How Accessible Are Our Current Course Materials?
Let’s take a moment to think about our existing course materials, and how accessible they are.
Consider:
- A commercially produced textbook
- Worksheets that you use with your students
- YouTube videos
- TedTalk videos
- Screencasts you created
- Your presentation files used in class
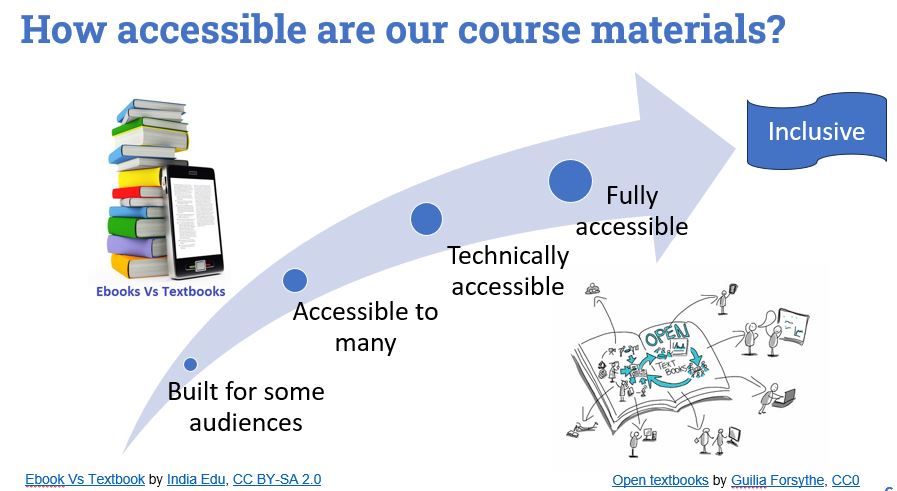
Are these things already accessible? Now consider that each of these things probably also exists in both print and digital format. Try to decide where each of these types of resources would land on the spectrum of accessibility (Cornwall, 2022) illustrated below.

Common Accessibility Assumptions and Myths
Common Accessibility Assumptions and Myths (Text version)
Headings & Document Structure
Assumption:
Headings and subheadings can be bold, italicized, or underlined to determine the structure of a document or web page.
Actually…
Titles and subtitles in bold, italics, or underlined do not allow readers to follow the structure of the document or web page. Rather, screen readers work when using the functions “Heading 1”, “Heading 2”, etc. sequentially to identify titles and subtitles.
Font sizes
Assumption:
A font size of 10 points is sufficient to ensure the accessibility of a document or web page.
Actually…
The Web Content Accessibility Guidelines (WCAG) recommend a font size of 12 or larger for the main text of a document or web page. Footnotes or endnotes should be size 9 or larger.
Descriptive Links
Assumption:
Links with “click here” and “for more details” provide enough context for all users.
Actually…
We should use links that are more descriptive of the context, such as “OER Grant Application Form” and to indicate whether this link leads to a format other than a web page, allows you to download a file or opens in another tab.
Alt-Text for Images
Assumption:
At the bottom of a web page, there is a question mark icon. The creator assigns the alt-text “Question Mark” so this meets accessibility requirements.
Actually…
More context may be needed. In this case, when users click on the question mark, they are redirected to an online form to send a message to customer service. A simple alt text that represents this action well would be “Send a message to customer service through the online form”.
Accurate Captions for Videos
Assumption:
When captioning a video, you just need to transcribe what is said verbatim. Using an automatic caption generating option (such as with YouTube) will correct any issues.
Actually…
Although this type of transcription is preferable to no captions, it is better to add contextual details, such as indicating when there is no dialogue but there is music. Note: AODA does not yet require descriptive captions, but if possible, include them. Double check/edit any captions generated automatically by systems like ScreenPal or YouTube.
Accessibility is only required if you receive an accommodation letter
Assumption:
I don’t have any students with accommodations, so accessibility isn’t as important in my class.
Actually…
Accessible course materials benefit many more students than we know. Not all students have documented accommodations. Students who commute on transit might have their textbook read to them while they travel. English language learners use closed captions, transcripts and image descriptions to better understand content. Students may need to mute videos and read captions to access video content in noisy environments. Students with slow internet may turn off images, and use alt-text. Accessibility principles also contribute to Universal Design for Learning (UDL).
Activity source: H5P is adapted from Review of best practices for accessibility by Mélanie Brunet, CC BY-NC-SA 4.0. / Images and extra examples added.
Why is it important to start accessible?
If you’re creating course materials or an OER from scratch, it is significantly easier to make your materials accessible with a little bit of planning. You can consider the implications for hosting your content and be proactive about making it as accessible as possible.
Starting off accessible has the added benefit of helping you to
- meet legal accessibility requirements
- proactively addressing students needs and preferences
- avoid mid-semester concerns about content
- improve upon or reduce barriers for more students
What if I’m not creating the content?
Unfortunately, we cannot assume that the OER (or other) content that we find on the web is accessible. A large number of factors can affect how accessible an OER really is, including:
- When the content was created (older sources may not meet current accessibility best practices)
- Who created the content and for what purpose – many different approaches and knowledge levels
- What platform the content was created for – different systems may have limitations
- Whether or not the content has been imported from a different source – accessibility features may be lost or specific to the original platform
While there are many, many fantastic web resources that will go into depth about all of the different areas of how to make documents and web pages accessible, many of us need practical advice on how to get started in identifying . We may not be in the position to adapt OER content, but we can still assess our options and work to mitigate barriers as we adopt OER.
Making accessibility a priority at the point of reviewing and selecting OER will make your overall journey to improve the accessibility of resources as you incorporate that material into your teaching.
In the next section of this OER, we’ll explore some of the top 5 things to consider as you review potential OER for use.
Attribution & References
Except where otherwise noted, How Accessible are Our Course Resources? is written by Jen Booth and licensed under CC BY-NC 4.0.
Image attributions – Course Material Accessibility Spectrum
- Ebook Vs Textbook by India Edu, CC BY-SA 2.0
- Open textbooks by Guilia Forsythe, CC0
- Created using Microsoft PowerPoint SmartArt
References cited in-text
Cornwall, M. (2022, February 12). Inclusion first: How to make your product accessible and inclusive. UX Collective.

