Starting Points: Top Issues to Check for

Many resources available offering comprehensive information about making web content accessible can be extremely overwhelming. In this section of the OER, we will explore some of the basic principles of accessibility in digital/web content, with the intent of helping you to start to identify easy ways to improve web content accessibility.
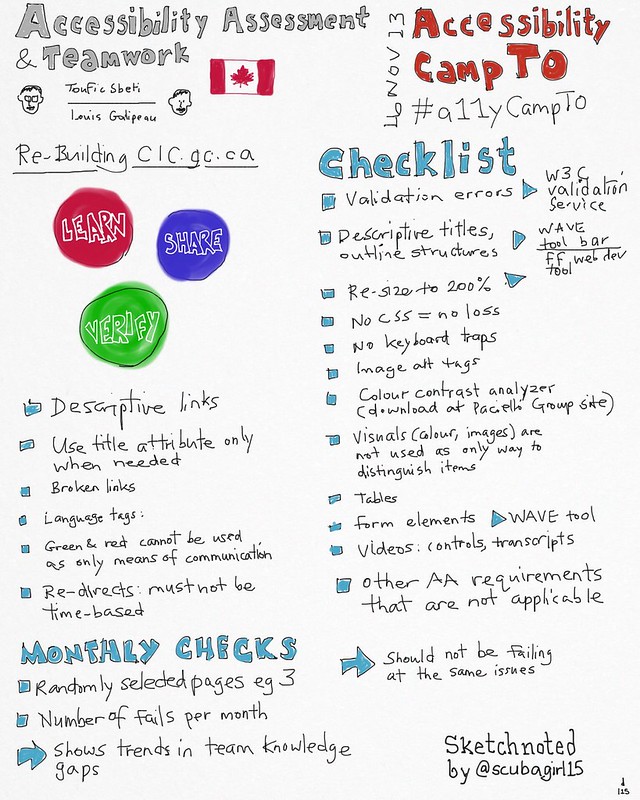
The sketchnote image provided on this page shows an example of many areas of web accessibility that were considered when working on a website, including descriptive links, title attributes, broken links, language tags, use of colour to convey meaning (green/red), timed re-directs, validation errors, descriptive titles and outline structures, ability to re-size the page, CSS considerations, keyboard traps, image alt tags, colour contrast, visuals used to distinguish items, tables, form elements, the WAVE tool, video controls/transcripts, other accessibility requirements, the need for monthly checks, the number of accessibility fails per month, and more.
The full list of accessibility issues that need consideration for web or digital content is highly overwhelming. In order to help you build your knowledge and start on the road to accessible, inclusive content, here are four themed areas of concern:
- Text Equivalents for Visual/Interactive Content
- Descriptive Links and Labelling
- Careful Use of Colours and Images
- Page and Document Structure
In each of these sections, you’ll find a list of “things to look for” related to the particular theme and an explanation of some of the common issues in web content.
Review the following pages to learn more about each of these themes, and get ideas of how you can start small, and work towards overall accessibility.
Attribution & References
Except where otherwise noted, How Accessible are Our Course Resources? is written by Jen Booth and licensed under CC BY-NC 4.0.
Inspiration for this section of the OER comes from the fantastic OER, Professional Web Auditing Made Easy by Digital Education Strategies, The Chang School, CC BY-SA 4.0.

