Outils de développement de Chrome
Les outils de développement de Chrome sont une fonctionnalité du navigateur Chrome qui permet d’afficher le code HTML de la page ouverte. Ils sont utiles pour repérer les problèmes d’accessibilité, déterminer leurs causes et mettre à l’essai les correctifs.
Comment inspecter un élément de page
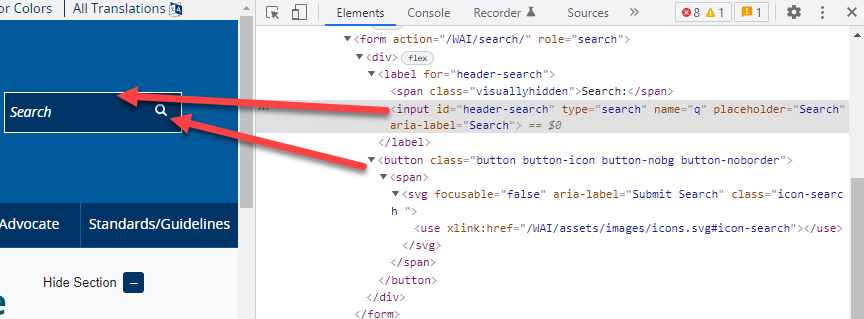
Pour consulter le code HTML relatif à un élément précis de la page, il est possible d’utiliser le bouton droit de la souris pour cliquer sur l’élément, puis sélectionner « Inspect » (Inspecter). Voici un champ de recherche à titre d’exemple.

Vous pouvez utiliser le bouton droit de la souris sur le champ de recherche… puis de sélectionner « Inspect » (Inspecter).

Les outils de développement ouvrent alors un panneau à côté de la page Web. Celui-ci affiche le code HTML actuel de la page et met en évidence le code précis relatif à l’élément sélectionné à l’aide du bouton droit de la souris.

Comment copier le code
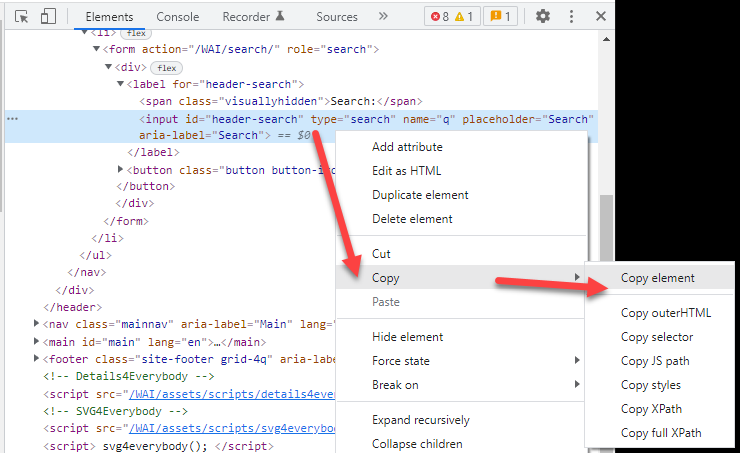
Lorsque vous signalez un problème d’accessibilité, c’est une bonne idée d’indiquer le code de l’élément défectueux. Pour ce faire, cliquer avec le bouton droit de la souris sur la ligne de code, puis sélectionner « Copy » (Copier). Maintenant, coller ce code dans le rapport de vérification.

Comment modifier le code
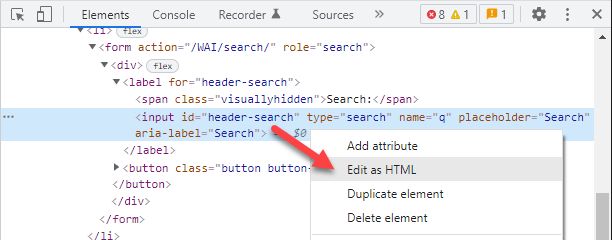
Vous pouvez aussi mettre des correctifs de code à l’essai directement dans le navigateur. Il vous suffit de cliquer avec le bouton droit de la souris sur le code en question, de sélectionner « Edit as HTML » (Modifier au format HTML), puis d’apporter les changements souhaités. Une fois le code modifié, vous pouvez mettre l’élément à l’essai à nouveau. Remarque : cette méthode modifie le code seulement de manière temporaire. Les modifications seront effacées si la page est générée de nouveau ou si une autre page est ouverte avant de revenir à la page précédemment modifiée.

Ressources : Outils de développement de Chrome

