Devtools de chrome
Les DevTools de Chrome sont une fonctionnalité du navigateur Chrome qui permet d’afficher le code HTML de la page en cours. Cette fonctionnalité peut également être utile pour trouver les problèmes d’accessibilité, déterminer leurs causes et mettre les solutions à l’essai.
Comment inspecter un élément de page
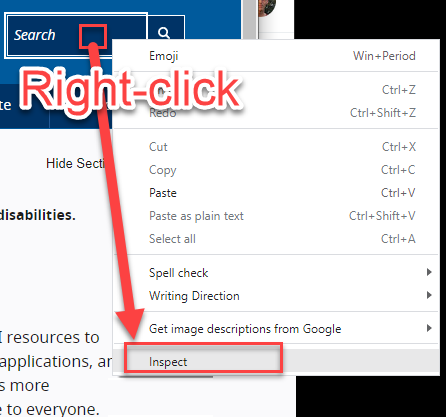
Pour révéler le code HTML lié à un élément précis de la page, vous pouvez cliquer avec le bouton droit de la souris sur l’élément et sélectionner « Inspecter ». Prenons cette zone de recherche à titre d’exemple.

Vous pouvez cliquer avec le bouton droit de la souris sur la zone de recherche, puis sélectionner « Inspecter ».

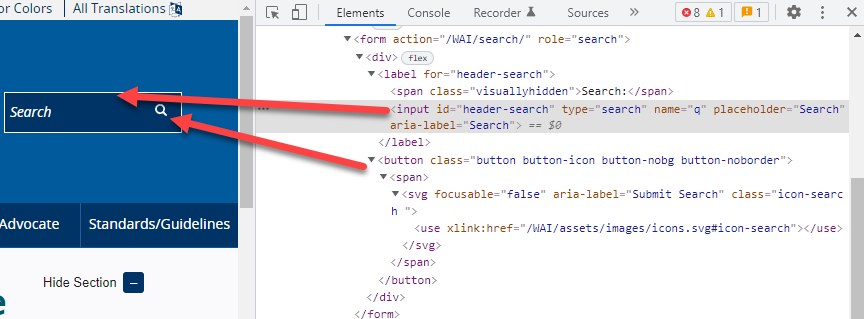
DevTools s’ouvre alors comme un panneau à côté de la page Web. Il affiche le code HTML actuel de la page et surligne le code précis lié à l’élément sur lequel vous avez cliqué avec le bouton droit.

Comment copier le code
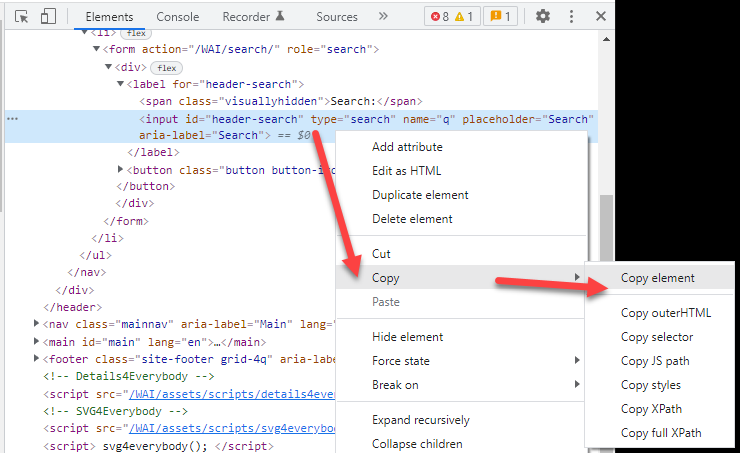
Lors de la production d’un rapport sur un problème d’accessibilité, il est judicieux d’inclure le code de l’élément concerné par le défaut. Pour ce faire, cliquez avec le bouton droit de la souris sur la ligne de code, puis sélectionnez « Copier » et « Copier l’élément ». Vous pouvez maintenant coller ce code dans votre rapport de vérification.

Comment modifier le code
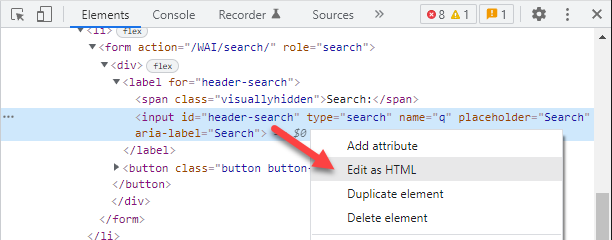
Vous pouvez également mettre les corrections de code à l’essai directement dans le navigateur. Il suffit de cliquer avec le bouton droit de la souris sur le code en question, de sélectionner « Modifier au format HTML », puis d’apporter les modifications souhaitées. Une fois le code modifié, vous pouvez mettre à nouveau l’élément à l’essai. Remarque : La modification du code est temporaire. Vos modifications seront effacées si vous actualisez la page ou si vous passez à une autre page et revenez en arrière.

Ressources : DevTools de Chrome (en anglais seulement)
Outils de développement

