Contraste des couleurs
Le contraste des couleurs mesure la différence de luminosité entre les couleurs d’avant-plan et d’arrière-plan – généralement la couleur du texte et l’arrière-plan qui se trouve derrière. Les directives en matière de contraste des couleurs des Règles pour l’accessibilité des contenus Web (WCAG) 2.1 exigent ce qui suit :
- Le contraste des couleurs du texte de grande taille doit être de 3,0:1 ou plus. (Un texte de grande taille est défini comme l’un des éléments suivants : 1,5 em, 18 pt, 24 px, 1,2 em gras, 14 pt gras, 19 px gras ou plus.)
- Le contraste des couleurs du texte de petite taille doit être de 4,5:1 ou plus.
- Le contraste des couleurs des icônes doit être de 3,0:1 ou plus.
- Les logos ne sont pas soumis aux directives en matière de contraste des couleurs.
Il existe deux outils courants d’évaluation du contraste des couleurs, expliqués ci-dessous : Colour Contrast Analyser de TPGi et Sélecteur de couleurs de Chrome.
Colour Contrast Analyser de TPGi
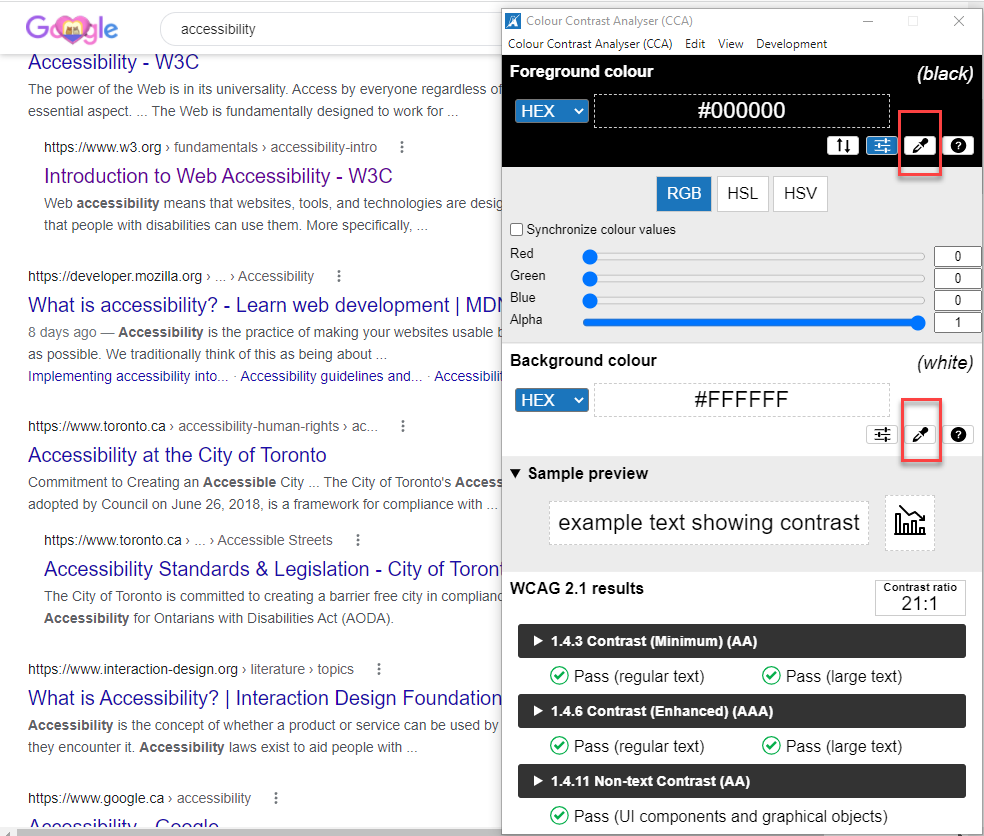
Le Colour Contrast Analyser (CCA) de TPGi peut être utilisé pour échantillonner toutes les couleurs que vous pouvez voir sur votre écran. Par conséquent, il peut être utilisé pour mettre tout type de contenu numérique à l’essai, y compris les pages Web, les documents Word, les fichiers PDF, etc. Pour l’utiliser, suivez les étapes ci-dessous :
- Le CCA dispose de deux pipettes – une pour échantillonner les couleurs de premier plan et une pour échantillonner les couleurs d’arrière-plan.

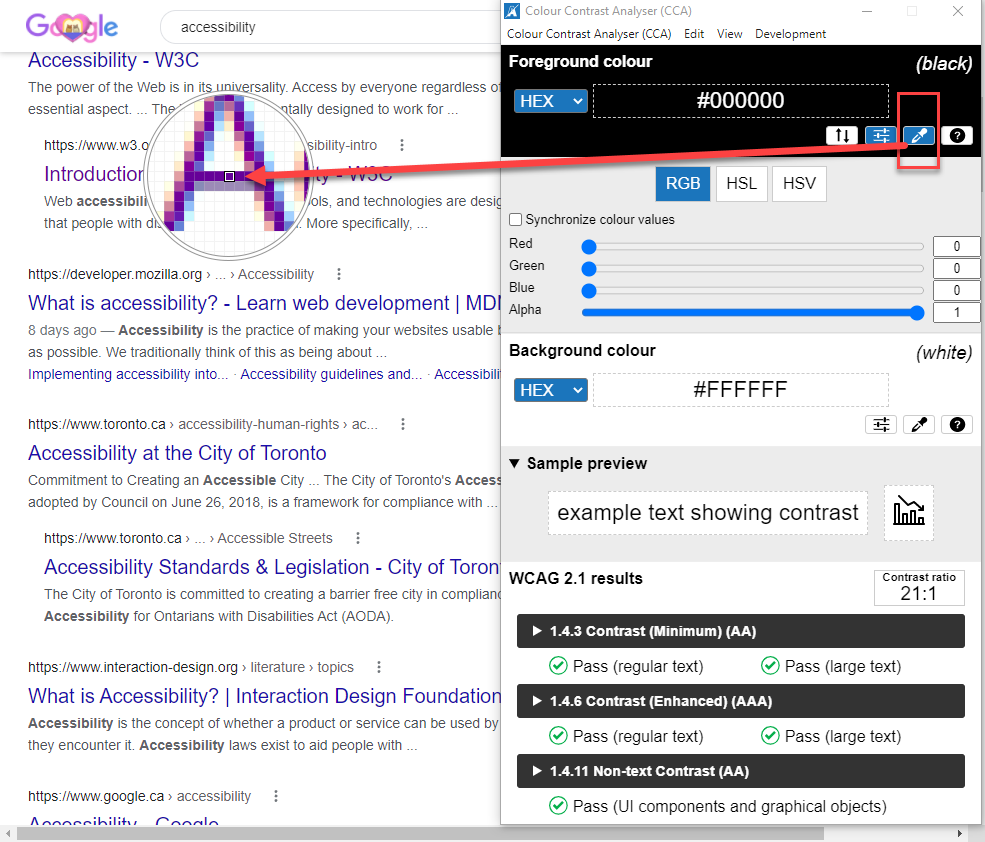
- Sélectionnez la première pipette, puis cliquez sur le pixel le plus sombre (que vous pouvez trouver) dans le texte.

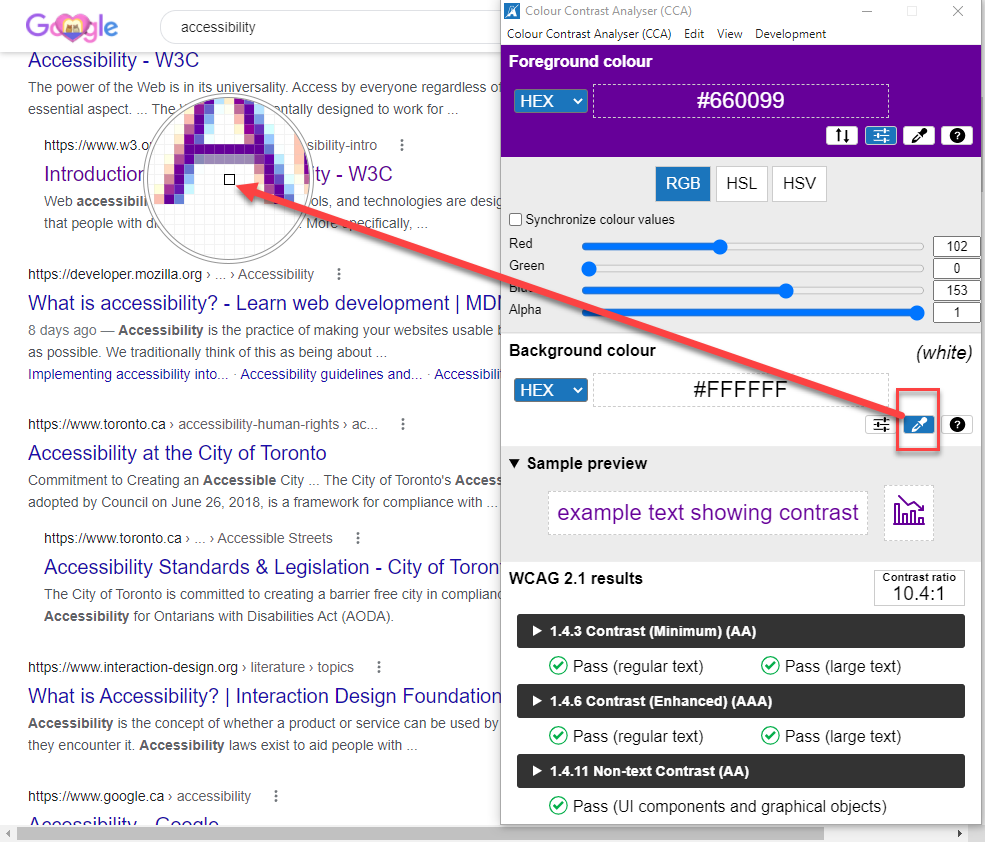
- Sélectionnez la deuxième pipette, puis prélevez la couleur de l’arrière-plan (l’espace blanc dans ce cas).

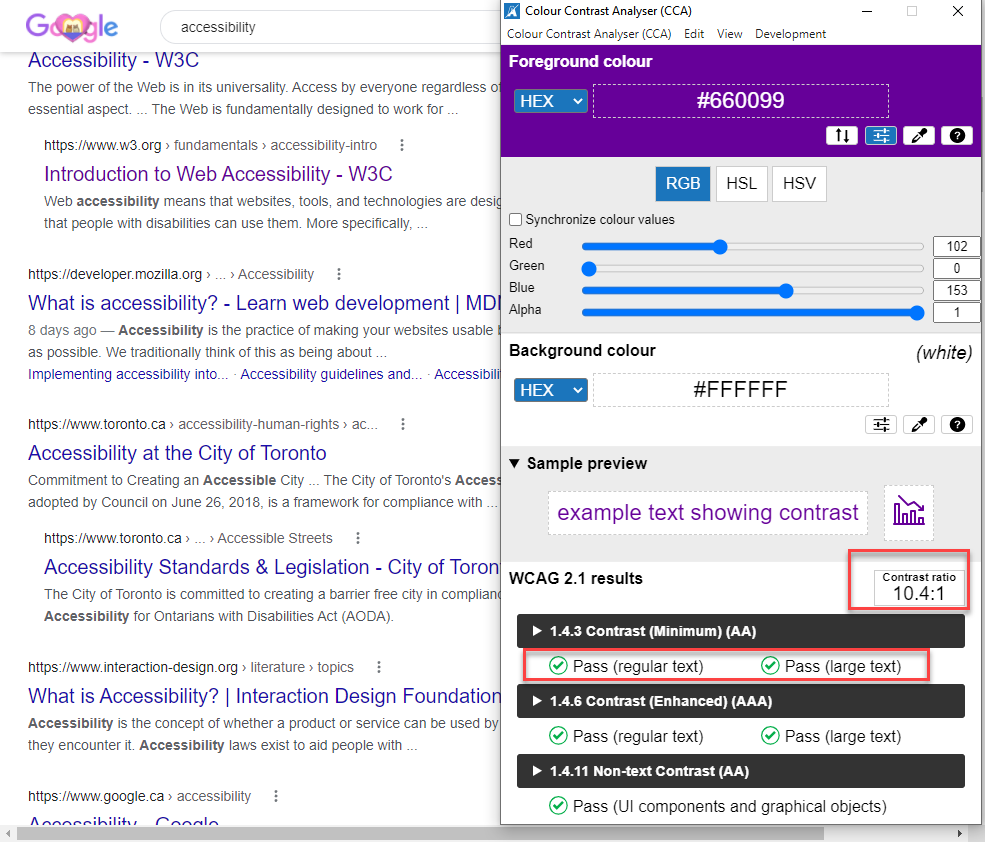
- Le CCA affiche le rapport de contraste.

Dans cet exemple, le contraste des couleurs est de 10,4:1 et dépasse clairement l’exigence minimale de contraste des couleurs fixée par les WCAG 2.1.
« Sélecteur de couleurs » de Chrome
Dans le navigateur Chrome, le panneau DevTools comprend une fonction « sélecteur de couleurs ». Pour l’utiliser, suivez les étapes ci-dessous :
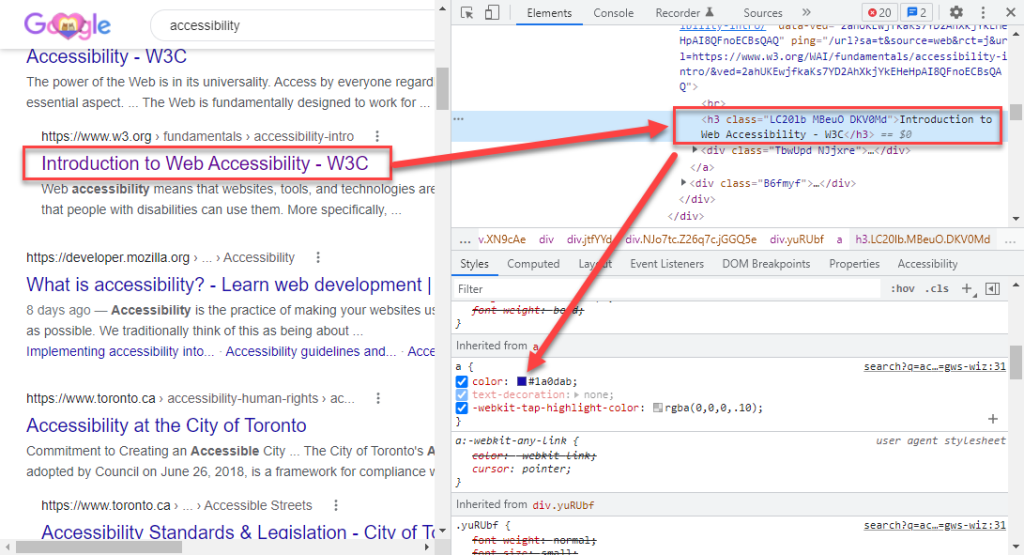
- Trouvez l’élément (texte ou icône) que vous souhaitez mettre à l’essai, cliquez dessus avec le bouton droit de la souris et sélectionnez « Inspecter ».
- Dans le panneau DevTools, sélectionnez l’onglet « Éléments » (sauf s’il est déjà sélectionné).
- Cliquez sur le carré de couleur situé à côté de la valeur de la couleur de l’élément dans l’onglet « Styles ».

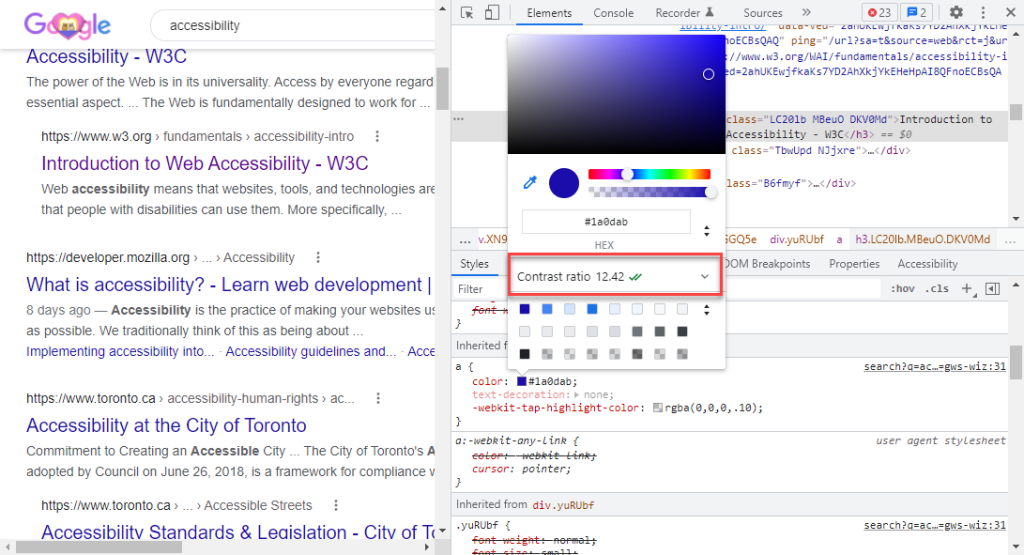
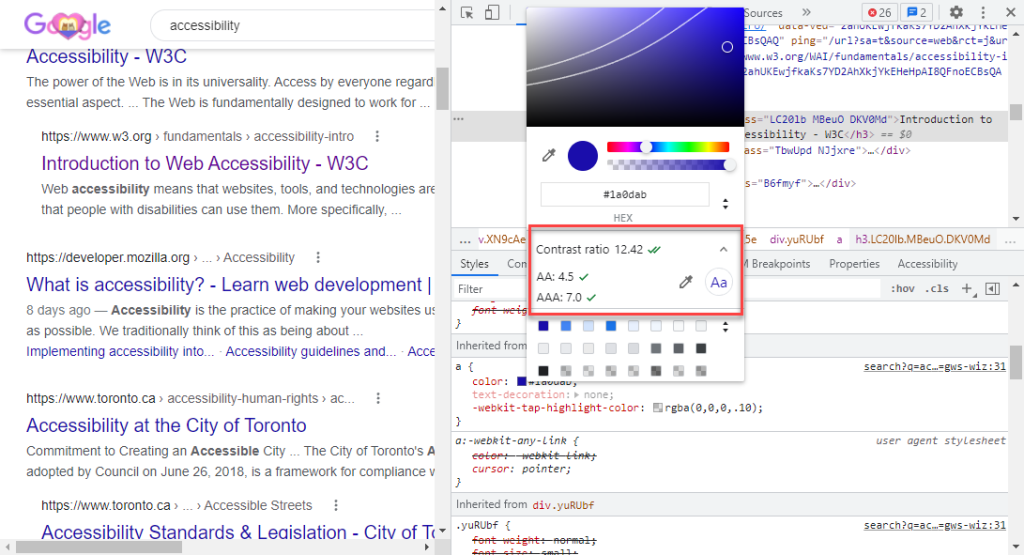
- Jetez un coup d’œil à la section « Rapport de contraste » du sélecteur de couleurs. Elle affichera le rapport de contraste de l’élément. Un crochet signifie que l’élément est conforme à la recommandation des WCAG de niveau A (4,5:1). Deux crochets signifient qu’il est conforme à la recommandation des WCAG de niveau AA (7,0:1).

- Vous pouvez également utiliser les pipettes pour mettre à l’essai d’autres couleurs que vous voyez sur la page. La pipette pour les couleurs de premier plan se trouve au-dessus du code hexadécimal. La pipette pour les couleurs d’arrière-plan se trouve dans la section réduite, sous le rapport de contraste.

Ressources :

