Remarque : Deque offre également des versions payantes de Axe. Ces versions disposent de fonctions automatisées supplémentaires de mise à l’essai pour les flux de travail ainsi qu’une manière d’exporter tous les problèmes sur une page donnée.
Comment installer Axe sur votre navigateur
Pour installer l’extension de navigateur, rendez-vous sur le site Web de Axe de Deque (en anglais uniquement) et sélectionnez la version pertinente pour votre navigateur (Chrome, Firefox ou Edge).
Comment effectuer une mise à l’essai avec Axe
L’exemple suivant mettra à l’essai une page du W3C présentant de nombreux problèmes : https://www.w3.org/WAI/demos/bad/before/home.html (en anglais uniquement). Ce site Web présente délibérément des problèmes afin d’illustrer certaines difficultés courantes en matière d’accessibilité.
Pour mettre la page Web mentionnée à l’essai dans Chrome (ou toute autre page Web consultée), suivez les étapes suivantes :
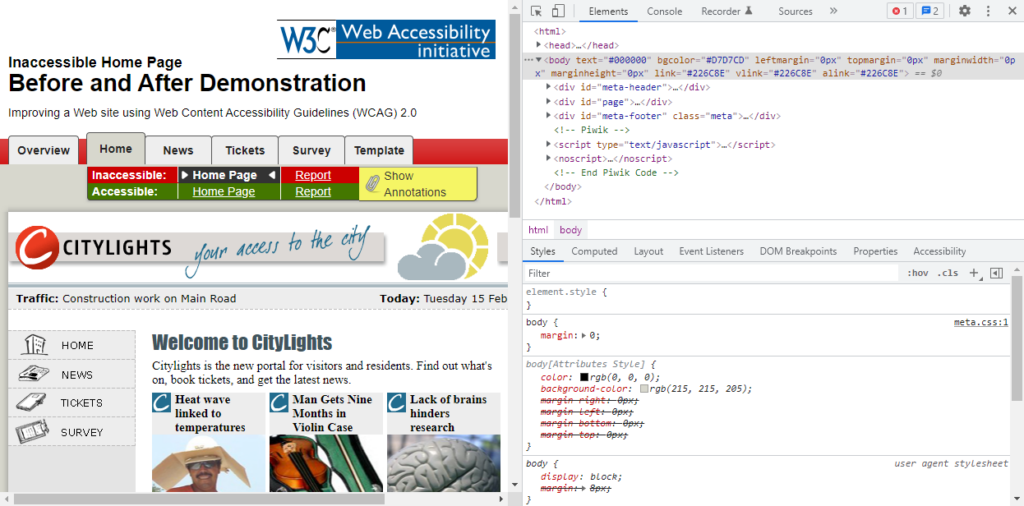
- Ouvrez les outils de développement à l’aide de la touche F12, ou des touches Contrôle+Maj+I, ou Commande+Option+I (macOS). Assurez-vous d’être dans l’onglet « Elements » (Éléments).

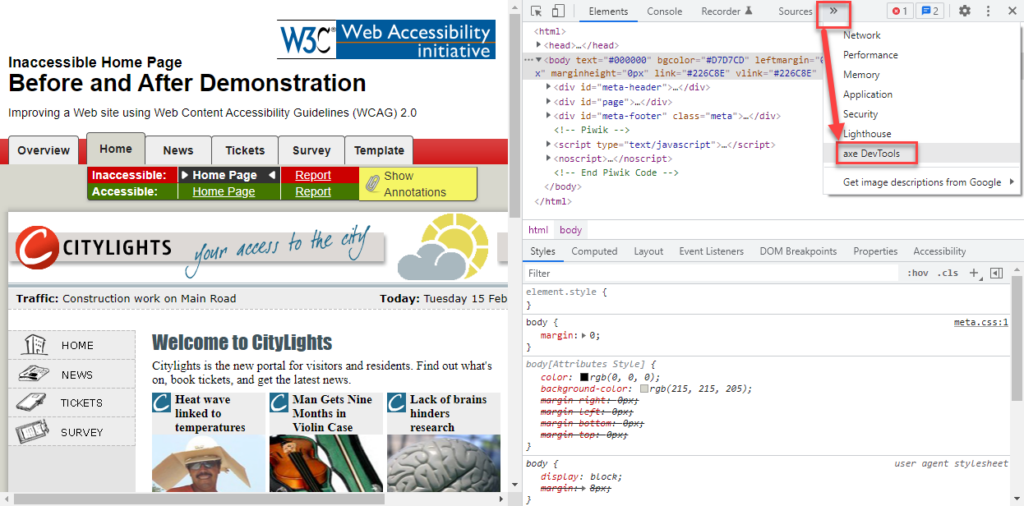
- Cliquez sur le bouton » (si un lecteur d’écran est utilisé, il s’agit du bouton « More tabs » [Onglets supplémentaires]). Ceci ouvre un sous-menu. Sélectionnez « axe DevTools » (Outils de développement de Axe) dans le sous-menu.

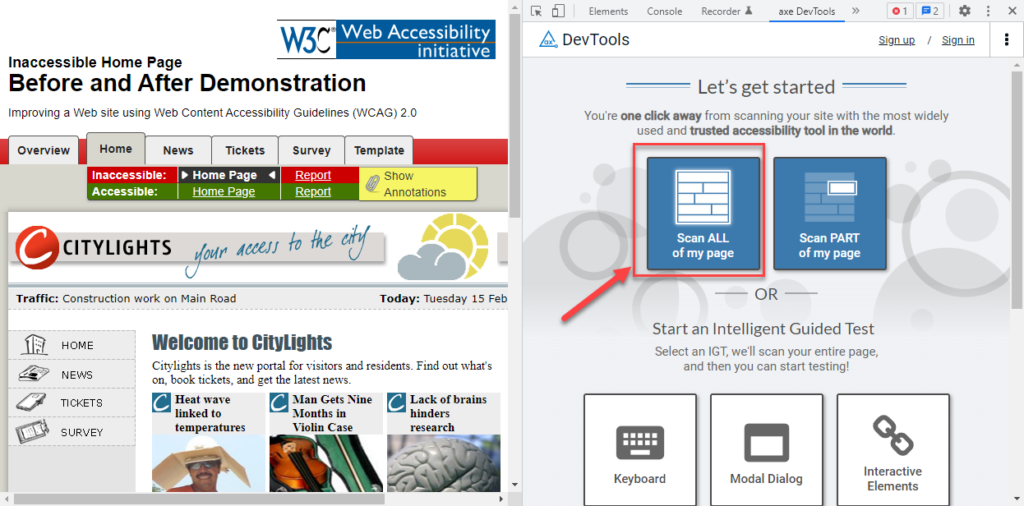
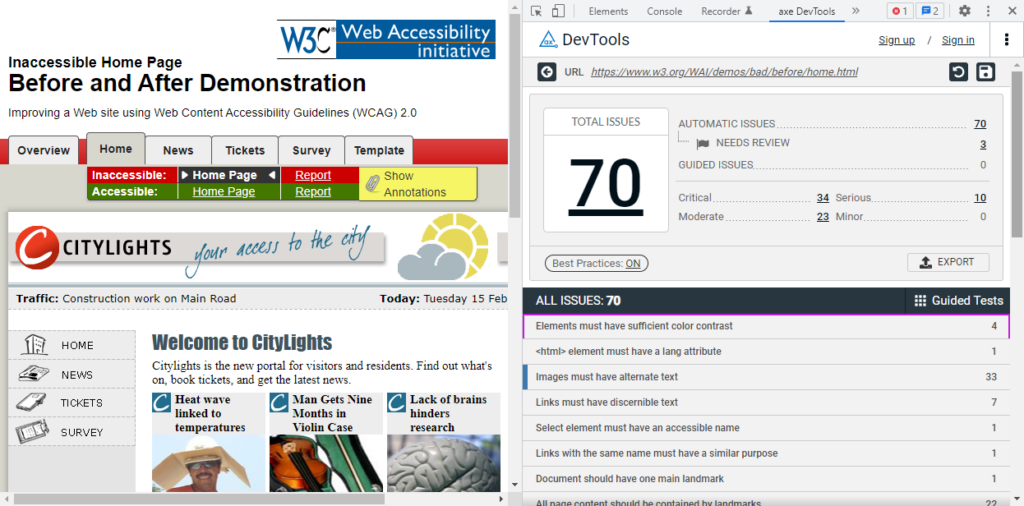
- Un nouvel onglet nommé « axe DevTools » (Outils de développement de Axe) apparaît. Cliquez sur la vignette « Scan ALL of my page » (Analyser l’ensemble de ma page).

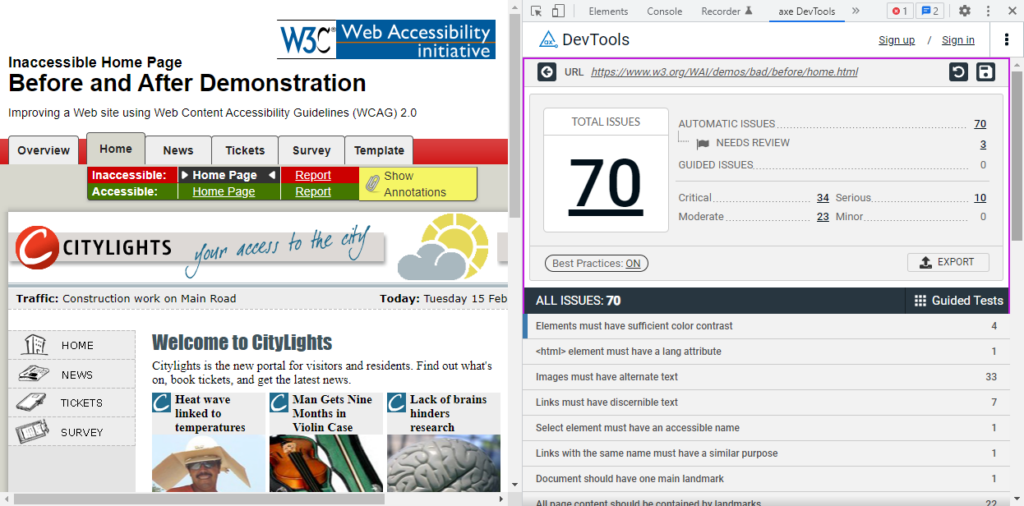
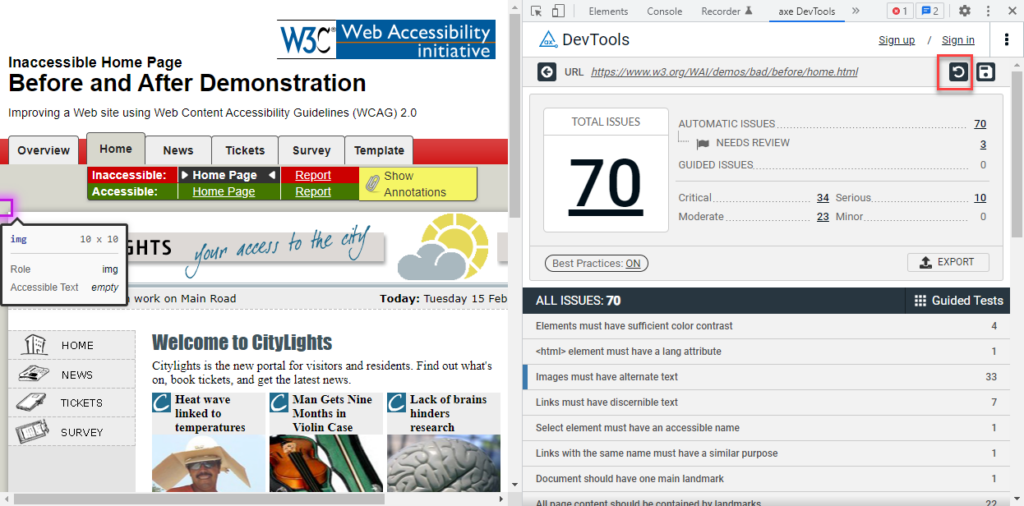
- Les résultats de l’essai de Axe apparaissent. Dans cet exemple, il existe 70 problèmes, dont 34 sont critiques.

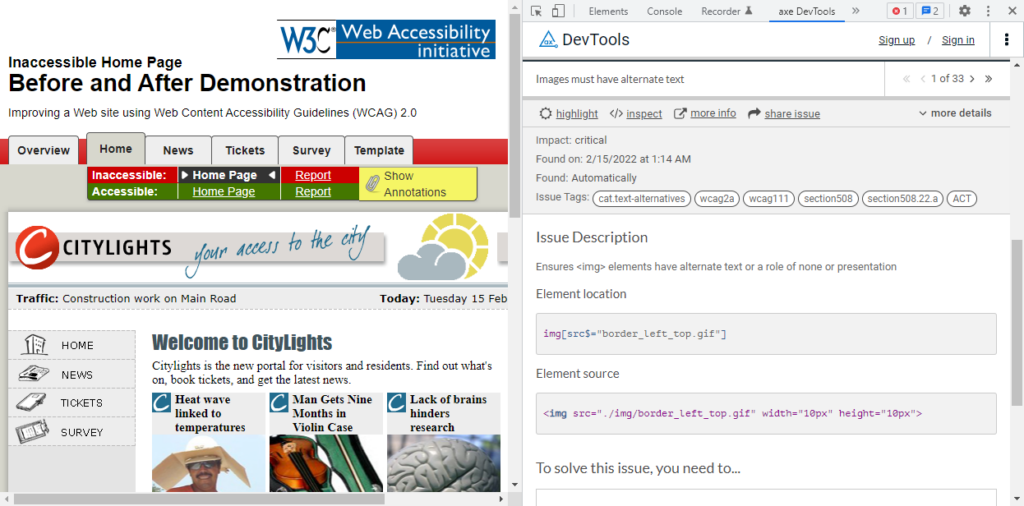
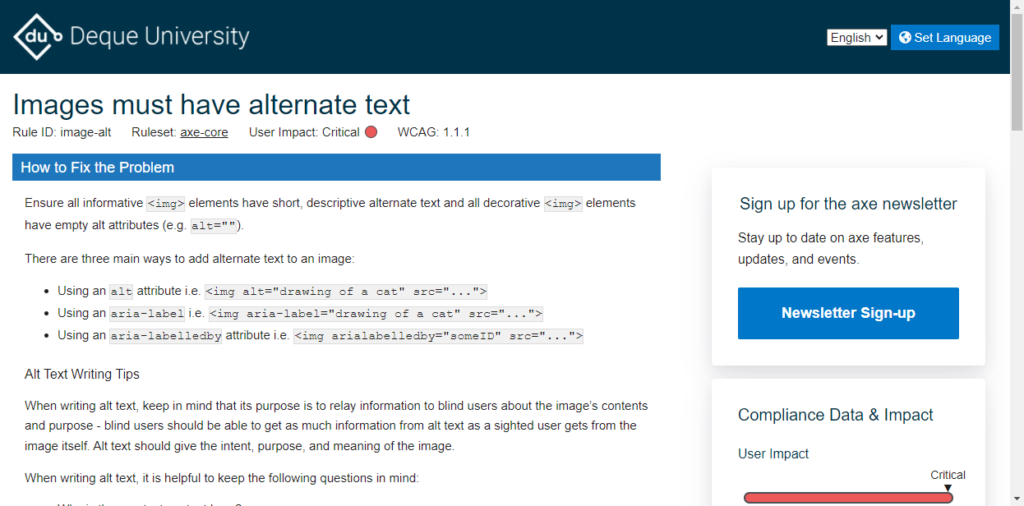
- Ensuite, il est possible d’obtenir des renseignements supplémentaires sur un problème particulier. Dans le cadre de cet exemple, « Images must have alternate text » (Les images doivent avoir un équivalent textuel) est sélectionné.

- Un problème précis est affiché, ainsi que les balises de problème. La balise « wcag2a » précise qu’il s’agit d’un problème qui relève du niveau AA du critère de réussite des WCAG. La balise « wcag111 » indique qu’il s’agit d’une non-conformité relative au critère de réussite 1.1.1. Le code HTML responsable du problème se trouve sous le titre « Element source » (Source de l’élément).

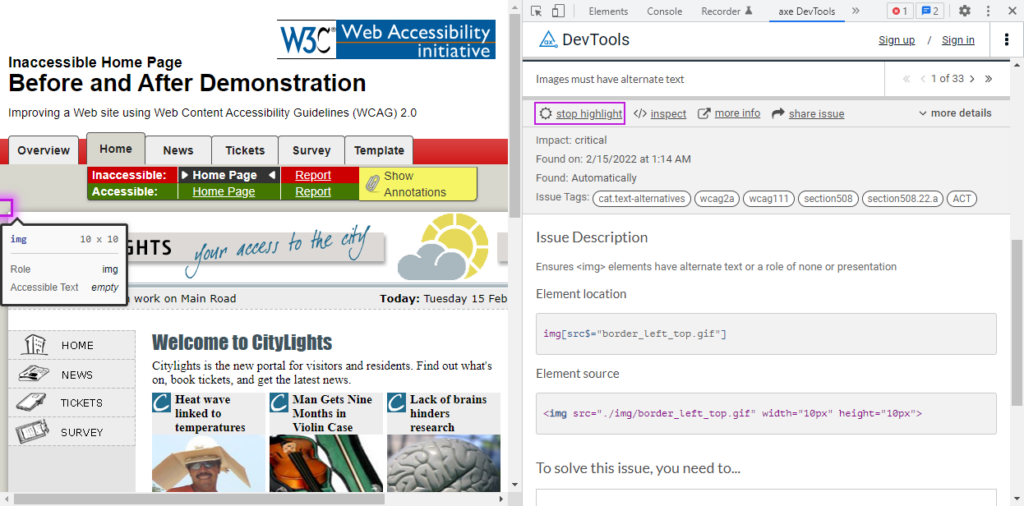
- Si vous cliquez sur le bouton « highlight » (Mise en évidence), le navigateur ajoute une mise en évidence visuelle sur l’élément responsable du problème.

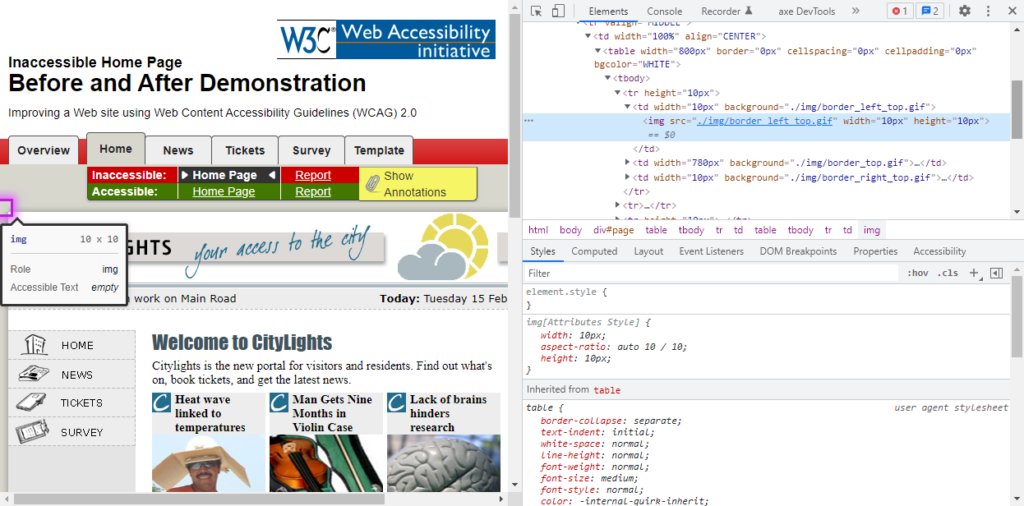
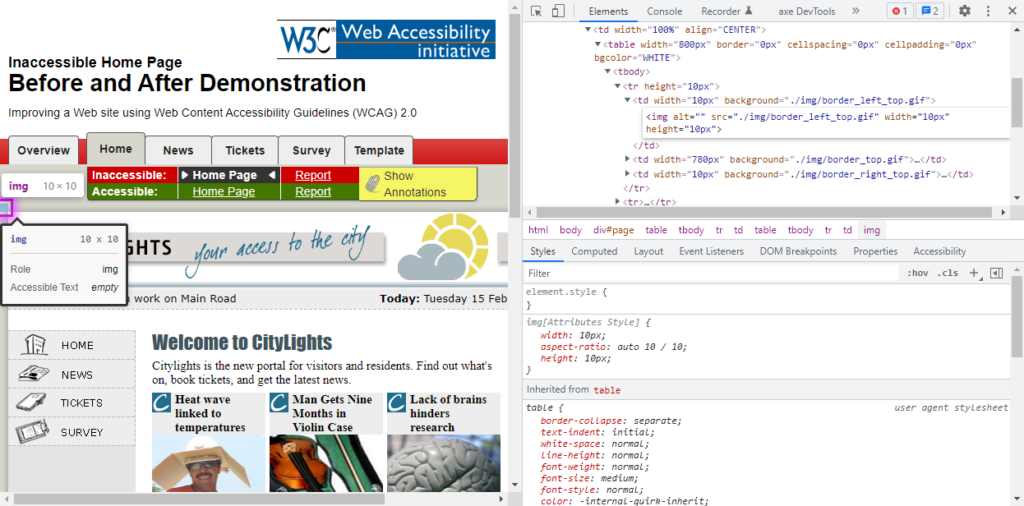
- Si vous cliquez sur le bouton « Inspect » (Inspecter), l’onglet Elements (Éléments) s’affiche et le code HTML responsable du problème est mis en évidence. Il y a une balise
<img>sans attribut équivalent dans cet exemple.

- Si vous retournez sous l’onglet « axe DevTools » (Outils de développement de Axe) et que vous cliquez sur le bouton « more info » (Renseignements supplémentaires), un nouvel onglet du navigateur s’ouvre et affiche des renseignements sur ce type de problème. Fermez cet onglet lorsque vous avez consulté les détails affichés.

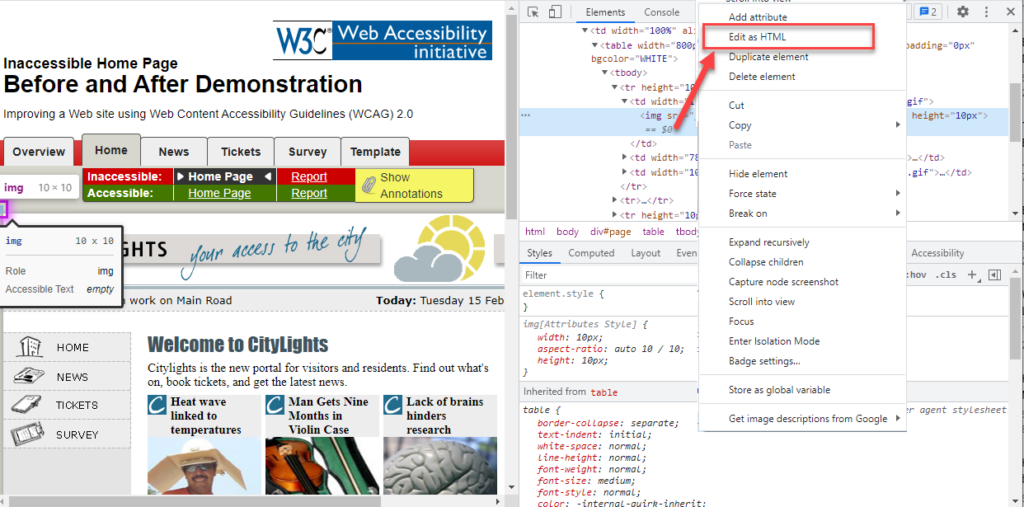
- Lorsque vous consignez les résultats de l’essai, vous pouvez recommander un correctif de code. Vous pouvez mettre le correctif de code à l’essai directement dans le navigateur : allez sous l’onglet « Elements » (Éléments), cliquez avec le bouton droit de la souris sur la ligne de code à modifier, puis sélectionnez « Edit as HTML » (Modifier au format HTML).

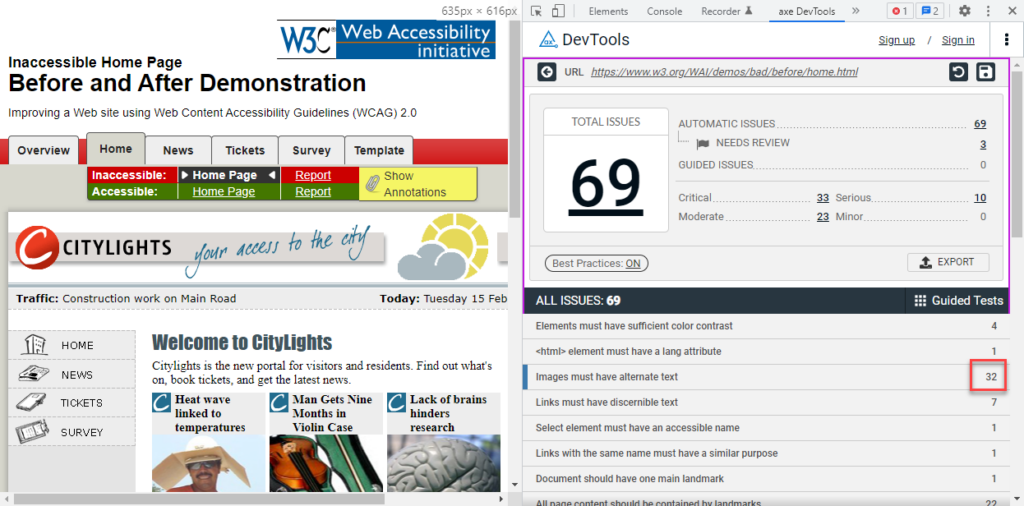
- Pour ce problème précis concernant une image sans équivalent textuel, si vous ajoutez alt=””, le problème sera corrigé! (Dans ce cas-ci, l’image fait partie d’une bordure, elle est donc simplement décorative. Elle exige tout de même un attribut équivalent.)

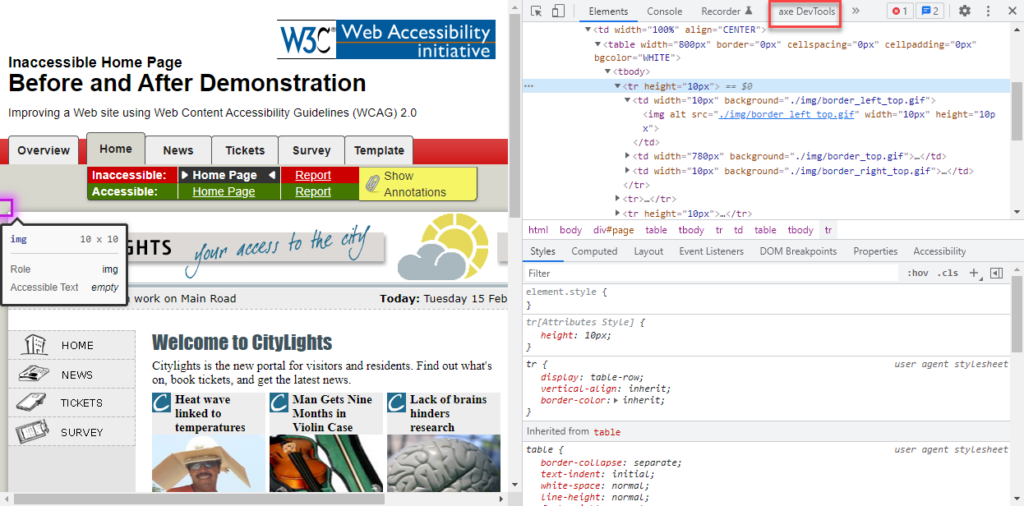
- Maintenant, cliquez sur l’onglet « axe DevTools » (Outils de développement de Axe) pour revenir à Axe.

- Cliquez sur le bouton qui ressemble à une flèche dans un cercle (si un lecteur d’écran est utilisé, il s’agit du bouton « Re-run automatic scan » [Redémarrer l’analyse automatique]). Ceci exécute l’analyse à nouveau.

- Maintenant que le problème est corrigé, il y a un problème en moins. Aussi, puisque la méthode est vérifiée, il faut se rappeler de préciser le correctif du code dans le rapport de vérification.

Conseils pour la mise à l’essai
Voici quelques conseils supplémentaires utiles pour la mise à l’essai :
- Axe présente habituellement des résultats précis, même s’il présente parfois un rapport avec un faux positif. Par exemple : s’il y a du texte blanc sur un fond coloré, Axe présume parfois que le fond est blanc et pense donc que du texte blanc est utilisé sur un fond blanc. Il signalera incorrectement ceci comme étant un problème de contraste des couleurs
- le contenu doit être affiché pour être analysé par Axe. Pour mettre à l’essai en profondeur toutes les parties de la page, il faudra peut-être ouvrir tous les accordéons et toutes les boîtes de dialogue modales, et essayer toutes les dispositions réactives (par la modification de la largeur de la fenêtre du navigateur).
Ressources :
- Extensions de navigateur Axe (uniquement en anglais) pour Chrome, Firefox et Edge
- Pages pour mettre Axe à l’essai (uniquement en anglais) avant et après les correctifs

