Mise à l’essai à l’aide d’un clavier
L’utilisation d’un clavier est une bonne manière de commencer les essais d’accessibilité. C’est un outil que vous avez déjà sous la main et que vous connaissez bien. Certaines personnes en situation de handicap utilisent uniquement leur clavier et ne se servent pas du tout de la souris. Par conséquent, toutes les fonctions de la page Web doivent être accessibles à l’aide du clavier. Cela signifie qu’il n’est pas nécessaire d’avoir une souris pour naviguer sur votre page Web.

Commandes clavier
Tous les navigateurs Internet comportent les commandes clavier suivantes :
- la touche de tabulation sélectionne le prochain élément cliquable (lien ou commande de formulaire), alors que les touches Maj+TAB sélectionnent l’élément précédent
- lorsqu’un lien est sélectionné, la touche Entrée permet de l’ouvrir
- lorsqu’un bouton est sélectionné, la touche Entrée ou Espace permet de l’activer
- lorsqu’une case à cocher ou une case d’option est sélectionnée, les touches fléchées Haut/Bas ou Gauche/Droite sélectionnent tour à tour chacun des éléments du groupe
Différences entre l’état de survol et l’état de focus
Pour indiquer l’emplacement d’un utilisateur.trice sur une page Web, vous pouvez utiliser des indicateurs visuels que l’on appelle : « état de survol» pour la navigation à l’aide de la souris et « état de focus » pour la navigation à l’aide du clavier.
L’état de survol est une fonction visuelle de mise en évidence qui apparaît sur un élément cliquable lorsqu’une personne place le curseur de sa souris dessus.
L’état de focus est une fonction visuelle de mise en évidence qui apparaît sur un élément cliquable lorsqu’une personne utilise la touche de tabulation pour aller jusqu’à cet élément (à l’aide de son clavier).
Un état de focus facilement reconnaissable et visible permet aux personnes voyantes qui utilisent uniquement un clavier de naviguer sur la page Web et d’interagir avec celle-ci.
Lorsque les responsables de la conception et du développement personnalisent l’état de focus, ce dernier peut devenir plus difficile à reconnaître. Par conséquent, il est particulièrement important de mettre l’état de focus à l’essai sur tous les éléments cliquables si ceux-ci ont été personnalisés.
Indicateur de focus visible
Dans certains cas, l’état de focus est appelé indicateur de focus. Lorsqu’un lien ou un bouton reçoit le focus (lorsqu’un utilisateur.trice utilise la touche de tabulation pour aller jusqu’à cet élément), un indicateur de focus visible apparaît. Un indicateur de focus visible est toute ligne pointillée, toute mise en évidence ou tout repère visible pour montrer quel élément cliquable fait l’objet du focus et peut être activé.
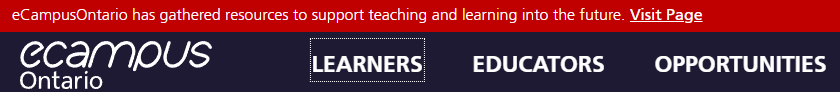
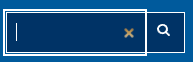
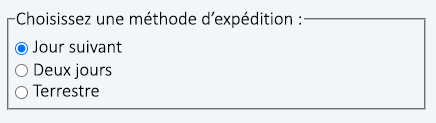
Exemples d’indicateur de focus visible :
- une ligne pointillée (ou pleine) autour d’un lien :


- un curseur à l’intérieur d’une zone de texte :


- des éléments de style pour montrer quelle case d’option est sélectionnée :


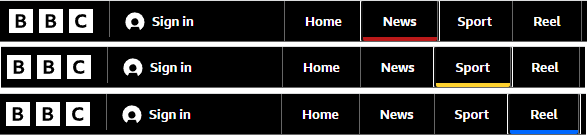
- un soulignement ou un autre repère :

Indicateurs de focus visible acceptables
Actuellement, les Règles pour l’accessibilité des contenus Web (WCAG) 2.1 exigent seulement qu’un indicateur de focus soit visible (2.4.7 : Visibilité du focus, uniquement en anglais). Les WCAG 2.2 (en cours de rédaction) fourniront de nouveaux critères de réussite supplémentaires (uniquement en anglais) relatifs à l’apparence d’un indicateur de focus (p. ex. taille, contraste des couleurs). Bien que ces exigences ne soient pas en vigueur, il est préférable de se préparer pour cette amélioration.
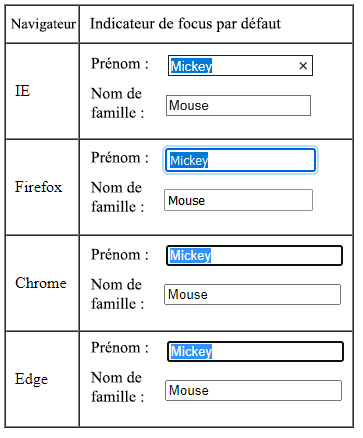
La force des indicateurs de focus des navigateurs varie, même si les versions récentes des navigateurs s’améliorent. Dans le tableau ci-dessous, Internet Explorer (IE) de Microsoft possède un indicateur de focus très faible. En comparaison, les autres navigateurs ont des indicateurs de focus robustes : Firefox de Mozilla dispose d’une bordure double, alors que Chrome de Google et Edge de Microsoft possèdent des bordures foncées.

Cas de mise à l’essai
Lors des essais d’accessibilité par clavier, voici quelques cas de mise à l’essai recommandés :
| Étape | Essai | Réussite | Échec |
|---|---|---|---|
| 1 | Utilisez la touche de tabulation pour naviguer dans la page, puis vérifiez que vous pouvez vous rendre sur tous les éléments cliquables. | Vous pouvez vous rendre sur tous les éléments cliquables. | Vous ne pouvez pas vous rendre sur certains éléments cliquables. |
| 2 | Lors de la navigation à l’aide de la touche de tabulation, tous les éléments cliquables doivent présenter un indicateur de focus visible. | Tous les éléments cliquables affichent un indicateur de focus visible. | Certains éléments cliquables n’affichent pas d’indicateur de focus visible. |
| 3 | Vous devez pouvoir passer d’un élément cliquable à un autre dans un ordre logique (du haut vers le bas, de gauche à droite). | Tous les éléments cliquables suivent un ordre logique. | Certains éléments cliquables ne suivent pas un ordre logique. |
| 4 | Utilisez la touche de tabulation pour aller sur certains liens, puis enfoncer la touche Entrée. | Les liens fonctionnent comme si on avait cliqué dessus. | Les liens ne fonctionnent pas comme si on avait cliqué dessus. |
| 5 | Allez sur une case à cocher ou une case d’option et appuyez sur les touches fléchées Haut/Bas pour passer d’un élément à l’autre. | Il est possible d’aller sur tous les éléments du groupe. | Il n’est pas possible d’aller sur tous les éléments du groupe. |
| 6 | Allez sur un bouton et vous appuyez sur la touche Entrée ou Espace pour effectuer l’action proposée. | L’action est effectuée. | Rien ne se produit, l’action n’est pas effectuée. |
Ressources :
- WCAG, Critère de réussite 2.4.7 : Visibilité du focus (uniquement en anglais)
- WCAG, Critère de réussite 2.4.11 : Apparence du focus (Minimum) (uniquement en anglais)

