Contenu pour ordinateurs et contenu mobile
De nos jours, le développement Web de contenu pour ordinateurs et de contenu mobile est très similaire. Néanmoins, certaines différences doivent être prises en compte dans le processus de développement.
Historiquement, les appareils mobiles de premières générations offraient souvent une faible résolution et peu de caractéristiques. Quant à eux, les appareils modernes, comme les téléphones intelligents et les tablettes informatiques, peuvent généralement afficher des sites Web entiers. Ainsi, la distinction entre le développement de contenu Web pour les ordinateurs et les appareils mobiles s’est atténuée. Les contenus réactifs sélectionnent automatiquement la disposition optimale en fonction des dimensions de l’écran de l’utilisateur, ce qui est pratique pour les responsables du développement, car cela permet de créer une seule version d’un site Web. Cette version peut adapter l’affichage de manière dynamique en fonction des dimensions ou de la résolution de l’écran ou de la fenêtre.
Cela dit, il existe tout de même certains éléments propres à chaque mode d’utilisation des contenus Web qu’il faut prendre en compte dans la conception d’un site Web destiné à être consulté à partir de plusieurs plateformes.
Souris ou écran tactile
L’utilisateur peut utiliser une souris pour cliquer sur les divers éléments dans un navigateur standard sur son ordinateur. Le pointeur de la souris est un moyen de contrôle précis. En général, les personnes qui peuvent utiliser une souris peuvent cliquer sur une zone cible de petite taille.
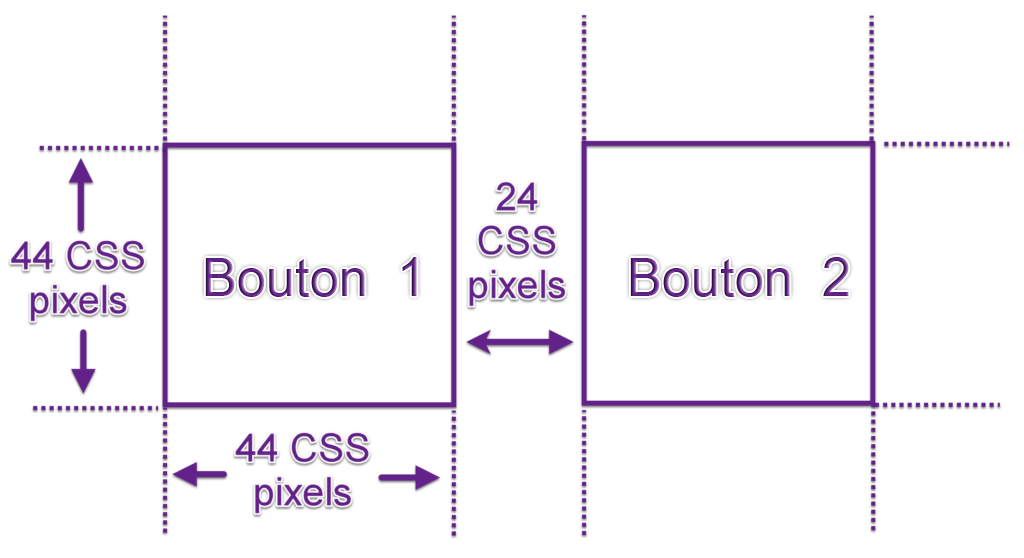
Les critères de réussite des WCAG précisent que les cibles doivent être espacées d’au moins 24 pixels CSS (pour le niveau de conformité AA) et avoir une taille d’au moins 44 sur 44 pixels CSS (pour le niveau de conformité AAA).

En plus des aspects d’accessibilité entourant les cibles de petite taille, il faut également songer à l’expérience mobile. Les utilisateurs d’appareils mobiles utilisent leurs doigts pour toucher les icônes, les boutons et les autres éléments de l’interface utilisateur. Un doigt est un outil de sélection beaucoup plus gros (et moins ciblé) qu’un pointeur de souris. De plus, utiliser un doigt bloque la vue de l’écran. Par conséquent, il est essentiel de veiller à créer des zones cibles larges et, si possible, assez espacées pour permettre une sélection facile, sans activer accidentellement les éléments avoisinants.
Commutateur ou clavier
Sur les systèmes de bureautique, les technologies d’assistance prennent souvent la forme de claviers virtuels. Ceux-ci peuvent utiliser la touche de tabulation pour parcourir les éléments sélectionnables de l’interface utilisateur ou encore les flèches (ou les touches Page précédente ou Page suivante) pour faire défiler le contenu.
Les appareils mobiles utilisent souvent des méthodes différentes. Les utilisateurs dont le handicap affecte la dextérité peuvent utiliser un appareil composé de deux commutateurs (ou plus) pour parcourir les éléments interactifs ou sélectionner le mode de ciblage. En général, un commutateur sert à parcourir les éléments de l’interface utilisateur sur la page, alors que l’autre sert à activer l’élément. Une autre méthode consiste à utiliser un commutateur pour activer un balayage de l’écran, permettant à l’utilisateur de cibler directement les éléments à l’écran. Les commutateurs peuvent être manuels, installés sur un fauteuil roulant ou activés à l’aide du pied.
Voici un appareil de base comportant deux commutateurs : l’un pour parcourir les éléments de l’interface, et l’autre pour les activer.

Pour les dispositifs d’aspiration/expiration, un commutateur est activé par l’aspiration, et l’autre, par l’expiration.

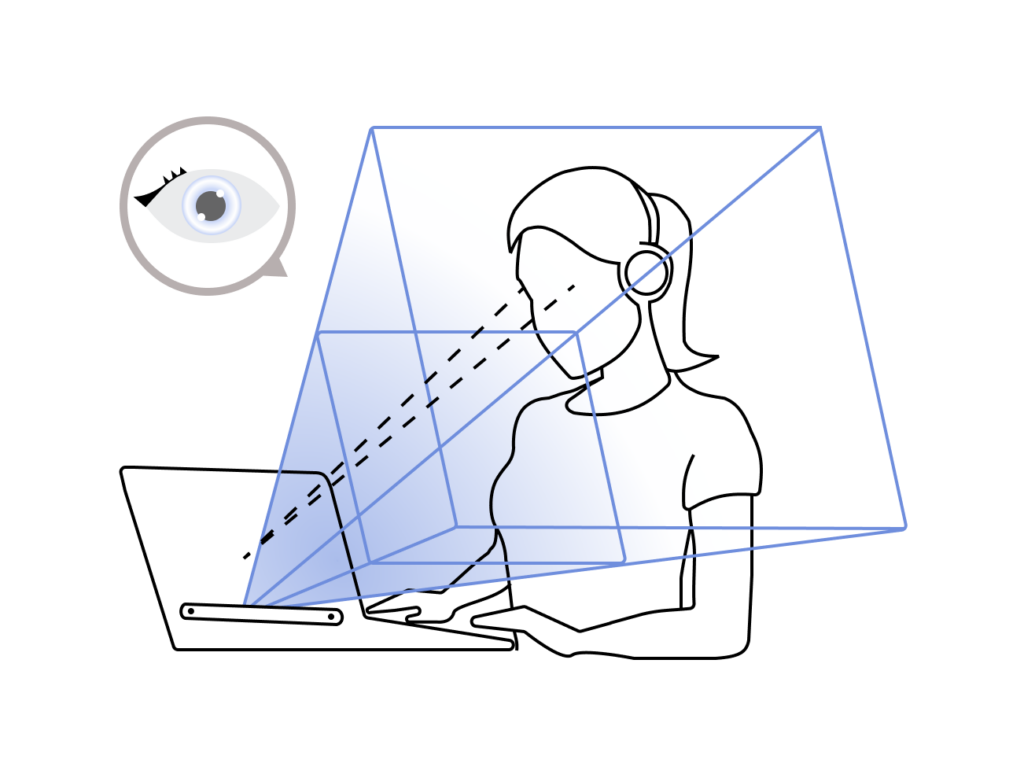
Un suiveur oculaire peut être installé au bas de l’écran. Ce type d’appareil utilise une lumière infrarouge et une série de caméras pour détecter la direction du regard. Fixer un élément de l’interface utilisateur pendant une durée déterminée permet d’activer cet élément.

Zoom à deux doigts
Les utilisateurs d’appareils mobiles s’attendent à pouvoir agrandir ou rapetisser le contenu sur leur appareil. Assurez-vous que votre application répond aux événements de zoom, comme le pincement à deux doigts, sans défaire la disposition du contenu.
Paramètres de police des appareils
Les applications mobiles doivent respecter les paramètres de police de chaque appareil, par exemple si l’utilisateur a défini une police grasse ou de grande taille. Les sites Web mobiles n’ont pas besoin de s’adapter aux paramètres des appareils.

