher des icônes, des boutons et d’autres éléments de l’interface utilisateur (IU). Le doigt de l’utilisateur représente un outil de sélection beaucoup plus grand (et moins précis) lorsqu’il tape. En outre, le doigt de l’utilisateur l’empêche de voir l’écran pendant qu’il tape. Il est donc essentiel de veiller à ce que les zones cibles soient larges et, si possible, suffisamment séparées pour permettre des sélections sans déclencher accidentellement des éléments voisins.
Commutateur ou clavier
Sur les systèmes d’ordinateurs de bureau, les technologies d’assistance prennent souvent la forme de claviers virtuels. Les utilisateurs peuvent utiliser la touche de tabulation pour se déplacer entre les éléments sélectionnables de l’interface utilisateur et utiliser les touches fléchées (ou la touche Page arrière/Page avant) pour faire défiler le contenu.
Les appareils mobiles utilisent souvent des méthodes différentes. Les utilisateurs ayant une déficience motrice peuvent utiliser un dispositif de contrôle composé de deux ou plusieurs commutateurs pour faire défiler les éléments interactifs ou pour sélectionner un mode de « ciblage ». En général, un commutateur sera utilisé pour faire défiler les éléments de l’interface utilisateur sur une page, et un autre commutateur activera l’élément. Une autre méthode consiste à faire en sorte qu’un commutateur d’entrée active un balayage de l’écran, ce qui permet à l’utilisateur de cibler directement des éléments sur l’écran. Les commutateurs peuvent être tenus dans la main, montés sur un fauteuil roulant ou actionnés par les pieds.
Voici un dispositif de contrôle de base avec deux commutateurs : un pour faire défiler les éléments de l’interface utilisateur et l’autre pour les activer.

Avec un contacteur au souffle, le fait d’inspirer activera un interrupteur et le fait d’expirer en activera un autre.

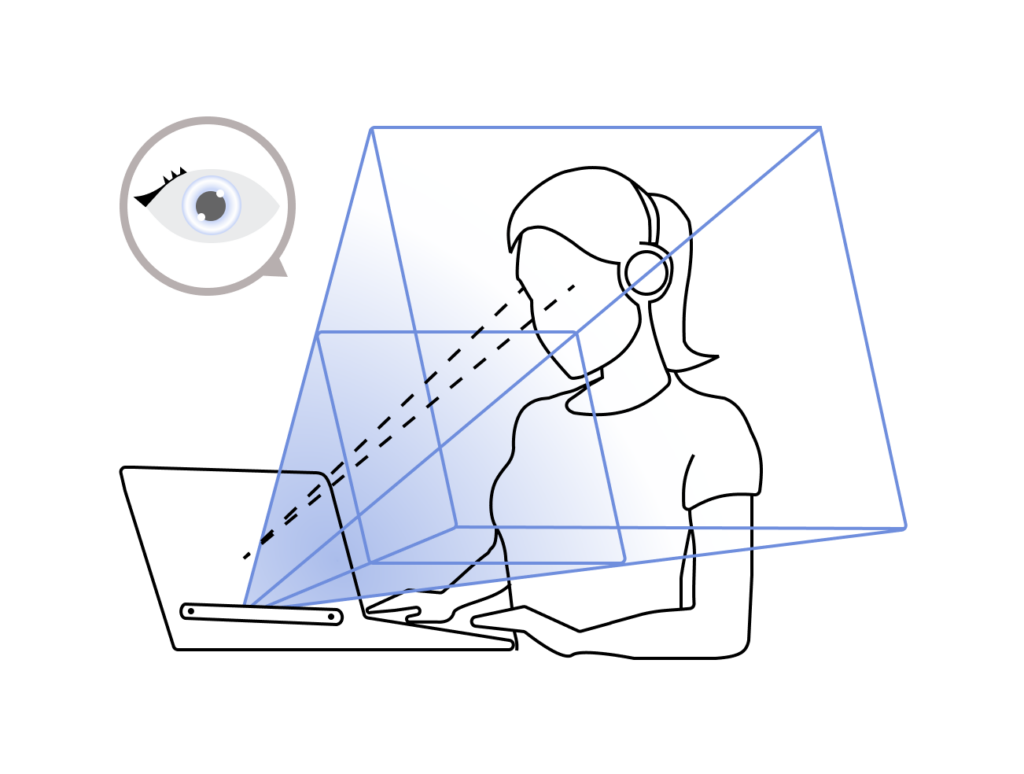
Un suiveur oculaire peut être installé en bas de l’écran, où il utilise une lumière infrarouge et une série de caméras pour voir où les yeux regardent. Le fait de regarder un élément de l’interface utilisateur pendant une période prédéfinie l’active.

Pincer pour zoomer
Les utilisateurs d’appareils mobiles s’attendent à pouvoir effectuer un zoom avant et arrière sur le contenu de leurs appareils mobiles. Veillez à ce que votre application réponde aux interactions pour zoomer, comme les gestes de pincer pour zoomer, sans rompre la mise en page du contenu.
Paramètres de la police de l’appareil
Les applications mobiles doivent respecter les paramètres du système de polices de caractères de chaque appareil, par exemple une police large ou en gras. Les sites Web mobiles n’ont pas besoin de s’adapter aux paramètres de l’appareil.
Règles pour l’accessibilité des contenus Web
La mesure dans laquelle quelque chose, tel qu’un produit, un service ou un système, répond à une norme précise.
Du matériel ou des logiciels spécialisés qui peuvent aider les personnes en situation de handicap à percevoir et à interagir avec le contenu numérique.
Toute déficience ou différence dans la capacité physique, mentale, intellectuelle, cognitive, d’apprentissage ou de communication. Les handicaps peuvent être permanents, temporaires ou épisodiques (ce qui signifie que les répercussions du handicap peuvent changer avec le temps). Il existe différents types de handicaps, notamment les incapacités physiques et les déficiences visuelles, auditives et cognitives. Les spécificités d’un handicap varient selon les personnes, et une personne peut avoir plus d’un handicap.
Un logiciel qui interagit avec un appareil numérique en utilisant un ou plusieurs commutateurs au lieu d’obliger l’utilisateur à cliquer à l’aide d’une souris ou à toucher un écran tactile.

