Contraste des couleurs
Le contraste des couleurs mesure la différence de luminosité entre les couleurs en avant-plan et en arrière-plan, soit habituellement les couleurs du texte et du fond derrière celui-ci. Les Règles pour l’accessibilité des contenus Web (WCAG) 2.1 au sujet du contraste des couleurs exigent ce qui suit :
- le texte agrandi doit avoir un rapport de contraste d’au moins 3,0:1 (du texte agrandi est défini comme tout texte de taille : 1,5 em, 18 pt, 24 px, 1,2 em en caractères gras, 14 pt en caractères gras, 19 px en caractères gras, ou plus grand)
- le texte plus petit doit avoir un rapport de contraste d’au moins 4,5:1
- les icônes doivent avoir un rapport de contraste d’au moins 3,0:1
- les logos sont exemptés des règles relatives au contraste des couleurs
Il existe deux outils courants d’évaluation du contraste des couleurs : l’analyseur de contraste des couleurs de TPGi et le sélecteur de couleurs de Chrome.
Analyseur de contraste des couleurs de TPGi
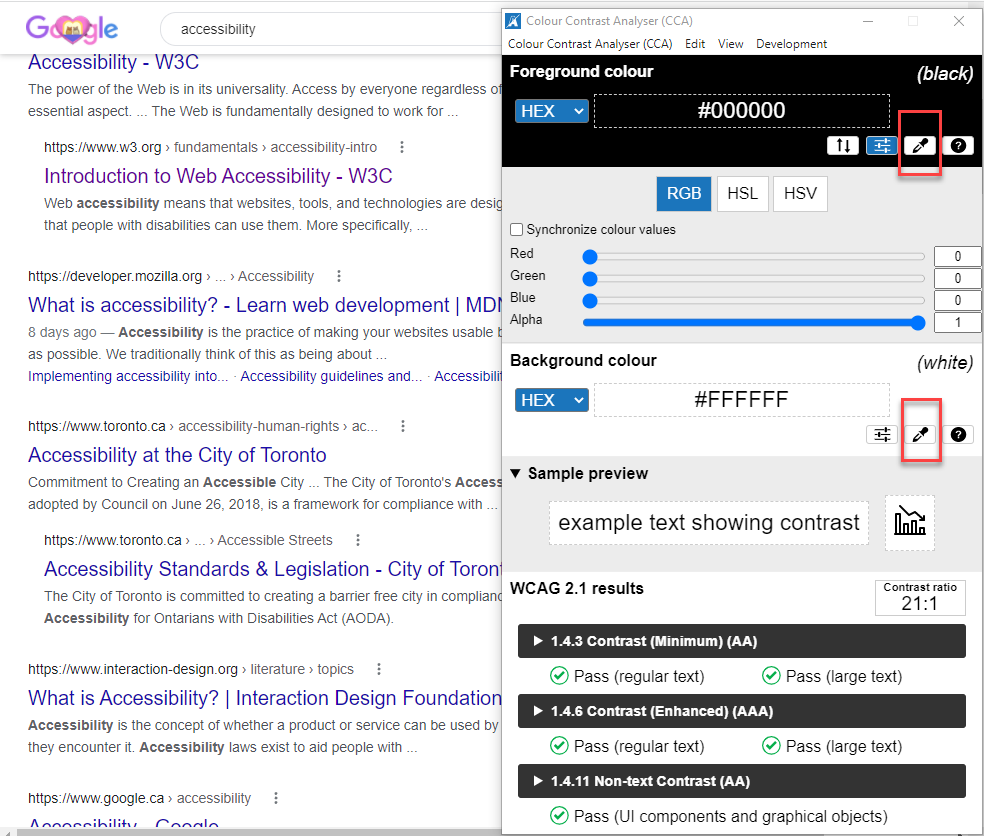
L’analyseur de contraste des couleurs (CCA) de TPGi sert à échantillonner n’importe quelle couleur visible à l’écran. Par conséquent, il peut être utilisé pour mettre à l’essai tout type de contenu numérique, notamment les pages Web, les documents Word, les PDF, etc. Pour l’utiliser, suivez les étapes suivantes :
- CCA dispose de deux pipettes, une pour échantillonner les couleurs à l’avant-plan et l’autre, celles en arrière-plan.

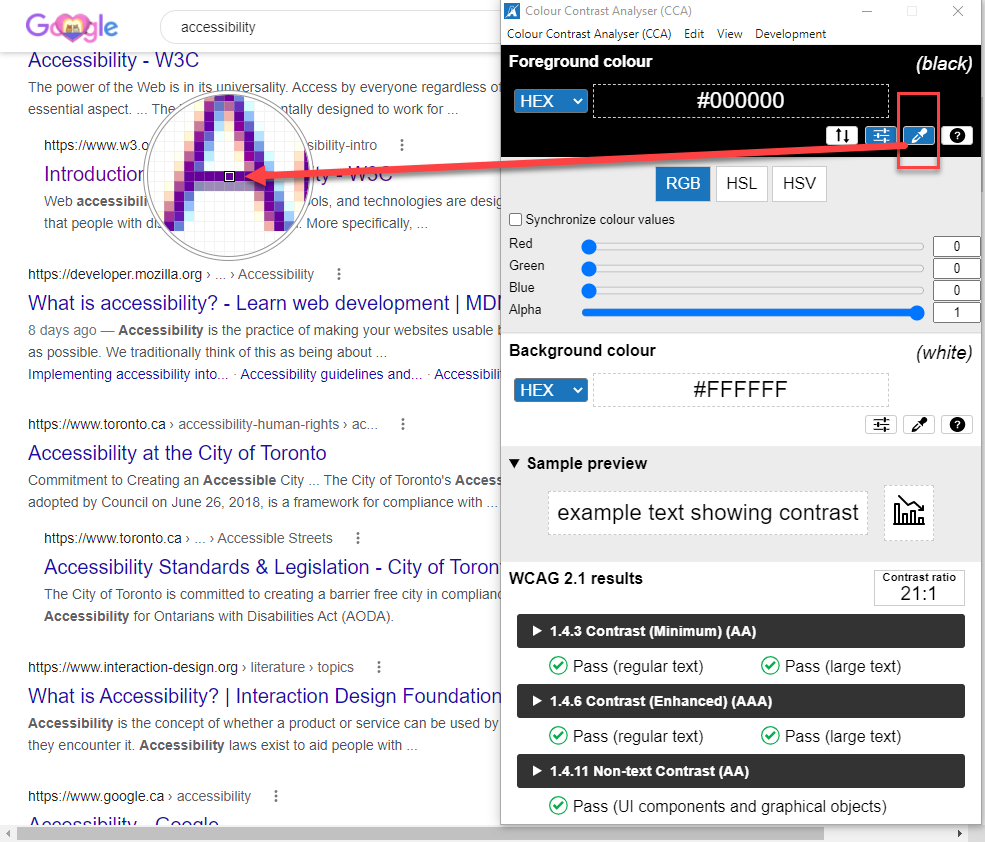
- Sélectionnez d’abord la première pipette, puis cliquez sur le pixel le plus foncé (possible) dans le texte.

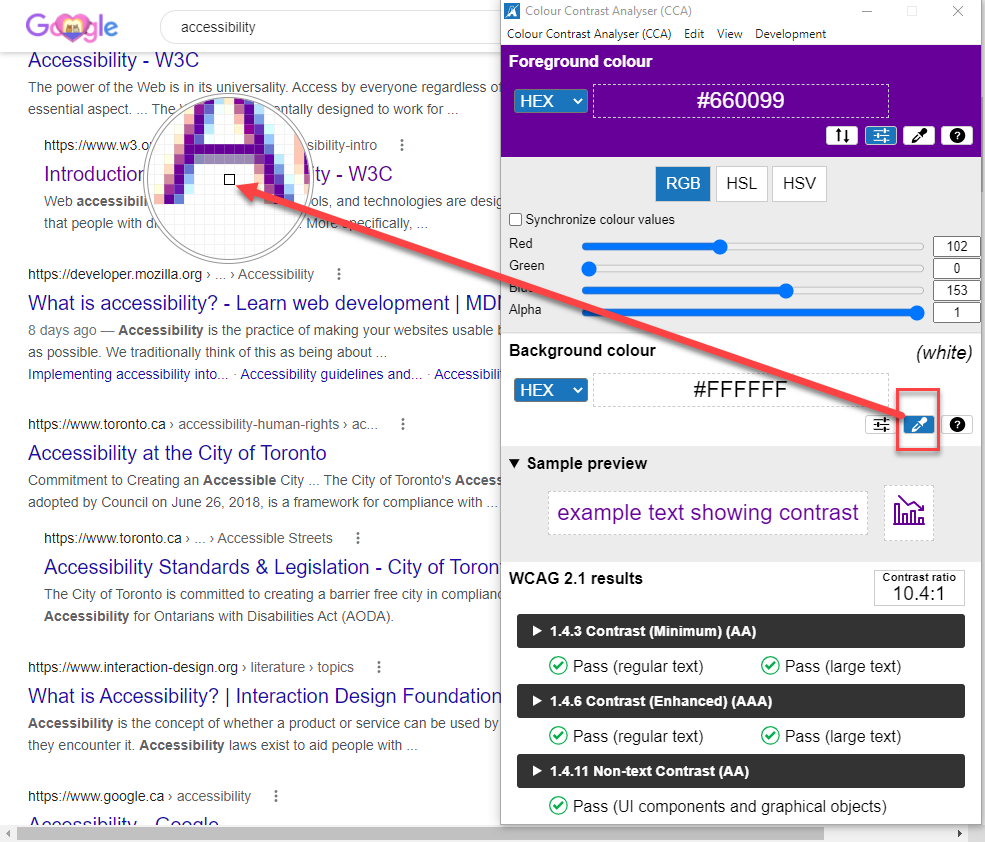
- Sélectionnez la deuxième pipette, puis échantillonnez la couleur en arrière-plan (l’espace blanc dans cet exemple).

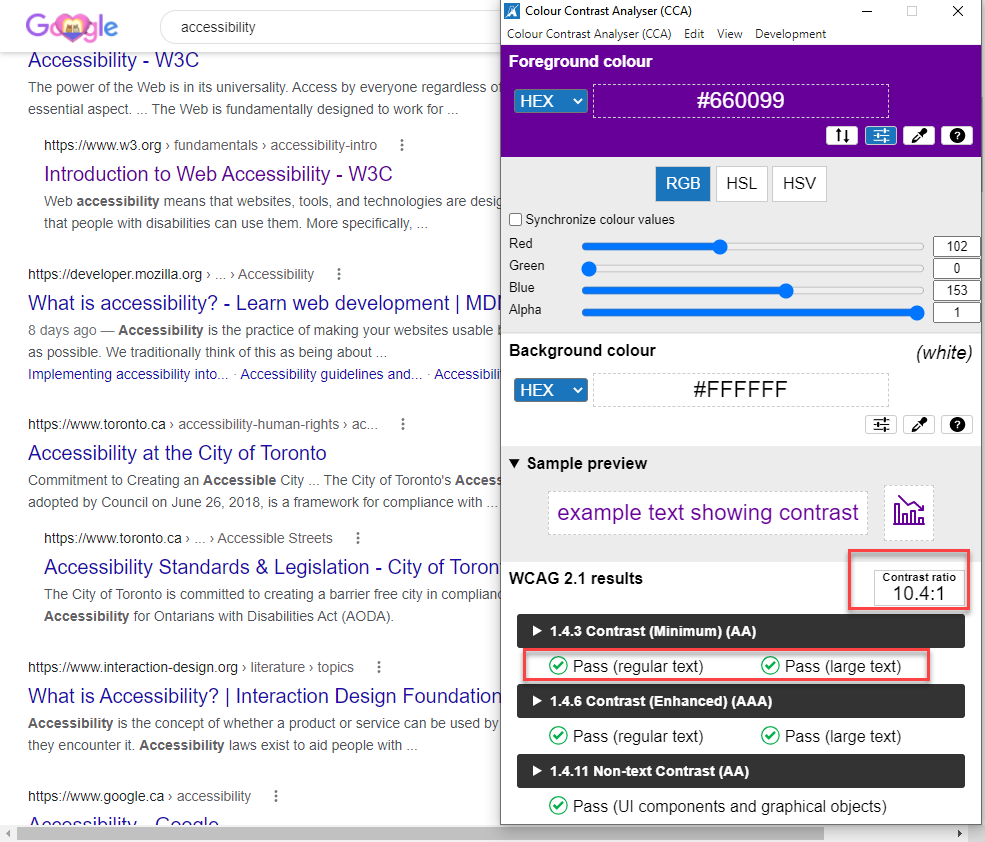
- CCA affichera le rapport de contraste.

Dans cet exemple, le contraste des couleurs a un rapport de 10,4:1 et dépasse largement les exigences minimales du contraste des couleurs établies par les WCAG 2.1.
Sélecteur de couleurs de Chrome
Dans le navigateur de Chrome, le panneau des outils de développement comporte une fonction de « sélecteur de couleurs ». Pour l’utiliser, suivez les étapes suivantes :
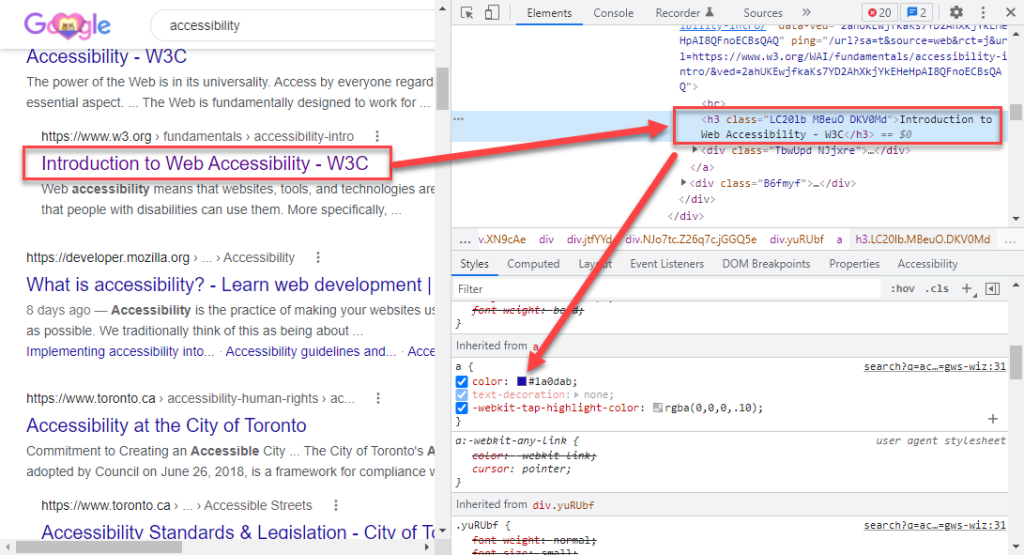
- Trouvez l’élément (texte ou icône) à mettre à l’essai, cliquez dessus avec le bouton droit de la souris, puis sélectionnez « Inspect » (Inspecter).
- Dans le panneau des outils de développement, sélectionnez l’onglet « Elements » (éléments) à moins qu’il ne soit déjà ouvert.
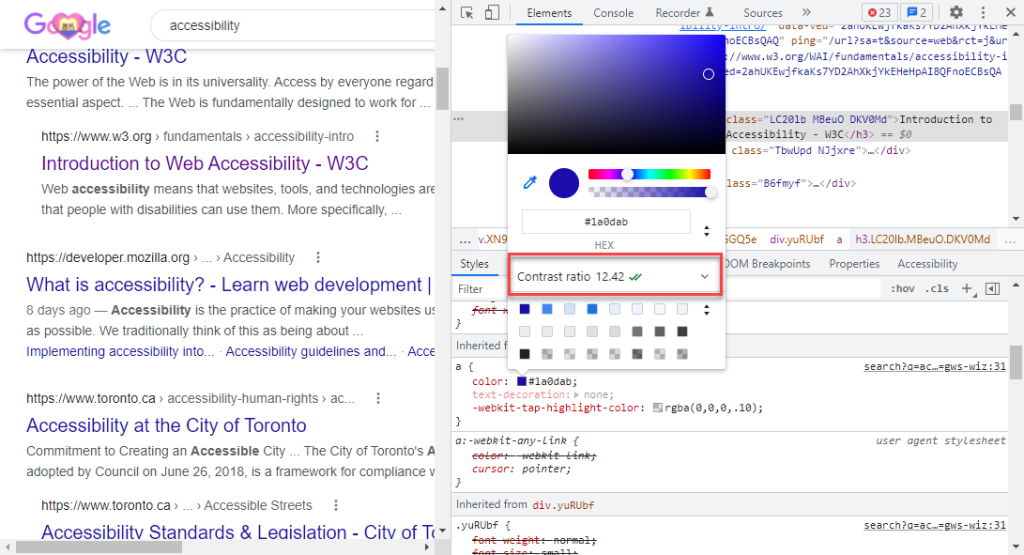
- Cliquez sur le carré coloré à côté de la valeur de couleur de l’élément dans le volet « Styles ».

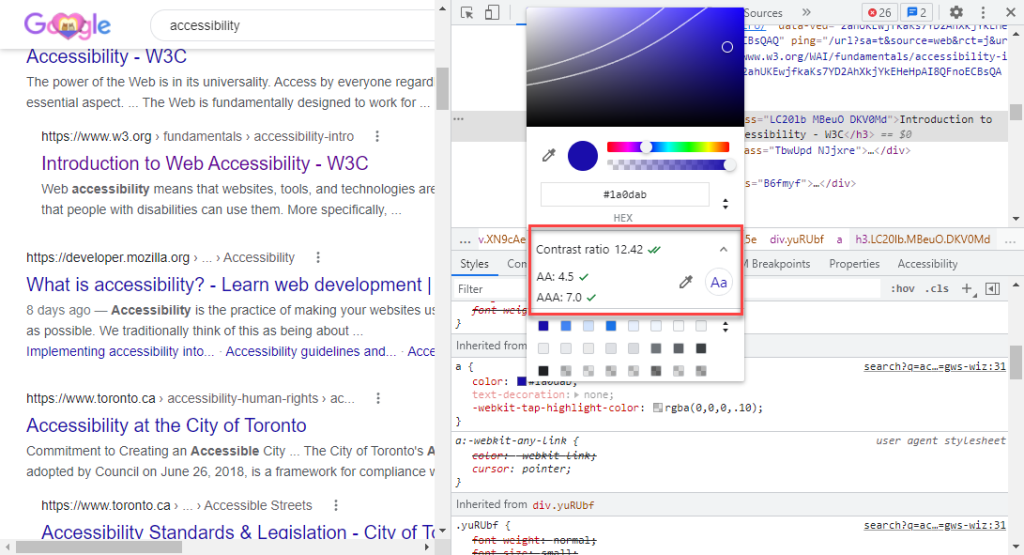
- Consultez la section « Contrast ratio » (Rapport de contraste) du sélecteur de couleurs. <Vous y trouverez le rapport de contraste de l’élément. Un crochet signifie que l’élément respecte la recommandation A des WCAG (rapport de 4,5:1). Deux crochets signifient qu’il respecte la recommandation AA des WCAG (rapport de 7,0:1).

- Vous pouvez aussi utiliser les pipettes pour mettre à l’essai d’autres couleurs visibles sur la page. La pipette pour les couleurs en avant-plan se trouve au-dessus du code hexadécimal. Celle pour les couleurs en arrière-plan se trouve dans la section cachée sous le rapport de contraste.

Ressources :

