Comment installer axe dans votre navigateur
Pour installer l’extension de navigateur, rendez-vous sur le site Web axe de Deque et sélectionnez la version appropriée pour votre navigateur précis (Chrome, Firefox ou Edge).
How to test with axe
L’exemple suivant mettra à l’essai une page du W3C qui présente de nombreux défauts. L’adresse URL est : https://www.w3.org/WAI/demos/bad/before/home.html (en anglais seulement). Ce site Web a été volontairement conçu avec des défauts pour montrer certains problèmes d’accessibilité courants.
Pour mettre à l’essai la page Web ci-dessus (ou toute autre page Web que vous êtes en train de consulter) dans Chrome, suivez les étapes ci-dessous :
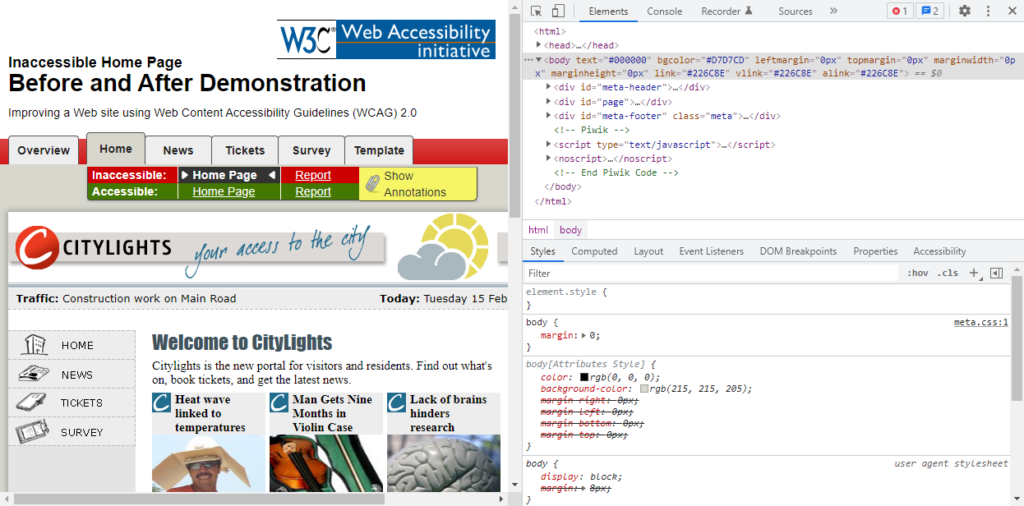
- Ouvrez DevTools en appuyant sur F12 ou les combinaisons de touches Contrôle+Maj+I ou Commande+Option+I (macOS). Assurez-vous d’être dans l’onglet « Éléments ».

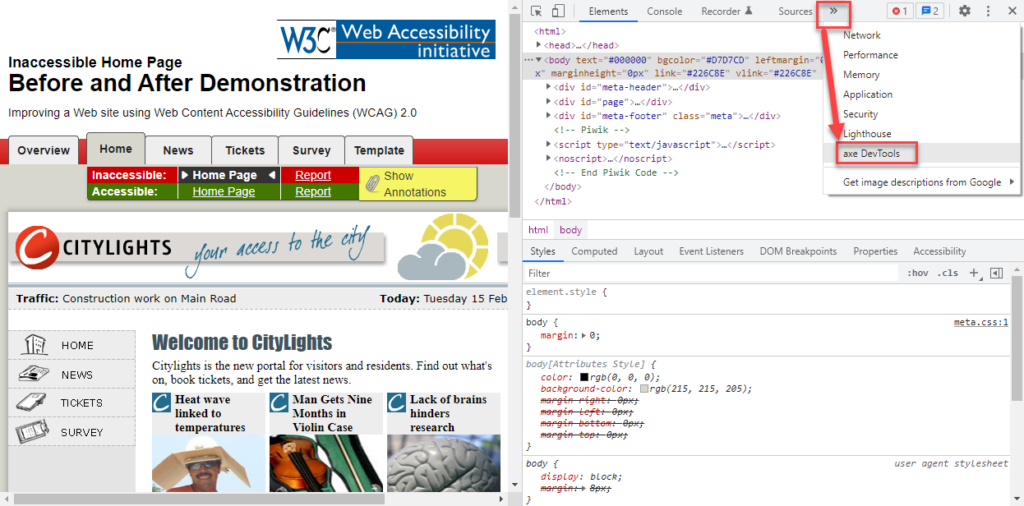
- Cliquez sur le bouton “»” (si vous utilisez un lecteur d’écran, cliquez sur le bouton « Plus d’onglets »). Un sous-menu s’ouvre alors. Sélectionnez « axe DevTools » dans le sous-menu.

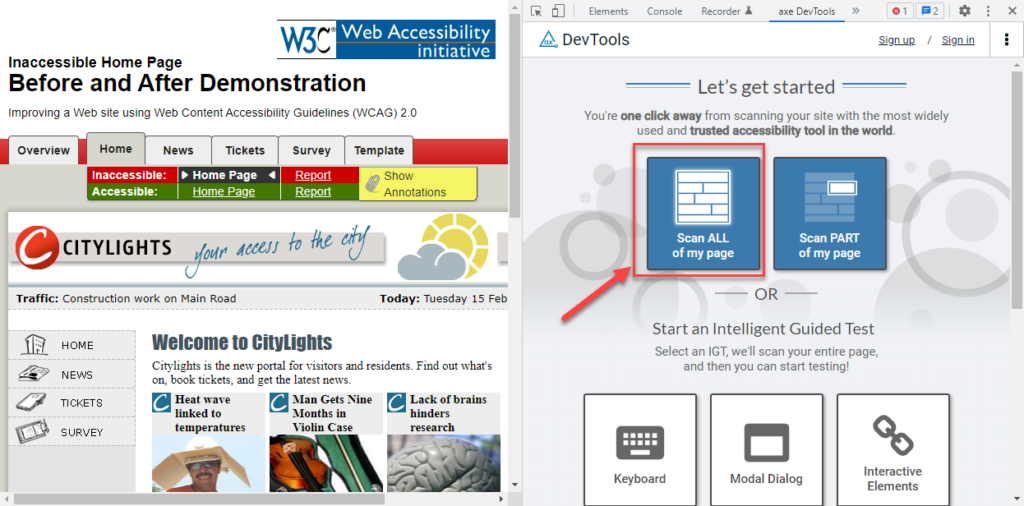
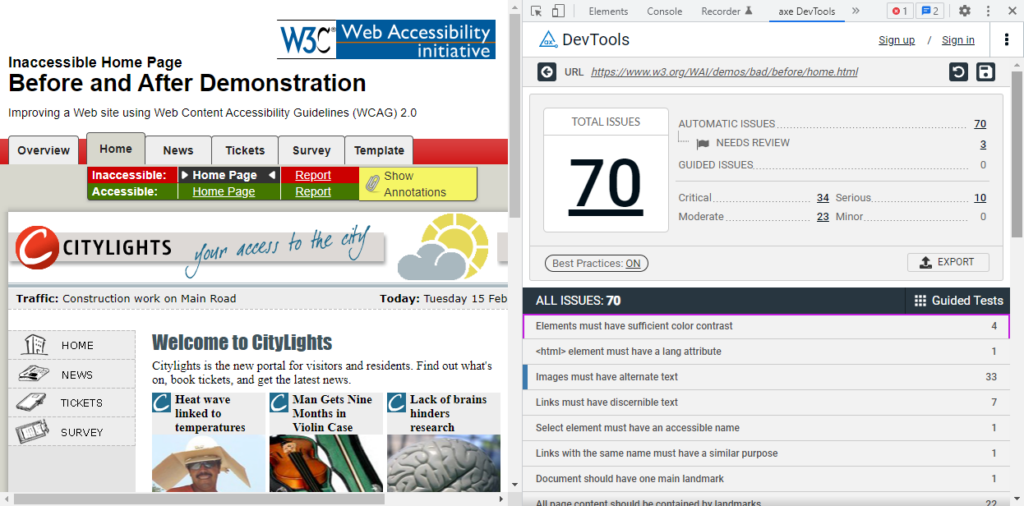
- Un nouvel onglet nommé « axe DevTools » apparaîtra. Cliquez sur le bouton « Scan ALL of my page » (Scanner TOUTE ma page).

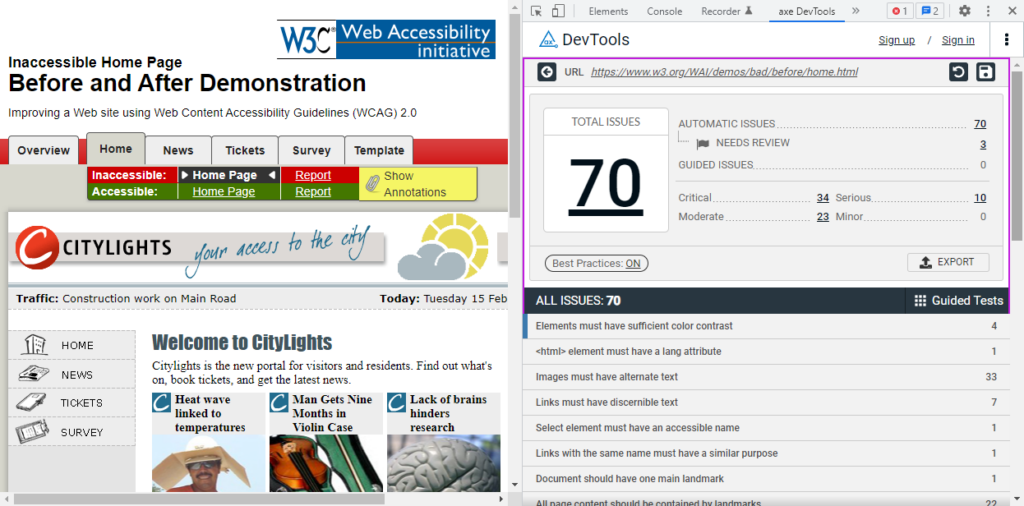
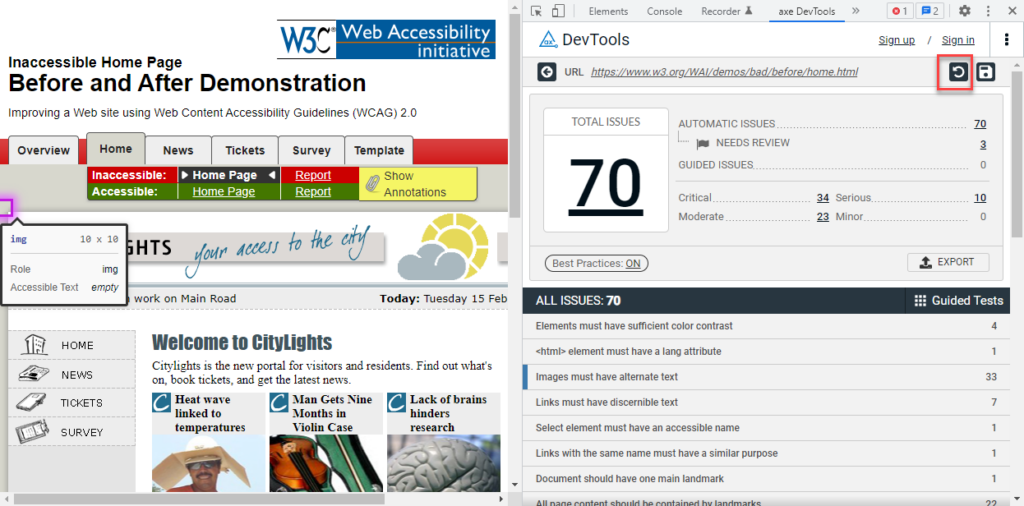
- Les résultats de l’essai axe apparaissent. Dans cet exemple, il y a 70 défauts, dont 34 sont critiques.

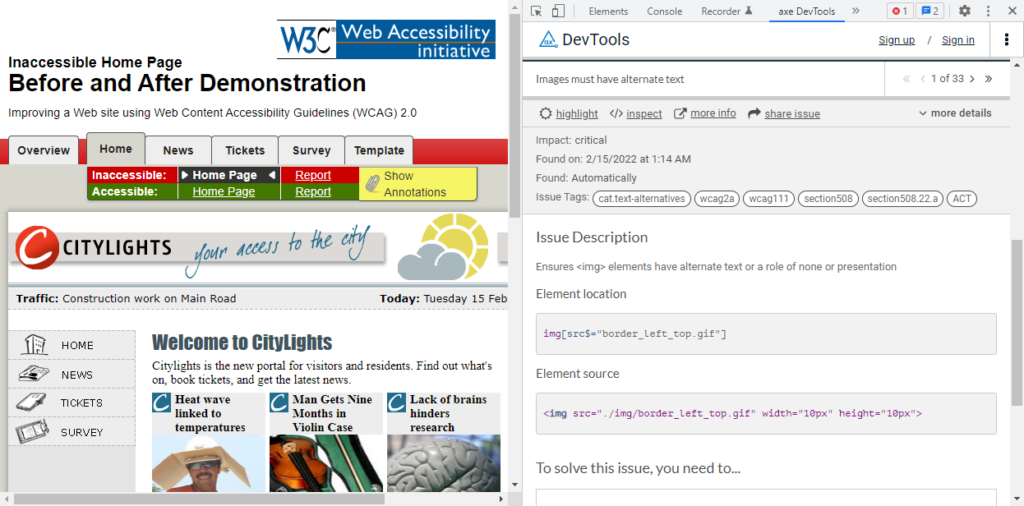
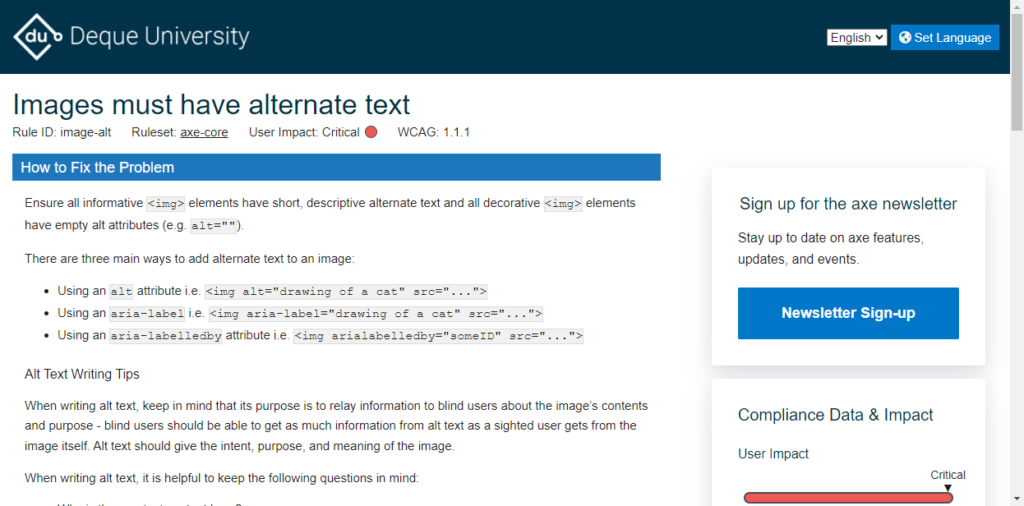
- Ensuite, nous pouvons obtenir des renseignements supplémentaires sur une question particulière. Nous sélectionnerons « Les images doivent avoir un texte de remplacement ».

- Un problème précis s’affiche, ainsi que les étiquettes des problèmes. L’étiquette « wcag2a » indique que ce défaut est lié à un critère de réussite des WCAG de niveau AA. L’étiquette « wcag111 » indique que ce défaut n’est pas conforme au critère de réussite 1.1.1. Sous le titre « Source de l’élément » (Element Source) se trouve le code HTML qui a causé le défaut.

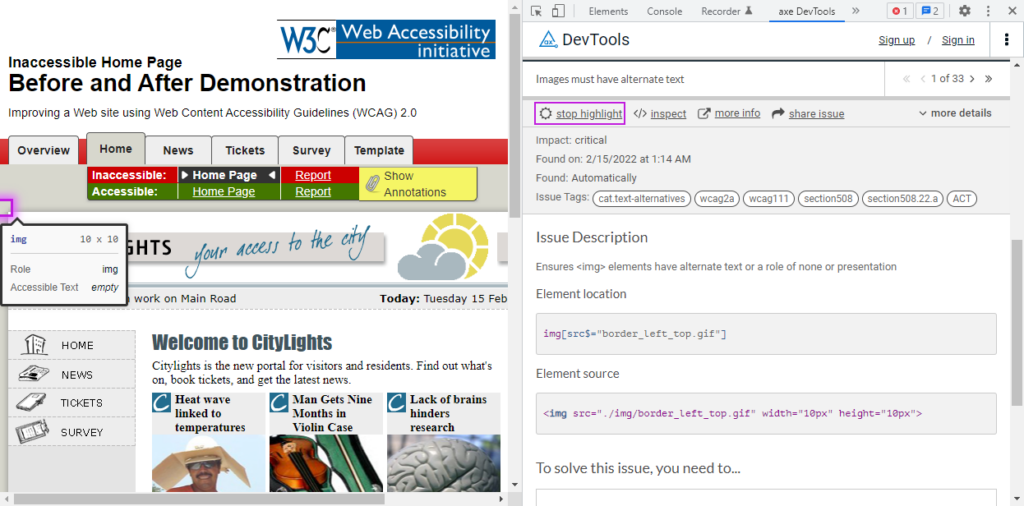
- Si vous cliquez sur le bouton « surligner », le navigateur fera apparaître en surbrillance l’élément de la page à l’origine du défaut.

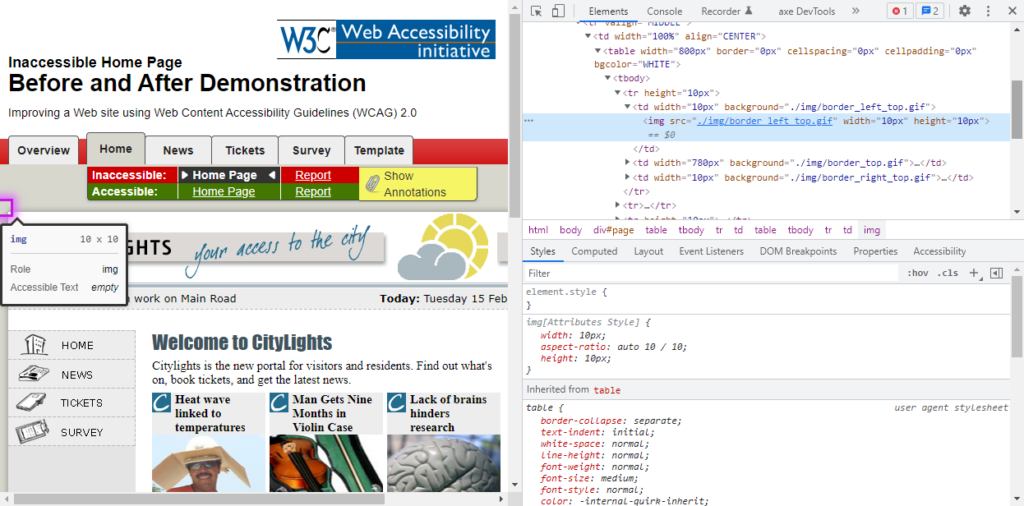
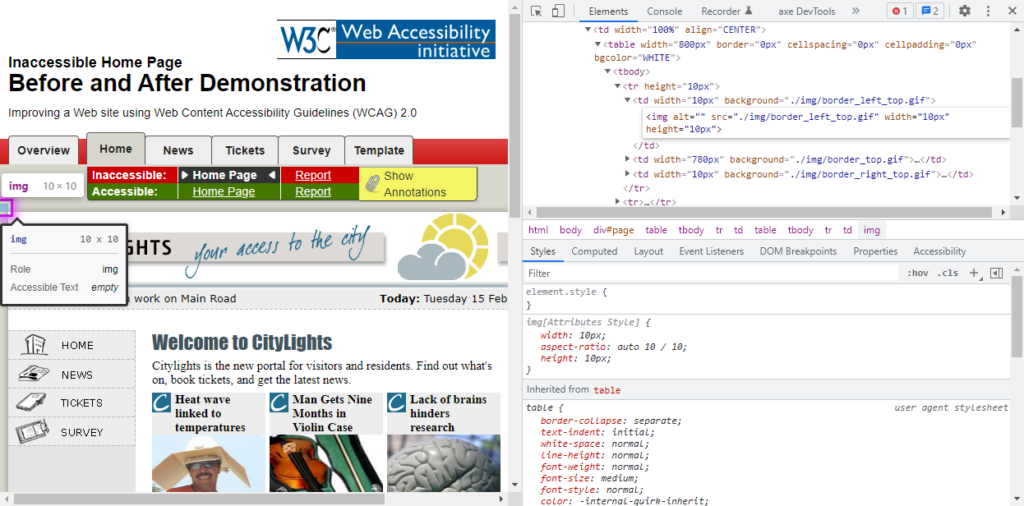
- Si vous cliquez sur le bouton « Inspecter », l’onglet Éléments s’affiche et le code HTML à l’origine du défaut est surligné. Dans cet exemple, il y a une balise <img> sans attribut ALT.

- Si vous retournez à l’onglet « axe DevTools » et cliquez sur le bouton « Plus d’infos » (More Info), un nouvel onglet du navigateur s’ouvrira et affichera les détails de ce type de défaut. Fermez cet onglet lorsque vous avez terminé.

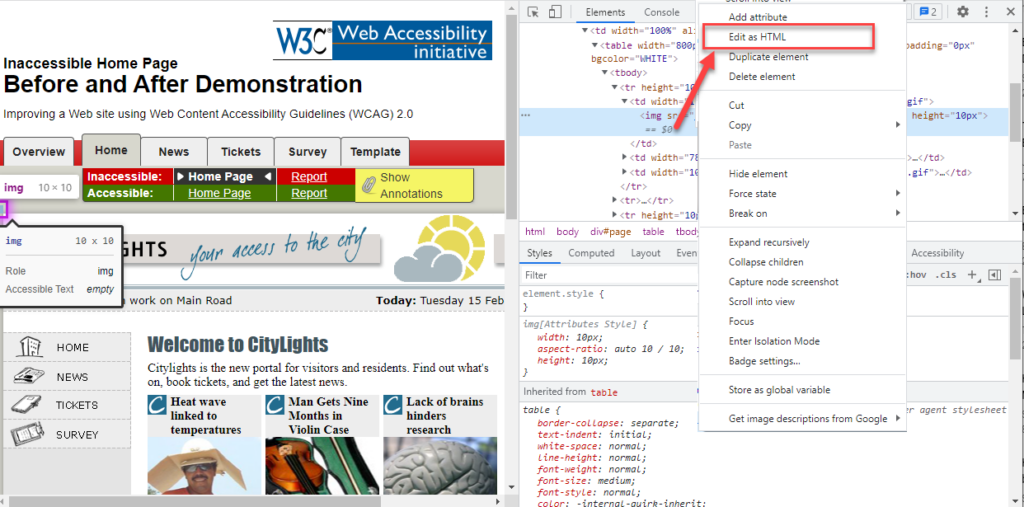
- Lorsque vous rédigez les résultats de vos essais, vous pouvez recommander une correction du code. Vous pouvez mettre votre correction de code à l’essai directement dans le navigateur – allez dans l’onglet Éléments, cliquez avec le bouton droit de la souris sur la ligne de code que vous souhaitez modifier, puis sélectionnez « Modifier au format HTML ».

- Pour ce problème précis lié au fait qu’une image n’a pas de texte de remplacement, si vous ajoutez alt=””, le défaut sera corrigé! (Dans ce cas, l’image fait partie d’une bordure, elle est donc décorative seulement, mais elle a quand même besoin d’un attribut ALT.)

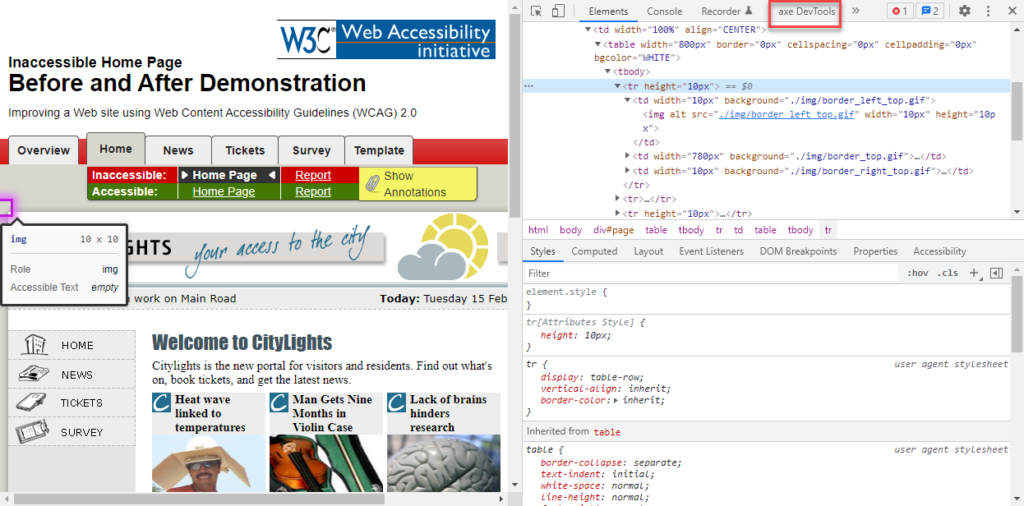
- Cliquez maintenant sur l’onglet « axe DevTools » pour revenir à axe.

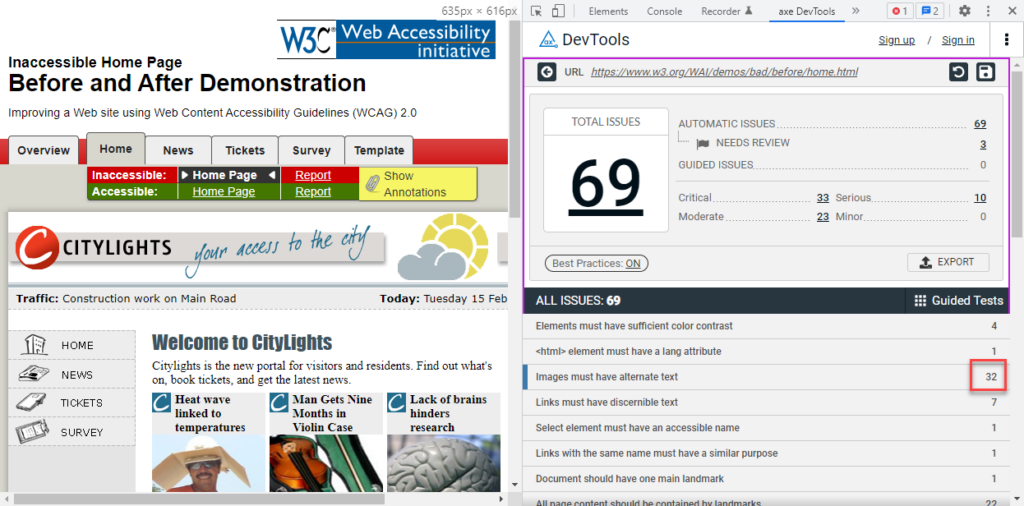
- Cliquez sur le bouton qui ressemble à une flèche formant un cercle (si vous utilisez un lecteur d’écran, il s’agit du bouton « Relancer l’analyse automatique » [Re-run automatic scan]). Cela relancera votre analyse.

- Le défaut est maintenant corrigé, et il y a un défaut de moins sur votre page. N’oubliez pas de préciser votre correction de code dans le rapport de vérification, maintenant que vous avez vérifié qu’elle fonctionne.

Conseils en matière d’essais
Voici quelques conseils supplémentaires en matière d’essais qui pourraient vous être utiles :
- L’outil axe fournit généralement des rapports précis, bien qu’il puisse occasionnellement produire un faux positif. Par exemple, si vous avez du texte blanc sur un fond coloré, axe suppose parfois que le fond est blanc et pense donc que vous utilisez du texte blanc sur un fond blanc. Dans ce cas, axe le signalera à tort comme un défaut de contraste des couleurs.
- Le contenu doit être affiché pour être scanné par axe. Pour mettre toutes les parties de la page à l’essai en profondeur, vous devrez peut-être ouvrir des accordéons, des boîtes de dialogue modales et essayer toutes les mises en page de conception réactive (en modifiant la largeur de la fenêtre de votre navigateur).
Ressources :
- Extensions de navigateur axe (pour Chrome, Firefox et Edge)
- Pages sur lesquelles mettre axe à l’essai (en anglais seulement) – avant et après qu’elles soient corrigées

